Dans ce billet, nous allons discuter d’un sujet crucial pour les développeurs et les testeurs : la pertinence des tests de bout en bout (ou end-to-end E2E) web.
En effet, lorsqu’il s’agit de tester des applications web, les tests automatisés jouent un rôle vital, car ils peuvent être exécutés à plusieurs reprises sans effort et manuel supplémentaire. Parmi les tests automatisés, les tests bout en bout sont particulièrement importants, car ils simulent des cas d’utilisation réels. Cependant, il existe des pratiques courantes qui limitent la pertinence de ces tests.
Nous allons ici examiner 3 mauvaises pratiques, ou erreurs courantes, qui limitent la pertinence de vos tests de bout en bout.
1. Écrire des tests centrés développement
La première erreur courante que l’on peut citer est de rédiger des tests E2E centrés sur la personne qui développe.
Pour comprendre ce que nous entendons par test E2E centré sur le développement, prenons un exemple.
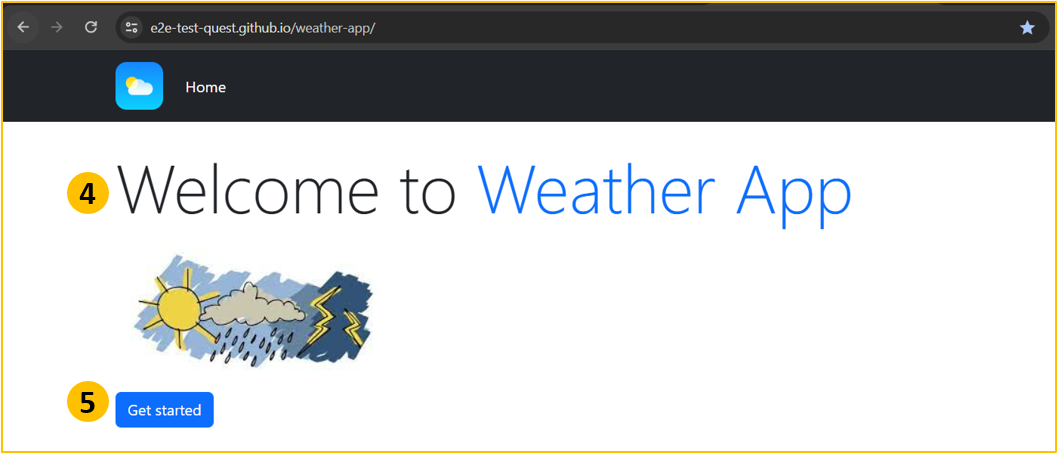
Imaginons que je souhaite écrire un test pour vérifier que le titre « Welcome to weather App » et le bouton « Get Started » sont bien présents sur la page web suivante :

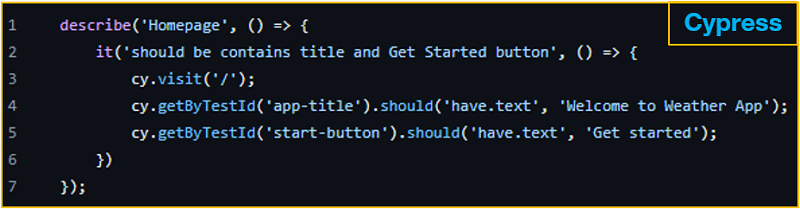
Avec un outil populaire comme Cypress (sous MIT), je peux écrire le test suivant :

Et ça marche ! Mais ce test a, au moins, les 2 limitations suivantes :
- Il est écrit en Typescript : Il n’est donc pas facile à comprendre pour les personnes qui ne développent pas (on entend ici toute personne qui ne comprend pas du code de programmation), et c’est un peu dommage, car il est censé représenter un cas d’utilisation réel.
- Utilisation de testId : les testIds sont des attributs ajoutés par les développeurs pour faciliter la localisation des éléments de la page lors des tests.
Mais lorsqu’on les utilise dans nos tests, nous n’interagissons pas avec notre application comme un utilisateur final. Nos utilisateurs finaux ne connaissent pas les ID de test, ils connaissent les boutons, les liens, les champs de formulaire, ils connaissent tout ce qu’ils peuvent voir et/ou entendre.
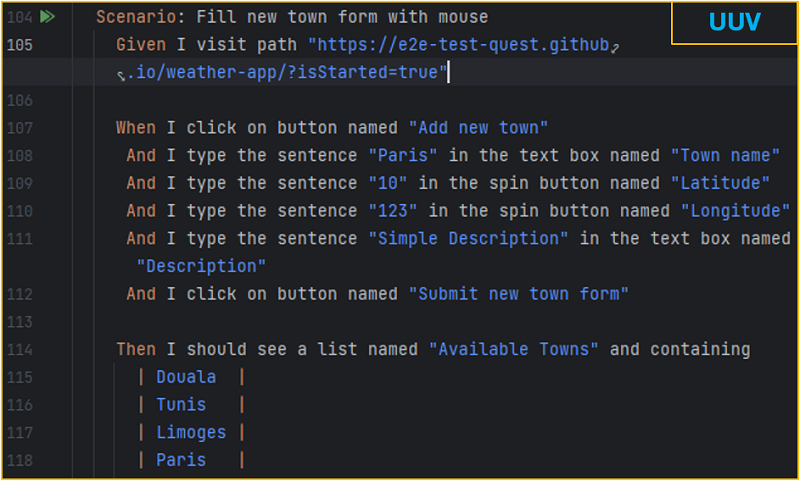
Alors, comme bonne pratique, adoptons une approche centrée sur la personne utilisatrice (user-centric), qui consiste à utiliser des éléments connus de la personne utilisatrice finale pour interagir comme elle le ferait avec notre application.
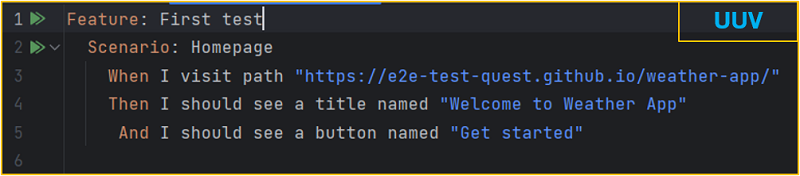
Cet exemple montre le même test écrit avec la solution UUV.

Le nom et le rôle accessibles sont utilisés pour exprimer le cas d’utilisation dans un langage anglais simple.
2. Oublier l’utilisation du clavier
La seconde erreur courante est de négliger l’usage du clavier lors des tests. Les directives WCAG stipulent que tous les éléments interactifs doivent être accessibles via une interface clavier. Cela profite non seulement aux personnes ayant des handicaps visuels ou moteurs, mais aussi à ceux qui préfèrent utiliser le clavier pour des raisons de productivité.
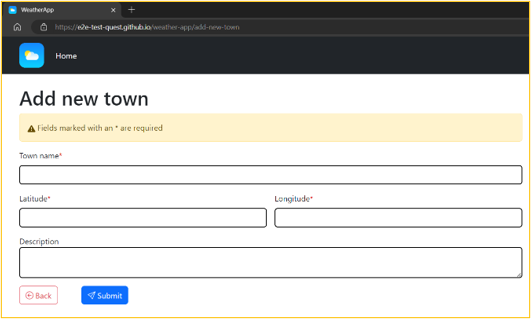
Pour remplir un formulaire comme celui-ci :

Les utilisateurs déplacent naturellement une souris pour naviguer, car c’est l’usage par défaut qui est enseigné pour manipuler un ordinateur. Les développeurs ont donc l’habitude de reproduire ce genre de scénario lors de tests E2E, comme sur cet exemple :

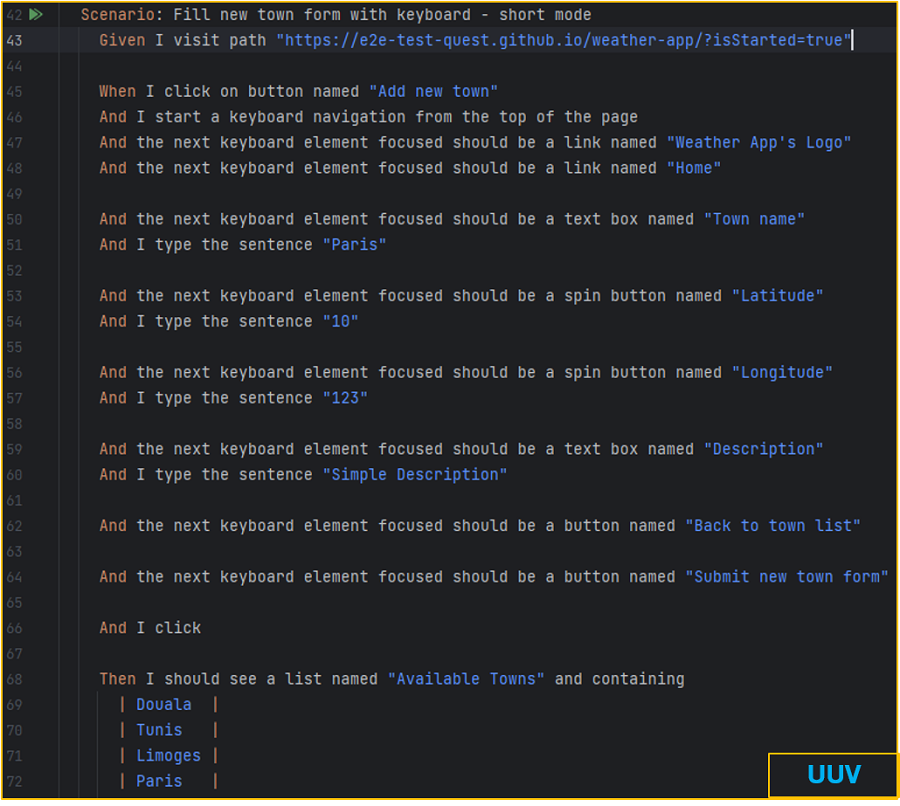
Pour les plus expérimentés d’entre nous, la navigation au clavier est un excellent moyen d’augmenter la productivité. Ainsi lorsque nous testons nos applications, une bonne pratique est de vérifier l’usage du clavier. Pour cet exemple, il convient donc de vérifier le remplissage du formulaire au clavier. Voici un scénario écrit avec l’outil UUV pour le faire :

La première partie est identique à la navigation à la souris. Ensuite, nous plaçons le focus sur le coin gauche de l’application. Puis nous déplaçons le focus lorsque nous appuyons sur la touche tabulation et nous vérifions que le focus est sur le lien nommé Weather App's Logo. Nous reproduisons ce mécanisme avant de le soumettre.
3. Ignorer l’accessibilité (#a11y)
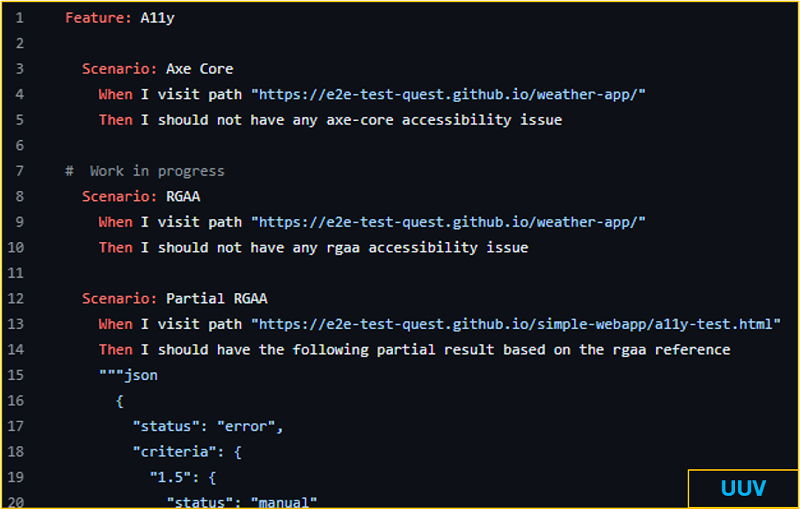
Contrairement à ce que l’on pourrait croire, les tests E2E sont un excellent contexte pour effectuer des vérifications d’accessibilité en utilisant des outils comme axe-core (sous MPL2) pour effectuer des contrôles de référence WCAG, ou en utilisant des bibliothèques comme uuv/a11y pour les vérifications RGAA. Il est important de garantir la non-régression de l’accessibilité lorsque l’on met à jour nos interfaces, surtout à une époque où l’intelligence artificielle prend de plus en plus de place.
Voici un exemple de scénarios effectuant des vérifications d’accessibilité :

En résumé
Commencer ou continuer à :
- Écrire des tests centrés sur l’utilisation
- Tester l’utilisation du clavier
- Effectuer des vérifications d'accessibilité
En adoptant ces pratiques, nous pouvons nous assurer que nos applications web sont robustes, accessibles et prêtes pour une utilisation réelle par tous nos utilisateurs.
Mais au fait, qu’est-ce que UUV ?

Pour faire simple, UUV est une solution opensource (MIT) qui facilite l’application des pratiques évoquées et de bien d’autres en matière de tests E2E.
Disponible en tant que dépendance npm, UUV offre des phrases prêtes à l’emploi user-centric pour rédiger les tests E2E. Pour les développeurs, le plugin Jetbrains et l’extension VS Code facilite l’écriture des scénarios. De plus, l’assistant UUV, une application de bureau, permet de générer des scénarios de tests comme ceux pour vérifier la navigation au clavier, les interactions avec les boutons, et bien plus encore.
Vous pouvez tester UUV directement sur vos projets ou à l'aide du Kata UUV E2E et contribuer à son développement sur GitHub.
Merci pour votre lecture, n'hésitez pas à partager votre avis en commentaire !
Aller plus loin
- UUV (172 clics)

# Tests différents (ou partiels)
Posté par Zenitram (site web personnel) . Évalué à 9.
Dans ton 1, tu proposes de changer un test "programmeur" par un test "utilisateur" mais tu oublies la moitié du test "programmeur", ton test "utilisateur" sera valide sur la PR intervertit les textes de 'app-title' et 'start-button', pas le test "programmeur".
tu écris :
Et on s'en fout en fait, le test est pour vérifier que le développeur ne casse rien lors d'une PR, le test est certes sur une UI mais pour le programmeur par le programmeur pour ne rien casser pendant un développement.
Yep, et ces testIds (euh… Perso c'était pas ajouté pour le fun, l'ID 'start-button' est utilisé ensuite pour raison X ou Y dans le code JS, par exemple le désactiver si un champs n'est pas rempli) ont une autre finalité dans le test, tu n'as pas montré dans ton test "utilisateur" comment tu testes que le texte est au bon endroit (ce que fait le test "programmeur"). Tu n'as pas d'équivalence entre les 2 tests, l'équivalence aurait été si dans le test Cypress tu avais indiqué que n'importe quel élément peut avoir ce texte, et que le test Cypress avait testé la visibilité de l'élément (ton test UUV sera bon à refaire si jamais le bouton devient volontairement invisible, pas ton test Cypress, du travail en plus pas à faire avec le test Cypress donc plus cher).
Bref, Typescript permet beaucoup de tests, et à ma connaissance ce n'est pas la première fois qu'on essaye des "User centric Usecases Validator" et qu'à chaque fois au bout d'un moment on revient à des trucs plus "programmeur" car une PR a cassé un truc qu'on n'avait pensé tester avec UUV blabla mais qu'en fait le test était pas assez poussé et que le UUV blabla ne permet pas de faire ce test.
Ton point 3 commence déjà à montrer des limitations du "langage naturel", ça parle anglais tout le temps sauf bam un JSON pas naturel du tout qui se balade parce que bon, au final c'est un programme qui va manger la chose donc avec des programmeurs (qui devront donc se taper à apprendre leur JSON et JS etc… Et un autre langage car UUV c'est joli mais sauf si ils ont mis une IA super costaud derrière il attend des phrases précises qu'il faut pas connaître en lisant mais qu'il faut connaître en écrivant).
Les cas 2 et 3 se font en Cypress aussi et sont hors sujet (plutôt sur la liste de tests à faire), comme si tu avais eu le sentiment inconscient de devoir remplir pour "vendre" UUV qui ne serait pas assez convainquant sans en rajouter, ça fait pour qui réfléchit un peu l'inverse de ce que tu veux faire (c'est un "red flag" classique).
Si les tests sont "compliqués" avec un langage "compliqué", ce n'est pas forcément par plaisir sadique mais qu'il y a bien un besoin plus compliqué qu'il ne parait à premier abord.
Si tu veux argumenter sur le sujet loin d'être aussi évident que affiché dans le journal et loin d'être nouveau, tu devrais commencer par éviter les hors sujet, et fournir des exemple Cypress vers UUV qui font exactement le même taf ou expliquer pourquoi tu changes le test (et pourquoi c'est bien).
[^] # Re: Tests différents (ou partiels)
Posté par GG (site web personnel) . Évalué à 10.
Remarques pertinentes et intéressantes.
Par contre le ton est très incisif, sans management ni anesthésie, ce qui permet de reconnaître qui a écrit le message.
Cela n'enlève rien de la pertinence du message, et il faut surmonter ces remarques cinglantes.
Certains disent aussi tout haut ce que d'autres pensent tout bas.
J'ajouterai une question:
Est ce que finalement typescript, ne faciliterait pas l'écriture de tests en réduisant les erreurs de codage parce que ce langage est disponible dans la plupart des IDE, et qu'il serait plus facile d'en valider les codes?
Et sinon, il faudrait combiner les deux jeux de tests? L'un sur les fonctionnalités du code, l'autre sur l'aspect visuel, avec les limites inhérentes?
Pourquoi bloquer la publicité et les traqueurs : https://greboca.com/Pourquoi-bloquer-la-publicite-et-les-traqueurs.html
[^] # Re: Tests différents (ou partiels)
Posté par collinm (site web personnel) . Évalué à 5.
on a utilisé ce genre d'outil et on a fini par l'enlever, trop compliquer à maintenir sur des tests complexes, cela devenait juste illisible
www.solutions-norenda.com
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 3. Dernière modification le 25 juillet 2024 à 17:36.
Chaque outil est différent et est fait dans une philosophie à appréhender. Du coup, je trouve assez réducteur de mettre tous les outils de simplification dans le même panier.
Ce que tu dis est vrai en parti sur la maintenabilité des tests trop complexes :-), c'est une vraie douleur. Mais, le but n'est pas de faire tous les tests en test E2E, il faut bien choisir sa stratégie de test et tester les choses avec la bonne typologie de test (unit, static, integration, E2E etc.). Si les tests sont trop compliqués ce n'est pas à cause de l'outil mais plutôt à cause de l'usage que l'on fait de l'outil. Peut être que l'outil qu'on utilise n'est pas adapté au type de test que l'on veut faire.
Un outil est censé faciliter les choses, s'il ne facilite pas, c'est qu'il n'est pas le bon pour ce que l'on veut faire, mais en aucun cas, ça signifie que l'outil est mauvais.
Par exemple, on peut faire des tests unitaire Front avec Cypress avec le mode component. Mais est ce que c'est vraiment adapté de faire des tests unitaires en cypress component qui va donc initialisé un contexte navigateur avec rien dedans?
Je ne sais pas si tu vois ce que je veux dire.
[^] # Re: Tests différents (ou partiels)
Posté par Zenitram (site web personnel) . Évalué à 6. Dernière modification le 25 juillet 2024 à 14:52.
Tu as raison.
Tu as sans doute aussi raison :).
Disons que ça doit être un peu chiant pour les habitués des tests (et perso je n'en fais pas beaucoup, disons même vraiment pas assez, je ne suis pas assez un habitué, mais ça ne m’empêche pas de connaître la base sur les difficultés) de se prendre encore une autre (car ça n'a rien de nouveau) tentative de critiquer les programmeurs qui ne sauraient pas bien faire les tests sans avoir la base (Cypress est populaire pour une raison, la on a l'impression que les gens sont trop idiots de faire avec Cypress) et sans vraiment de nouveauté (la programmation en langage naturel existe depuis des lustres sans avoir encore convaincu).
Mais c'est une excuse assez pauvre pour le ton, j'aurai dû me relire et adoucir ce premier message.
Cypress fait les 2 et ce sont 2 jeux de tests, déjà, le problème est justement de mélanger le fond (quel type de tests faire) et les outils (Cypress ou UUV).
La question est le choix du toolkit, pour un objectif.
Il faudrait démontrer pour un objectif précis que le coût total à long terme (voir le commentaire au dessus de colinm) est vraiment meilleur qu'avec Cypress. Et la réponse à cette question, la plus importante des question pour les gens, bien plus important que la théorie que le langage naturel serait plus mieux bien, est loin d'être évidente.
[^] # Re: Tests différents (ou partiels)
Posté par Colin Pitrat (site web personnel) . Évalué à 4.
Le problème en fait c'est surtout de présenter ça comme quelque chose qui devrait remplacer les tests écrits par les développeurs. Alors que l'utilisation idéale serait, il me semble, des tests écrits par quelqu'un d'autre (typiquement côté qualité) et qui viennent ajouter une couche de validation sur les tests déjà existants.
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 2.
Il ne faut pas en faire une généralité. l'article parle bien de "la pertinence de vos tests de bout en bout". Donc ces exemples sont concrets. UUV présente une alternative pour faire les tests, mais en aucun cas il est dit, utilisez UUV dorénavant, parce que c'est l'idée du siècle et quand bien même ça serait dit, on a encore notre libre arbitre pour faire ce qu'on veut.
Il faut utiliser un outil parce qu'on croit en sa philosophie, à son potentiel et/ou à ses résultats, si on a rien de tout ça, restons avec nos outils qui ont un ROI assuré.
[^] # Re: Tests différents (ou partiels)
Posté par Voltairine . Évalué à 1.
Il faudra aussi un troisième jeu de tests pour tester les tests.
Et sans plaisanter, quels sont les gains en matière de qualité et de productivité par rapport à un contrôle humain du visuel et des fonctionnalités ?
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 6.
La reproductibilité et la vérification bien plus rapide sans nécessité quelqu'un qui s'y colle. C'est pas rien parce que ça peut vouloir dire que tu va faire les vérifications à chaque merge ou chaque jour et donc être beaucoup plus réactif qu'avec une recette qui est faite seulement avant la création d'une nouvelle version.
Ça n'interdit d'ailleurs pas de faire des vérifications manuelles. C'est même généralement fait jusqu'à ce que tu trouve que la vérification manuelle n'a plus d'intérêt (que tes tests soient suffisamment matures).
La seule méthode que je connais c'est le mutation testing, c'est des outils qui modifient ton code aléatoirement et vérifient qu'il y a bien un test qui plante. J'en entends de plus en plus parler j'ai l'impression que c'est une méthodologie qui est entrain de gagner en maturité.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par Voltairine . Évalué à 1.
Merci pour ces précisions. Mais il s'agit d'un point de vue technique.
Moi en tant que manager borné j'ai besoin de savoir si j'ai un retour sur investissment.
Est-ce que le temps passé à concevoir écrire, tester, corriger des tests se justifie par une meilleure productivité globale ou une meilleure qualité globale ?
N.B. : le manager très borné se fout la qualité, seule la rentabilité l'interresse.
[^] # Re: Tests différents (ou partiels)
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 6.
La rentabilité à court terme ! La qualité, sur le long terme, est plus rentable.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Tests différents (ou partiels)
Posté par Voltairine . Évalué à -4.
Court ou long terme, la qualité s'oppose à la rentabilité. Mieux vaut vendre de la merde plusieurs fois que de la qualité une seule fois.
C'est d'ailleurs tellement ancré dans la doxa capitaliste que même les cleints préférent acheter pas cher de la merde régulièrement plutôt que de payer cher une fois pour de la qualité.
[^] # Re: Tests différents (ou partiels)
Posté par Renault (site web personnel) . Évalué à 7.
C'est un raisonnement un peu simpliste.
Déjà car l'absence trop forte de qualité a aussi un coût réel pour l'entreprise. Réparer ou remplacer des appareils qui ne tiennent pas la durée de la garantie ce n'est pas rien. Et pour certains objets comme des voitures cela n'est pas limité à 2 ans.
Puis il y a aussi la question de l'image, si tu fais trop de la merde par rapport à d'autres concurrents, les gens iront ailleurs.
Apple est une entreprise très rentable et réputée pour la qualité de ses produits, il est bien plus rentable que les autres constructeurs qui en moyenne font moins bien. Car ils peuvent vendre cette qualité plus chère et que cela fait une image de marque forte ce qui permet d'attirer et de garder une clientèle fidèle.
Dans ta vision du monde un tel cas ne pourrait jamais se produire.
Cependant oui, beaucoup de clients privilégient le prix à la qualité réelle, beaucoup d'entreprises se positionnent dans des gammes pas chers en réaction. Mais cela ne se fait pas sans difficultés car un minimum de qualité reste requis.
[^] # Re: Tests différents (ou partiels)
Posté par Voltairine . Évalué à 0.
Merci pour ce bon moment de rigolade ;)
[^] # Re: Tests différents (ou partiels)
Posté par freem . Évalué à 3.
Désolé, je peux pas laisser passer cette question: ont-ils finalement activé
-Werror=unreachable-codedans leurs outils de build, ou pas? Vu que, justement, on parle de tests automatisés, qui ne sont nécessaires que pour le code qu'il est impossible de vérifier par analyse statique.Je sais que c'était il y a 10ans, mais il y a 10ans on nous répétais déjà ce mantra que Apple c'est de la qualité… hors ce bug (apple goto fail) ne serais jamais arrivé si 1) leurs code étais vraiment audité, par exemple forcer les accolades autour des blocs de code fait partie, il me semble, de MisraC depuis très longtemps. Et comme je l'ai dis, leur propre compilo détecte ce bug depuis plus de 10 ans…
Mais bon, dans l'ensemble, je suis d'accord. Pour un produit de luxe, et Apple fait clairement dans le luxe, une qualité (apparente, du moins) est extrêmement importante, et il est vrai qu'il fut un temps lointain ou à priori le matériel Apple avait un véritable avantage technologique pour les graphistes. Du moins, c'est que l'on lire sur le web. Oh, wait…
[^] # Re: Tests différents (ou partiels)
Posté par Renault (site web personnel) . Évalué à 6.
Mais qu'est-ce que tu racontes ?
Bon tout d'abord, un test automatique n'a pas à être effectué uniquement quand l'analyse statique n'est pas possible. Les deux sont complémentaires si tu veux un code robuste car notamment il faut faire des tests automatisés d'intégration pour s'assurer que le résultat obtenu est bien celui attendu par une spécification par exemple.
Bon, ensuite, quel rapport avec la choucroute ? Je dis juste que Apple fait des produits de qualité tout en étant bien plus chers que la concurrence et ils sont parmi les plus rentables de l'industrie ce qui met à mal l'argument qu'on cherche uniquement le moins cher et la moindre qualité pour maximiser le profit.
La qualité d'un produit n'est jamais parfaite. Tout d'abord parce que la qualité résulte toujours d'un compromis entre coût / temps / simplicité d'utilisation. Ensuite les employés d'Apple ne sont pas des surhommes, ils ne maitrisent pas tout, n'ont pas un temps infini et peuvent faire des erreurs ou oublier des choses, c'est une évidence.
Est-ce que la qualité de leur produit se résume à la présence ou non d'une option lors de la compilation de leur produit ? Non, et c'est pareil pour tout le monde dans l'industrie d'ailleurs (et quand on voit comment la plupart des logiciels libres s'en foutent de cette question, que penser de ces projets alors ?).
Qu'on aime ou pas les produits Apple, la qualité est assez bonne. Oui il y a des bogues (comme chez tout le monde) mais l'expérience utilisateur est globalement bonne, il y a de bonnes fonctionnalités d'intégration qui fonctionnent très bien et globalement il n'y a pas d'erreurs de conception flagrantes. La sécurité des produits est plutôt bonne ce qui reflète d'une bonne conception et d'une certaine qualité. Est-ce que tout est parfait pour autant ? Non. Est-ce que le surcoût est justifié ? C'est une question qui dépend des gens, personnellement je dirais que non mais c'est mon point de vue. Mais pour certains ça peut se justifier en fonction de leur budget, de leur besoin, etc.
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 2.
C'est le sophisme de la solution parfaite. Ils ont eu un bug donc ils ne font pas de qualité.
Dis-moi que tu n'a jamais utilisé une architecture M1 sans me dire que tu n'en a jamais utilisé. Je n'aime pas Apple pour pleins de raisons, mais ça ne doit pas aveugler au point de ne pas voir ce qu'ils font de bien et je suis actuellement obligé d'utiliser un M1, quand il fait plus de 35 chez moi je t'avoue que ça m'arrange par rapport à ma tour que j'aime de tout mon cœur mais qui souffle un air chaud difficilement supportable.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par groumly . Évalué à 5.
Tu branches, tu branches, mais ça ressemble à quoi ailleurs?
Ouais, Apple a eu quelques dérapés pas piqué des hannetons, goto fail, les problèmes de mots de passe sur les system settings, le coup de briquer la téléphonie à l’époque de l’iPhone 6. On pourrait aussi remarquer que ça c’est pas mal amélioré ces dernières années.
Après, on peut aussi parler de Shell shock (35 ans d’uptime, et deux correctifs en genre une semaine, la classe!), heartbleed, log4shell. OpenSSL Debian. Je suis une Microsoft se traîne quelques casseroles.
Ca avance à quoi au juste de cherry picker les bugs qui nous arrangent?
[^] # Re: Tests différents (ou partiels)
Posté par vpo . Évalué à 3.
Tout dépend le domaine dans lequel tu vends tes produits.
1.2 milliards de dollars d'amende plus les dommages et intérêts pour indemniser les victimes, tout ça par ce que personne n'a testé que le tapis de sol ne bloque pas une pédale, ça fait cher l'absence de test…
Ok, ce n'est pas du soft, mais tu changes "tapis de sol ne bloque pas une pédale" par "le régulateur de vitesse ne plante pas et n'interdise jamais le freinage" et ça marche.
Plus récemment, Boeing et ses avions qui perdent des pièces ou ont des bugs en vols avec des conclusions plus ou moins funestes… Donc tester que tout fonctionne bien, du test unitaire jusqu'au test end to end, ça peut permettre d'économiser énormément d'argent…
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 3.
c'est un très bon point. On ne devrait pas vouloir récolter les fruits d'un investissement longtermiste sur du court terme. C'est totalement illusoire.
Mais c'est malheureusement ce que la société actuelle veut de manière général.
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 2.
Je pense que c'est malheureusement ce qui détruit le secteur tertiaire, la micro chefferie et l'égoïsme pour un meilleur confort personnel. Très souvent le haut et le bas de l’échelle sont en accord, c'est souvent au milieu que ça déconne. Ce n'est pas une généralité, mais c'est ce que j'ai observé avec ma petite expérience.
[^] # Re: Tests différents (ou partiels)
Posté par Zenitram (site web personnel) . Évalué à 4. Dernière modification le 26 juillet 2024 à 12:43.
La rentabilité chute pas mal quand les clients râlent à une n-ième régression parce que tu as pas mis assez de sous dans les humains, parce que :
ça coûte un max.
Et tu passes souvent à côté d'un truc pas classique que l'humain n'a pas pensé à faire.
Sérieux, on critique le produit en pub, on n'a pas besoin de refaire toute l'histoire des tests autos de régression, on sait que c'est un massacre sans tests autos et plus foule avec un minimum d'utilisateurs va déployer sans une batterie de tests autos et déploiement progressif (bon, OK, peut-être exception avec Crowdstrike…).
Le débat est uniquement sur jusqu'à quel point faire les tests autos, et avec quels outils, pour la rentabilité justement.
(note : comme pour la politique en fait… une courbe de Laffer qui peut être aussi pertinente ici, 0 tests auto est un bout du graph)
[^] # Re: Tests différents (ou partiels)
Posté par thoasm . Évalué à 6.
Faut espérer que ta courbe soit plus informatique que la "neo-laffer-curve" de Martin Gartner
(on peut trouver cette parodie dans des articles comme celui là, de Béatrice Cherrier qui retrace le débat historique sur sa courbe, son existence et sa pertinence, dans le débat public.)
[^] # Re: Tests différents (ou partiels)
Posté par thoasm . Évalué à 3.
Tant que j'y suis, ce fil de la même autrice que le post de blog est plus complet sur l'histoire de cette fameuse courbe, objet plus politique qu'autre chose : https://threadreaderapp.com/thread/1809665554808205457.html
[^] # Re: Tests différents (ou partiels)
Posté par Voltairine . Évalué à -3.
Si on sait que… alors effectivement le débat est clos. ;)
[^] # Re: Tests différents (ou partiels)
Posté par Zenitram (site web personnel) . Évalué à 3. Dernière modification le 26 juillet 2024 à 17:27.
Oui, trop gros, flemme, je te laisse donc convaincre tous les autres (y compris ceux ayant eu la flemme car "pas rentable" de faire cette partie) que tu sais mieux qu'eux.
A un moment il faut peut-être se demander si on ne ferait pas mieux de se documenter sur le sujet plutôt que de "savoir" l'inverse du consensus.
(flemme autant que de prouver que la Terre n'est pas plate à ceux qui demandent de leur prouver car "on sait que" n'est pas suffisant; je ferai un effort si j'imaginais que j'avais la moindre chance de te faire changer d'avis devant une démonstration plus concrète)
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 5.
Sans la moindre hésitation.
La question c'est quelle est la qualité de ce que tu livre ? Et du coup comment tu t'assure d'être à ce niveau de qualité ?
Tu t'appuie sur des clicher de manager, mais un manager ça ne regarde pas que la rentabilité. Il (ou elle) regarde ses objectifs. Si la boite a pour objectif de vendre des binaires pour le prix le plus faible possible alors oui les retours ça ne l'intéresse pas, mais t'augmenter aussi ne l'intéresse pas ni la satisfaction du client ou de l'utilisateur.
Mais tout le monde ne travail pas dans ces ESN qui tentent de vendre du logiciel au rabais (toutes les ESN ne sont pas comme ça, mais la réputation n'est pas démérité). Après ces entreprises existent (et prospèrent) parce que des clients ne veulent pas mettre d'argent dans leur logiciel, mais ce n'est pas le cas de tous. ST a une nécessité vital que les logiciels critiques de ses salles blanches fonctionnent parfaitement par exemple.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par flagos . Évalué à 3.
J'y ai travaillé. ST a surtout besoin que les puces soient livrées sans bug, car on peut pas facilement livrer un fix sur du silicium. L'effort en tests est assez important a ce niveau dans cette industrie en général et a ST en particulier. A l'époque on avait un objectif de nombre de bugs par mm2 de surface, bon c'est toujours un peu couillon ces métriques mais ça démontre l'importance du sujet.
Sinon je vais me faire l'avocat du diable avec notre ami le manager : oui la question de la rentabilité de faire des tests se pose. Si on livre le logiciel qu'une seule fois et qu'on y touchera plus ensuite, a priori ça sert a rien de s'embêter a pousser les tests. Il est également possible que l'application soit hyper simple a tester, et a ce moment là une validation manuelle peut aussi bien marcher et être là manière la plus efficace de travailler.
Mais si on doit livrer souvent, que l'application devient plus complexe ou que malgré les tests manuels des régressions passent entre les mailles du filet, alors a ce moment là je dirais qu'il faut se lancer sur des tests e2e et que le retour sur investissement sera très rapide. Notons tout de même que ce besoin arrive assez rapidement dans la vie d'un projet.
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 2.
Moi aussi, mais le nombre d'erreur par mm2 est un élément multifactoriel et c'est plus lié aux logiciels des ateliers eux-même qui a ce que je sache ne sont pas fait en internet. Je pensais plus à la gestion des lots parce que c'est un sujet bien plus simple.
Je comprends ce que tu veux dire, mais la métrique ne me parait pas bonne. L'idée c'est de ne pas tester qu'à la livraison. Si tu as 6 mois de développement tu veut t'assurer que ce qui a était fais le premier jour fonctionne encore 3 mois après et éviter de t'en rendre compte le jour de l'unique livraison.
Mais ce que je n'ai sans doute pas assez fais ressortir c'est que c'est issu d'un alignement des objectifs. Que le manager veuille de la rentabilité à tout prix ou de la qualité ou autre chose n'est pas un problème en soit c'est juste qu'il faut que les développeurs en soient conscients et s'assurer que c'est bien ce que l'on veut (qu'on est ok d'avoir potentiellement beaucoup de retours utilisateurs par exemple).
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par flagos . Évalué à 3.
Tu parles de la partie fab, je te parle plutôt de la partie conception. Il faut fonctionnellement tester que le VHDL (ou autre language de description matérielle) fait ce qui est attendue. Ca correspond aux étapes de verification/validation. Sur le site de Grenoble, c’était pas loin de la moitie des ressources qui était impliqué la dessus.
[^] # Re: Tests différents (ou partiels)
Posté par groumly . Évalué à 3.
De ce que j’en voit, c’est extrêmement rare d’avoir suffisamment de test. Dans l’absolu, la réponse est très probablement oui. À plus forte raison si tu poses la question, c’est que tu maîtrise mal le sujet, donc t’as très probablement pas suffisamment de tests.
Pour t’aider à dormir quand ton boss te demande si t’es confiant que la release machin marche, ou si la baisse de CA est liée à un bug dans l’appli, et pour ton planning qui va pas dérailler parce que 12 bugs critiques vont être trouvés dernière minute.
Question productivité, ça dépend comment c’est fait. Comme j’explique dans mes pavés plus bas, c’est compliqué :)
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 2.
On sait que les tests manuels sont très chronophages, donc c'est tout simplement de libérer du temps aux personnes qui font des tests de produits, pour faire des tests qui nécessite réellement une analyse et action humaine.
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 8.
C'est plus subtile que ça. Tu parle de tests unitaires qui sont des outils de développeurs pour développeur. Gherkin (cette syntaxe à base de given/when/then) est plutôt faite pour écrire des tests d'acceptantes. Donc c'est pas le développeur qui les écris ou en tout cas pas celui qui écris le code et il ne sont pas à destination des développeurs.
Beaucoup de bibliothèques de tests se rapprochent d'une manière ou d'une autre de construction à la gherkin et des outils comme cypress ou playwright ont rendent relativement accessible ces formalismes et ces méthodologies.
Après je trouve que créer une opposition développeur utilisateur vaine et non pertinentes. Gherkin n'est qu'une syntaxe elle permet de rendre plus fin l'écart qu'il y a entre une spécification et le code. L'objectif de ces approches doivent être de créer des ponts pas des oppositions. L'objectif de gherkin c'est de faire collaborer plus étroitement les gens en augmentant la part de formalisme du côté de la spécification et en ayant une forme de test plus lisible par un non technicien.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par collinm (site web personnel) . Évalué à 1.
je préfère de loin des enregistreurs tel que selenium
www.solutions-norenda.com
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 1.
Le soucis des enregistreurs c'est que pour maintenir les tests, on réenregistre très souvent nos scénarios :-(
A mon avis, ce n'est pas une solution en soit.
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 5.
Ils posent différents problèmes:
Il est possible d'utiliser selenium de manière programmatique comme une implémentation de gherkin et là ça devient la même approche que playwright ou cypress.
Je considère personnellement de loin, gherkin comme étant une approche beaucoup plus enviable pour les développeurs :
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par groumly . Évalué à 10.
C’est un sujet qui me tient à cœur, et dans lequel j’ai passé beaucoup de temps (facile 20% des 12 dernières années). J’ai un peut tout tenté, pour être honnête. Du cucumber et dérivé, du bdd, du pure black box testing, de l’officiel Apple, du à l’arrache, de l’hybride. Du page object model, de l’unitaire pur. Sur iOS spécifiquement, qui est honnêtement un véritable cauchemar à tester de façon fiable.
J’ai même donné un talk y’a pas longtemps la dessus, c’est dire si j’assure (sarcasme, évidemment).
Ton kilométrage va varier, en fonction de beaucoup de chose, mais en gros, mon opinion c’est absolument pas, pas pour tester une UX utilisateur comme OP le fait dans son naljour.
Pour nuancer le propos, si tu fait ça, tu vas vaguement tester en surface, ça va te coûter un temps fou, avec beaucoup de false positive et false négative, et tu vas dépenser beaucoup d’énergie pour au final très peu. Avec en cadeau bonux une fausse impression de sécurité qui va te retomber sur le coin de la gueule un jour.
Ce que j’ai apprit sur l’automated UI tests (désolé pour l’anglicisme, je cause pas francais professionellement), c’est que c’est un problème super couillu ‘achement dur. Un truc de vrai gars/meuf qui en veut. T’as de l’asynchronicite de partout, 99% des frameworks sont beaucoup trop lent pour espérer avoir une quelconque couverture, le bon vieux problème des mocks, mais puissance 10 parce que tu testes en blackbox, la combinatoire explose très vite sur le moindre service même simple. Beaucoup d’architecture, parce que tout doit être mockable, et contrôlable. Beaucoup de precondition à vérifier, énormément de mock data à injecter, et énormément de sucre syntaxique, parce qu’un flow de base, c’est vite 100-200 test pour une couverture juste passable. Et du coup, énormément de maintenance. Rien que définir ce que chaque test est censé tester, comment les découper et les organiser devient très très vite un problème. Ça prend beaucoup de domaines pas forcément simple, et les combine pour faire un plus gros problème. <insert joining forces meme>
L’exemple numéro 1 est rigolo, il est en plein dedans. Ce test va peter la seconde ou le label va changer. Ou peut être pas, si par malheur t’as un autre bouton nommé get started (que t’as oublié, ou qui est correct, les 2 sont funs, mais de façons différente). Ou si tu fais un a/b test. C’est pas pour rien qu’on test généralement par id. Le test c’est pas de savoir si y’a un bouton qui, par hasard, s’appelle get started, mais de vérifier si ce bouton s’appelle get started. Et que ce bouton est hidden quand t’es connecté, mais en fait non, tout le bloc auquel ce bouton appartient, etc. C’est un example basique de chez basique, qui effleure à peine la moindre logique métier, et c’est déjà pas glorieux.
l’example numero 2 aussi est marrant. Ça marche, peut être. T’as deux options en fait. Une animation est ajoutée, et paf l’asynchronicite, t’as un test de shrodinger. Des fois il passe, des fois il passe pas. Option 2, le framework de test attend. Longtemps. Et la ça passe. Jusqu’à ce que le test capture un vrai problème, tous les test sur cette feature petent, et paf, ton pipeline se prend 15 minutes dans la gueule. Multiplies ca par le nombre d’ingénieurs qui bosse sur le projet en parallèle, et tu te rends compte que ton pipeline passe son temps stallé à attendre que des test fail (je vous l’ai dit, je cause pas la France professionnellement. Appelles moi jcvd si tu veux, ça m’en touche une sans faire bouger l’autre).
Une equipe qa qui roule bien, c’est des gens un peu technique qui arrive à groker pas mal d’outils, lisent du code pas trop aride sans trop de problème, mais galèrent à écrire autre chose que de l’impératif simple. Et surtout, surtout, des sociopathes qui sont obsédés à l’idée de casser leurs jouets (le site web/l’appli), dotés d’un sens de l’observation et une attention au détail redoutables (ok, j’exagère sur le côté sociopathe). C’est une mentalité particulière, et surtout c’est diamétralement opposé à la mentalité classique de l’ingénieur qui essaye de construire quelque chose. Tout ça pour dire, tu vas avoir beaucoup de mal à trouver quelqu’un qui a à la fois la technique pour résoudre des problèmes d’ingénierie pas piqués des hannetons, et qui arrive aussi a penser comme il faut pour tout peter.
Les autres membres de l’équipe, t’oublies. Les mecs produits ne comprennent pas la moitié de ce message, les designers, bah c’est des designers, le project manager sue à grosses gouttes dès que tu le sort d’excel, le manager est trop occupé à se la peter en meeting pour s’approcher d’un compilateur.
Bref, comment tu resoud ça? C’est pas facile. Mais tu prends des ingénieurs doués, tu les motives en leur montrant le côté couillu du problème (carrotte), tu leur prends bien la tête quand y’a une régression (baton), et tu les félicite quand la CI fail un build sur une régression (deuxième 🥕). Tu leur fait écrire la couverture de base quand ils écrivent la feature en premier lieu, ça sera super léger au début, et ensuite ils vont apprendre et s’améliorer. Ensuite t’envoie ça à la qa manuelle. Et chaque bug filé repart au dev, qui ajoute un test d’abord, et ensuite corrige le bug (ça par contre, c’est une bataille en pente qui monte, comme ils disent outre quebin). Ah, et évidemment, en amont, t’as un ou deux gars qui est responsable de mettre en place toute l’infra. Le coeur du harnais de test, la ci, la DevX, les patterns pour à peu près tout, la doc, etc.
bref, les tests automatisés, c’est fait par des développeurs pour des développeurs, et ca sert à 100% à détecter les régressions, certainement pas à valider la feature en premier lieu. La qa c’est manuel, fait par des des profils précis, et c’est 100% pour ta validation initiale.
[^] # Re: Tests différents (ou partiels)
Posté par Voltairine . Évalué à 1.
Merci infiniment cela répond parfaitement à la quetsion que je posais plus haut en ironisant sur les tests de tests ;)
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 2.
Hello !
UUV veut garantir que l'information restituée à l'utilisateur utilisant ou non un outil d'assistance, est correcte (ce n'est pas forcément ce qui est affiché à l'écran, si par exemple le bouton à un aria-label "Je suis un bouton" et son libellé est "bouton", UUV privilégie la donnée "je suis un bouton", parce qu'il se base sur le nom accessible calculé dont le calcul est spécifié par le W3C.)
Donc, si ton bouton est renommé, ton test doit planter, parce que tes spécifications fonctionnelles ont changées. Donc il faut les retoucher. S'il y a un 2ème bouton avec le même label et que tu n'as pas fait un focus logiciel comme tu l'aurais fait avec tes yeux, ça va planter, parce qu'il aura trouvé 2 boutons. La spec c'est par exemple, je dois avoir un bouton nommé bouton dans le panier et je dois avoir un bouton nommé "bouton" dans le menu. donc le focus est primordial regarde le scénario nommé TownSelection - Douala à la ligne 25
C'est un fait, ce n'est pas propre à UUV, mais à toute technologie de test E2E à minima. Il faut bien configurer les solutions que l'on utilise y compris les timeouts. Très souvent on laisse la conf par défaut qui n'est pas du tout adapté à notre besoin. Je préfère répondre comme ça, parce quand je lis tes remarque sur cette partie, c'est comme si tu préconisais de ne pas faire de test E2E automatisé du tout :-D
Ce que tu évoques est totalement vrai. UUV adresse les personnes autres que QA et développeurs pour avoir un prisme totalement vierge de technicité si c'est possible. ça donne des cas différents et qui permettre de rendre plus robuste le produit. La volonté est également de limiter le gap linguistique entre les différents acteurs. C'est une des plus grandes failles des équipes "agiles". Le vocabulaire doit être standardisé par équipe mais malheureusement pas mal de personnes restent dans leurs bounded contextes lorsqu'ils communiquent et ça donne lieu à plein de malentendus. UUV donne une possibilité de plus de communiquer, ça ne garantit pas que ça va fonctionner.
Donc j'avais bien senti ton point de vue. Je pense que dans le monde de l'informatique c'est pas tout blanc ou tout noir. Les tests automatisés, c'est avant tout automatiser ce qui est facilement automatisable et qui fait gagner du temps à être automatisé. On n'automatise pas les tests de cas ultra tricky dans les typologies hautes de tests. C'est pas fait pour. Certains usecases QA peuvent être automatisables rapidement et libère du temps aux QA ou autres acteurs qui font du test fonctionnel, mais ce qui n'est pas top, c'est que certains projets veulent tout automatiser et ça altère la perception vis à vis de ces pratiques de test.
[^] # Re: Tests différents (ou partiels)
Posté par groumly . Évalué à 2.
Oui, tout à fait. Le problème, c’est de trouver quels tests il faut retoucher. Et quand t’as une suite de plusieurs milliers de tests, c’est pas forcément évident comme tâche. D’où l’intérêt d’être très précis dans tes sélecteurs. Y’a un autre aspect aussi, c’est de décrire précisément la semantique du test. Un test qui foire en disant “couldn’t find get started button”, ca t’aide pas forcément à comprendre que c’est le bouton “login to get started” que tu cherches maintenant, alors que “button with id get-started has label login, expected get started”, ca clarifie tout de suite les choses.
Ce genre de spec reconnaît implicitement le problème, sans permettre de le résoudre proprement. Ton example ici marche, mais c’est un exemple trivial. Une liste avec des doublons va te donner beaucoup de fil à retordre avec cette approche. D’ailleurs, les listes sont typiquement un enfer à gérer dans ces tests, surtout quand tu cherches un élément qui est en dessous du fold (lazy loading/reutilisation de vues).
Oula, non, pas du tout. On fait tourner plus de 4000 tests UI sur chaque pull requests. Et même ça, c’est très très très loin d’être assez, ils nous en faudrait probablement 30 à 40000 pour avoir une couverture décente. Et notre approche scale a ce niveau, ça prendrait 15 à 20 minutes pour 40k tests. Et on a très très peu de tests unitaires, je dirais dans les 300 (appli grand publique qui marche pas sans le backend, 99% de notre logique est une logique ux, la logique métier est gérée par le backend).
Je répondais au point de barmic qui disait que ce genre de tests ne sont pas écrits par des développeurs, et ne sont pas à l’intention des développeurs. Je suis passé par cette approche, et je n’y croit absolument pas. Les problèmes techniques ouverts par des tests UI sont beaucoup trop complexe pour laisser cette tâche à des non techniques. Même l’équipe qa n’est pas équipée pour les écrire. C’est un problème d’ingénierie très difficile, qui ne peut être résolu que par des ingénieurs en development.
Pas super convaincu, pour être honnête. Ça reste un effort, et y’a pas grand chose de facilement automatisable sur un service non trivial, le gain est trop petit. Même si tu peux effectivement automatiser qq chose sur ta home page trivial, ça va durer combien de temps avant que les mecs produits rajoutent suffisamment de choses pour avoir un intérêt?
la encore, pas trop d’accord. Pas du tout même. Tu peux quasiment tout automatiser. La encore, j’ai un biais vers iOS, qui a beaucoup de choses littéralement impossible à tester. Genre les api background location qui passent des objets n’ayant pas de constructeurs publique. Si tu peux pas instantier le paramètre passé à ton core location delegate, forcément ça va moins bien marcher maintenant, comme dirais l’autre.
La soluce, c’est de gruger. Ton core location delegate trampoline vers ta méthode à toi, qui prend un objet que tu peux instantier. Et tu gruges dans ton test, en appelant cette fonction la directement. Il va effectivement te manquer un bout dans ton test, mais au moins tu peux garantir que tout ce qui vient après le point d’entrée fonctionne comme il faut.
Le gros problème, c’est de savoir gruger, sans trop gruger. C’est un art. Mais tellement différent de beaucoup d’autre solutions software, surtout quand on parle d’ux.
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 2.
Ok je viens de comprendre notre malentendu !
Je comprends ton point sur le fait qu'il est probablement impossible de valider une fonctionnalité (surtout UI) par des tests automatisés, mais le fait d'avoir une série de cas automatisé n'empêche pas de faire des tests manuels (c'est là que je ne t'ai pas compris puisque tu avais l'air de les placer en opposition).
Ce n'est pas de la gruge, c'est segmenter ce que tu test et dans le cas présent c'est probablement ce qui distingue un test d'intégration d'un test unitaire. Ça demande souvent de faire de l'injection de dépendance (le pattern pas forcément les framework qui font tout pour toi) et c'est utile pour segmenter tes tests de manière générale. C'est assez mathématiques plus tu test des bouts simple plus la combination va être limitée et comme ça évolue de manière quadratique (il me semble) faire grandir le scope est très douloureux.
C'est pour ça que la pyramide des tests existe et je suis assez dubitatif de ce que vous faites. Beaucoup de ce qui est interface pure reste de l'algorithmique, tu réorganise les données que tu reçois, tu valide les données pour considérer qu'un formulaire est valide ou non, etc. Mais si vous en êtes content, qui suis-je pour juger ?
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par groumly . Évalué à 2.
La DI n’est pas de la gruge non. Mais c’est le niveau 0 de ce dont tu as besoin pour tester ta UI. Tu vas très vite avoir des problèmes assez fondamentaux de performance si tu gruges pas.
Ça va tres vite finir trop technique/pointu pour une discussion linuxfr, mais mon example de base, c’est l’interaction avec les boutons, ou n’importe quel component. T’as 2 options, soit tu fait ça propre, et tu génères le touch event qu’il faut pour effectivement taper le bouton, soit tu gruges, et ton test appelle directement l’IBAction qui est censée être liée au bouton (encore que, pour les boutons, tu peux faire ça propre, mais pas pour les table view ou beaucoup d’autre components très courants).
La première option va te donner des test flakys, et très, très, très lent. Trop lent pour espérer scaler.
La deuxième option va te donner des résultats fiables et très rapides. Mais tu testes pas exactement ce que tu voudrais. Et techniquement, tu peux te prendre une régression sur le lien entre le bouton et l’ibaction. En pratique, cette régression a très très peu de chance d’arriver, c’est un risque acceptable, et qui te permet de valider des choses qui elles, ont des chances non négligeable d’arriver.
C’est quelque chose que j’ai finit par accepter, les testes doivent d’abord être fiables, ensuite rapide, et ensuite fidèle/précis, dans cet ordre. Si la précision ne te permet pas d’être fiable et rapide, il faut réduire la fidélité/précision.
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 3.
Comme je le disais dans le commentaire. Je pensais plus aux tests d'acceptance qui sont écrit dans les users stories.
Mais j'aime bien la dichotomie de El Titi et de n'utiliser des tests en gherkin que lorsque c'est métier.
Manuellement ça ne monte pas à l'échelle et c'est sujet à nombre d'erreur.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par groumly . Évalué à 3.
Mouaif. Je suis loin d’être convaincu. Peut être qu’on bosse comme des porcs chez moi, mais au mieux du mieux, tu va avoir peut être 80% de couverture sur des uat dans le ticket, et uniquement sur la logique métier pure. Toute la partie technique (typiquement, si ton backend se ramasse, backward compat pour appli, race conditions, etc) ne sera pas couverte par ces tests. C’est certainement une bonne base pour commencer ton test plan, mais ça gratte juste la surface.
Pour avoir vu “l’équipe d’en face” à fond dans la mentalité “on test tellement tout via automation qu’on a viré toute la qa”, je suis pas sur si je suis d’accord.
Leur Jira board avait vachement moins de bugs, pour le coup, faut rendre à cesar ce qui appartient à cesar. Mais c’est surtout parce que y’avait personne pour les remonter, en fait. Des bugs, y’en avait absolument partout, et des gros comme le nez. Genre le coup du deuxième bouton get started, ils l’ont eu. Ils auraient du le changer, et ils l’ont pas fait.
apres, je suis pas sur de suivre. Tu dit que c’est pas raisonnable de tester manuellement chaque nouvelle feature que l’équipe pond?
Pour clarifier, ma position c’est que l’automation n’est pas fiable pour valider une nouvelle feature, aussi petite soit elle. Une machine c’est con, et ça rate ce qu’on lui dit pas de capturer. Par contre, c’est super baleze pour vérifier que les tests existants passent toujours, de la régression quoi. Un humain va te trouver plein de petit détails à la con. Alignment off by 1 pixel, copie qui sonne bizarre, intégration de la feature dans le reste de l’écran, label tronqué (bon courage pour faire comprendre ça à une machine, en tout cas sur iOS), tout un paquet de petits trucs qui s’additionnent.
Si tu peux trouver un ingénieur pour écrire le code, tu peux trouver un qa pour le tester. 1 qa pour 3 à 5 développeurs, c’est grosso modo le ratio que tu veux. Ça passe très bien à l’échelle de ce que j’en voit.
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 3.
Les tests d'acceptance ne sont pas fait pour remplacer les TU, comme les tests d'intégration ne sont pas fait pour remplacer les autres. Il tenter de s'approcher de la pyramide des tests est appréciable.
Non je dis que la pratique qui consiste à avoir un cahier de recette à rejouer à chaque release ça ne marche globalement pas. Il est pas à jour, il est exécuté à l'arrache, on presse les gens pour le faire au plus vite, ils ne sont pas fait assez régulièrement donc on se retrouve avec des situations du genre "c'est normal que ça ne corresponde pas",…
Donc tu n'écris aucun test programmatique parce qu'ils peuvent être déjoué ?
C'est une évidence et je pense même que c'est mathématiquement prouvé, mais ce n'est pas le sujet à mon avis. Il n'existe pas de silver bullet, même la preuve ne fait que supprimer des pans de types d'erreur, mais il demande à n'avoir aucune erreur dans la spécification (sinon tu as juste prouvé que ton logiciel fait bien l'erreur qui est spécifiée).
La question ce n'est pas de savoir si les tests automatisés c'est bien ou s'il faut tester manuellement mais d'avoir le bon test au bon endroit. Et de mon expérience c'est un équilibre à trouver de ce qui est utile à l'équipe (au sens large).
Une stratégie de test ne peux pas s'évaluer hors de contexte. Le faire de faire des benchmark peut être crucial dans des contextes et une perte de temps ailleurs.
Mon point c'est de dire qu'avoir "une certaine" couverture avec des tests (je disais d'acceptance, mais effectivement métier est bien mieux) écris en gherkin permet d'avoir un échange plus fluide entre le product owner/business analyst/utilisateur impliqué et l’ingénieure.
Quand tu met à jour une bibliothèque/framework, la base de données ou la version du langage, comment tu fais pour qualifier la prochaine version ?
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par groumly . Évalué à 2.
Non, le développeur écrit une batterie de test UI automatisés. Ce qui est, comme je le pointait au dessus, une tâche plutôt difficile, donc réservée à quelqu’un qui bouffe du code toute la journée (pas un qa).
Quand il a finit, l’ingénieur qa prend le relai et tente de casser la feature. Il rapporte des bugs, qui partent soit au produit, soit à l’ingé. Si ça part à l’ingé, il rajoute un/des test UI, corrige le bug, et ferme le ticket. Si ça part au mec produit, il change la spec et tu repart au début.
Ce que tu ne peux pas faire c’est dire “on a des UAT, et ils sont implémentés par l’ingénieur, donc on a pas besoin de faire une passe en profondeur manuelle”. En pratique, ta passe manuelle en profondeur va doubler ou tripler le nombre d’uat, et probablement nécessiter des raffinements à la spec.
Ça va dépendre de la bibliothèque. Une migration à iOS n+1, on corrige tous les tests automatisés qui foirent (2-3 douzaines en général), et après on fait une passe de regression manuelle sur toute l’appli. On revérifie pas chaque feature a 100%, mais on s’assure de toucher chaque feature, et on passe un peu plus de temps sur les flows les plus importants.
Une bibliothèque plus technique/pas user facing (genre le tracking marketing, ou le client http) va typiquement être mockee, donc les tests automatisés servent pas à grand chose. Validation manuelle par l’ingénieur développement qui fait le changement dans ce cas. En pratique, c’est souvent un scream test malheureusement, le changement est fait, ca compile et on attends que les mecs du marketing se plaignent.
La base données, elle est dans le backend, on parle de tests front end la. Le backend, il a ses propres tests, qui, eux, sont beauuuucoup plus simples à écrire en général. Et le plus souvent unitaire. Cela dit, la db a en général des tests d’intégrations, oui, mais c’est pas un problème super dur à résoudre tant que t’utilise pas oracle ou sqlserver. Une image docker, une bonne couche de colle, et ça roule. Et si ton front end parle à la db directement, y’a pas forcément de mal, ça peut faire du sens. Mais dans ce cas, je doute très fortement que le sujet des tests UI automatisés soit pertinent.
[^] # Re: Tests différents (ou partiels)
Posté par barmic 🦦 . Évalué à 2.
C'est ce que je disais plus haut, je ne vois pas en quoi dire que les tests d'acceptances peuvent être écris par quelqu'un d'autre que celui qui code la fonctionnalité reviendrait à dire qu'il n'y a pas besoin de test manuel.
Vous avez une manière de l'évaluer ? C'est quoi une feature ? À quelle point ce processus de test dépend de l’expérience du testeur et de sa forme le jour où il fait ces tests ?
Tu fais transiter de la données que tu accède à ta donnée via du SQL, du REST, un protocole spécifique, une API de fichier (POSIX ou pas), ça revient au même. Il n'y a pas de différence fondamentale entre chacune de ses options. Il n'y a pas de différence profonde entre un backend qui utilise S3 et un frontend qui fait du CRUD via un REST maison.
Un QA qui fait de l'automation "bouffe" au moins autant de code qu'un ingé
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Tests différents (ou partiels)
Posté par groumly . Évalué à 1.
On tourne en rond et on part dans des débats sémantiques sans queue ni tête la, je vais me retirer de la conversation.
J’ai donné de gros indices sur le pourquoi c’est une mauvaise idée. Apres, si par uat, tu veux dire des given/when/then de base qui servent surtout à décrire la feature, cool, n’importe qui peut les écrire, effectivement. Mais c’est pas des tests ça, c’est une juste une spec dans un format vaguement standardisé.
Tu glisses dans la semantique qui n’apporte pas grand chose et le pinaillage la.
[^] # Re: Tests différents (ou partiels)
Posté par freem . Évalué à 2.
Et la le dev râle parce qu'il doit réécrire des tests pour la même feature :D
2nd itération. 3ème.
Au bout de la 4ème itération, le dev commence a en avoir marre et commencera a bâcler les tests. À raison.
C'est peut-être l'indication, justement, que d'écrire les tests pour ce qui est, au final, un PoC, c'est une perte de temps.
Ne serait-ce pas plus efficace d'avoir une feature demandée, un dev qui code une PoC, l'envoyer en "qa laxiste" pour voir ce que ça donne (un PoC, on sait que ça va péter, la question c'est de savoir si c'est ça qui est voulu ou pas, grosso merdo), et si ça passe, alors finaliser en mettant à jour les specs, la couverture de tests et nettoyer le code (parce qu'un code de PoC, c'est rarement clean, s'pas le but faut dire)?
Mon histoire à moi, c'est ça:
La seule fois où j'ai tenté de maintenir une batterie de tests, de ma propre initiative (j'étais tout seul sur le projet de toute façon, la boîte était une SSI de moins de 10 personnes), c'est exactement ce qui est arrivé: le client cassais tout le temps tout, donc je perdais tout mon temps a réécrire les tests, 4 ou 5 fois plus qu'a avancer sur le projet.
Donc au bout de 1 ou 2 mois, j'ai
rm -rfle dossier et arrêté de me prendre trop la tête, au point d'avoir une injection sql dont je n'avais rien à foutre (bon, il y a eu d'autres trucs qui m'ont démotivé, certes, mais ça a joué énormément).De nos jours, une telle situation se reproduirait, je dirais franco au client d'arrêter de tout péter, et que s'il arrive pas a se décider sur l'interface, je vais trancher, moi. Et si ça pose un souci, au pire j'me casse (oui, de la boîte, et démerdez-vous). Mais je n'avais pas encore le caractère formé, à l'époque.
En tout ça, cette expérience m'a vacciné contre tout process qui me force à écrire les tests avant le code d'une nouvelle feature.
C'est juste largement trop extrême.
Je ne dis pas que les tests auto ça sert à rien, loin de là, mais le moins y'a de code a écrire, le mieux je me porte, je préfère largement faire tourner un compilo en mode facho ou un outil d'analyse statique, malgré les faux positifs, ça me semble un meilleur usage de mon temps.
D'ailleurs, à l'époque, Apple (ils sont revenus plusieurs fois dans la discussion comme symbole de qualité… lol) n'avait pas encore eu son goto-fail, et j'avais, justement, déjà réglé mon compilo et mon style de codage pour rendre ce bug entièrement impossible. Sans écrire le moindre test.
Après, je sais que le sujet du journal est lié aux tests d'UI, mais la discussion ici me semble avoir assez dérivé, donc ce commentaire n'est pas trop à côté de la plaque j'espère?
[^] # Re: Tests différents (ou partiels)
Posté par El Titi . Évalué à 5.
J'ai l'impression que tu confonds les data-test-id qui n'ont vocation qu'à servir pour les tests pour simplifier la localisation des éléments et perdurer dans le temps, après refactoring, et les attributs "id" du DOM.
Là où c'est amusant, c'est que Cypress préconise leur usage systématique et suggère d'utiliser la Testing Library en plus, si on veut privilégier une approche "user centric".
Playwright, lui, vient directement avec ce type de locator orientés utilisateurs par défaut et privilégie cette approche, reléguant le data-test-id à un second choix. En effet, leur usage nécessite une certaine rigueur et une bonne communication entre développeurs et testeurs s'il s'agit d'équipes différentes. Il faut aussi se poser la question de la pertinence de conserver ces attributs au moment du déploiement.
L'approche orienté utilisateur; elle, est contrainte par l'internationalisation même si celle-ci peut être facilement prise en charge avec les fixtures de Playwright et l'abstraction de l'UI derrière le Page Object Model.
[^] # Re: Tests différents (ou partiels)
Posté par Zenitram (site web personnel) . Évalué à 1.
Sans doute, n'ayant pas joué avec.
Mais il reste qu'il y a une différence entre les 2 implémentations : l'une dit "ce bouton précis doit avoir tel nom" et l'autre dit "en fait rien à faire de quel bouton, n'importe quel bouton ayant ce nom fera mon affaire, oui n'importe quel bouton je te dis, même le bouton pour revenir en arrière".
Je serai curieux de connaître l'équivalent exact en UUV pour dire que le bouton pour démarrer a le contenu "démarrer" plutôt que le bouton pour revenir en arrière (car ça serait pas très "user centric" que le bouton revenir en arrière se nomme "démarrer" ce que la règle UUV proposée semble accepter, enfin quand je la lis je comprend ça et il parait qu'il faut pouvoir lire sans difficulté la règle).
C'est un cas concret, pas un exemple théorique pour faire joli mais qui loupe la moitié des erreurs de la modification du programmeur, si UUV est bien foutu comme affiché ça sera tout aussi joli à montrer.
[^] # Re: Tests différents (ou partiels)
Posté par El Titi . Évalué à 3.
Je n'ai pas commenté le reste de ton argumentation sur laquelle je suis à peu près en accord, juste reprécisé ce point.
Je pense me fendre d'un commentaire détaillé aussi un peu plus tard pour réagir sur le journal et le projet mis en avant.
[^] # Re: Tests différents (ou partiels)
Posté par Elfir3 . Évalué à 3.
Je ne pense pas vraiment qu'il y ait une grosse différence. Est-ce que l'implémentation en typescript fait vraiment la différence entre une page où plusieurs fois le même id est renseigné ? On est d'accord que c'est sensé être le cas, mais rien n'empêche un document d'en avoir plusieurs et il me semble qu'aucun ne te refuse un document où c'est le cas.
En tout logique je suppose qu'il y a aussi une règle qui dit qu'avoir plusieurs fois le même bouton avec le même nom est une mauvaise chose en terme d'interface, même si rien de l'empêche.
Je ne connais pas UUV, mais je suppose qu'il est aussi possible de dire qu'il existe un seule et unique bouton.
Maintenant, à l'époque où j'étais dans une équipe en charge du testing d'une application web, on utilisait de fait les ids au maximum pour s'assurer qu'on parlait bien du bon bouton. Donc je te rejoins sur le fait que c'est important de bien l'identifier, surtout que quand on fait des tests d'acceptance, les ids sont sans doute prévus lors du design.
Merci de prendre le commentaire ci-dessus avec: un peu de recul, le premier degré, et si possible le second !
[^] # Re: Tests différents (ou partiels)
Posté par El Titi . Évalué à 2.
Par contre je ne suis pas certain non plus que ta dernière remarque s'applique. Les mot clés distinguent bien "title" et "button" qui ne sont donc pas interchangeable.
Là où ca montre déjà quelques limites en revanche c'est qu'il ya a souvent des cas tordus où l'on doit composer avec différentes approches pour accéder à un éléments precis dans le DOM, ce que permette des frameworks avancés comme ici : https://playwright.dev/docs/locators#filtering-locators
D'après la doc d'UUV, je n'ai pas l'impression que ce soit possible et on se retrouve donc avec l'obligation d'introduire des test-ids pour lever les ambiguïtés.
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 2. Dernière modification le 25 juillet 2024 à 16:43.
Effectivement le challenge est d'identifier de manière unique un élément.
UUV prévois des phrases pour faire un focus comme on peut le voir ici
Un peu comme le ferai un utilisateur voyant en regardant une zone dans laquelle il va faire une recherche (dans l'exemple de playwright, on va regarder quel product on veut, trouver le bouton en dessous et cliquer dessus), avec UUV, on va faire un within pour spécifier que c'est dans cette zone spécifique que l'on veut rechercher et ensuite on fait sa recherche ou son click. L'ambiguïté est levée non plus en utilisant un identifiant unique mais plutôt par une donnée accessible unique.
[^] # Re: Tests différents (ou partiels)
Posté par El Titi . Évalué à 2.
Ok, je saisis l'idée
[^] # Re: Tests différents (ou partiels)
Posté par stanlee974 (site web personnel) . Évalué à 5.
Hello !
Il est clair que sur le ton accusateur utilisé n'est pas du tout approprié à mon sens. Je vais le mettre de côté pour pouvoir te répondre.
Si on intervertit les textes de app-title et start-button, le test programmeur et utilisateur ne passeront pas tous les 2, parce que le test utilisateur ici s'appuie sur des tests programmeurs, comme UUV va venir en abstraction par rapport à cypress dans cette exemple ou playwright.
c'est vrai lorsqu'on utilise le prisme de développeur, celui que tu utilises dans tes analyses et qui t'obliges à associer forcément le mot test à ton contexte que tu connais bien, je suppose qui est le développement. Je t'invite à consulter cette vidéo nommée
Revisitons tous nos a prioris sur le(s) test(s) - Christophe Thibautvisible sur chaîne de test pour adapter ton prisme d'analyse si tu le souhaites.Ici 2 prismes sont utilisés le premier est celui de la
maximisation de la qualité produiten diversifiant les tests par plusieurs acteurs du logiciel autres que les développeurs et les testeurs. Le second estmaximiser la qualité de données, restituée à nos utilisateurs y compris ceux qui utilisent des outils d'assistance et ce en proposant une posture proactive plutôt que réactive concernant l'accessibilité numérique.effectivement, peut être que ça a été rajouté par un
habitus de développeurqui n'a eu qu'à sa disposition que des outils techniques ou qui reproduit ce qu'il sait faire. Peut être que derrière lestart-button, il y a plutôt unlienet que l'identifiant est mal nommé et que ça peut induire en erreur d'autres développeurs qui ne sont pas dans la devTeam et qui vont tester l'application parce qu'ils sont mandatés côté métiers?Qui vérifie que ce
boutonest bien unbouton? Qui vérifie que l'idstart-buttonest renommé en cancel-button, si le libellé du bouton est renommé en cancel?La solution va permettre de vérifier les informations liées à l'accessibilité en plus des autres aspects et rajoute une couche de vérification niveau produit pour les cas où les développeurs seraient en surmenage par exemple.
il faut prendre conscience que la solution adresse les personnes non techniques d'un projet en utilisant cucumber (c'est bien la volonté de Seb Rose le créateur de cucumber), si tu n'admets pas cet aspect, c'est que tu n'acceptes pas non plus la philosophie de cucumber qui est adoptée par pas mal de projets maintenant. Moi personnellement, je pense que ça a du bon, ça ne permets pas de tout faire, ce n'est pas la volonté d'avoir une stratégie de test en cornet de glace, mais ça donne l'opportunité à plus de monde de faire des choses sans maîtriser la technique :-)
ça devient intéressant. C'est effectivement une limitation forte de ce langage, qui n'est pas destiné à tout tester, mais peut être qu'ici la forme employée n'est pas la bonne, c'est une phrase très technique à vrai dire et je pense qu'on peut mieux faire, comme c'est open source, tu peux faire une PR pour proposer quelque chose de plus pertinent. Toutefois, dans cet exemple, l'approche usercentric pour effectuer des vérifications d'accessibilité normalisées par un référentiel et une codification qui lui est propre, n'a pas réellement de sens.
le terme de
hors sujets, c'est ce que tu décides de mettre en hors sujet, car les propos évoqués ne sont pas hors sujets par rapport à l'article qui est d'analyser 3 mauvaises pratiques, ou erreurs courantes, qui limitent la pertinence des tests E2E.Si le but était de faire réellement la promotion de UUV, l'article aurait été écrit différemment je pense.
Pour finir pour les comparaisons entre cypress et UUV, voici deux liens qui pointent sur 2 katas attaquant la même application.
- cypress
- UUV
En espérant avoir répondu à tes questionnements.
# Réflexions sur le journal et le projet mis en lumière
Posté par El Titi . Évalué à 6.
Déjà, merci d'aborder le sujet du test logiciel sur ce site et de nous présenter une initiative open source: ce n'est pas si fréquent.
De ce que je comprends, UUV est framework de test orienté mot-clé (keyword driven) qui se destine à des non techniciens ou tout au moins des non programmeurs. Il s'agit de mettre à disposition des directives d'automatisation de tests (des mots clés) au travers d'un langage spécialisé (DSL= Domain Specific Language) proche des langages naturels, par opposition aux langages de programmation. Chaque mot-clé ou phrase dispose d'une implémentation par défaut avec la possibilité de rentrer des paramètres.
Il en existe pléthore sur le marché. Un des plus connu est RobotFramework. Voici un exemple minimaliste
UUV quant à lui adopte un formalisme proche du Gherkin qui assimile souvent ces frameworks au BDD (Behavior Driven Development) alors qu'ils n'en relèvent pas (nous y reviendrons). A la différence de Cucumber ou d'autres comme Gauge, qui séparent les spécifications de leur implémentation, mais laissent le soin à l'équipe de dev/test d'implementer tous les mot-clés en conférant toute latitude dans leur implementation, UUV vient avec ses mot-clés assez bas nveau orientés interface utilisateur plutôt que métier et la possibilité d'étendre le lexique.
Beaucoup de frameworks s'inspirent de cette idée avec les mêmes limitations et inconvénients: Karate, Testerum, … et même avec RobotFramework c'est possible
Pour ce qui est de l'aspect technique, UUV se destine uniquement aux interfaces Web et permet de s'abstraire de Cypress et Playwright, ce qui est un challenge tant leurs architectures sont différentes (le premier embarque son code dans une Webview et tourne dans la même boucle d'exécution que le code applicatif tandis que le second s'appuie sur un protocole distant en mode connecté qui pilote un navigateur: le Chrome Devtools Protocol, à l'instar de Selenium Webdriver qui utilise ResT). Encore une fois Robotframework ou Karaté le permettent tout en étant encore plus génériques et en permettant d'automatiser les applis natives, mobiles, tester les base de données ou des API …
Autre différence avec ces 2 frameworks, tout comme Testerum: ils permettent d'appeler récursivement d'autres mot-clés, permettant de structurer son code de test en couches (métier, UI, …) avant même d'envisager de créer ses propres mots clé avec un langage de programmation et devoir recourir à l'expertise des programmeurs
Plusieurs soucis avec ces frameworks basées sur la syntaxe Gherkin cependant:
Déjà, on ne fait de dévoyer la syntaxe Gherkin qui est intrinsèquement liée à l'approche BDD selon ses concepteurs. Le Behaviour Driven Development est avant tout une méthodologie qui, comme son nom l'indique, entend mener son projet entièrement autour de la notion de comportement, y compris avec les frameworks BDD type Cucumber, et non pas de se transformer en outil de test. Ainsi l'objectif est avant tout de communiquer et collaborer sur les spécifications fonctionnelles en associant tous les acteurs du projet (le métier, le développeur et testeur en tant que rôle) et en raisonnant sur des exemples avec le langage du domaine. Les Example mapping sessions sont un excellent instrument pour ce faire. On peut ainsi illustrer et raisonner sur ces spécifications, les challenger et découvrir ou valider des règles métier avant toute chose, en se concentrant sur le domaine et non sur les interactions homme-machine. De là découle la stratégie du développement qui permet d'implementer le code de l'application et les tests en même avec une un approche descendante (outside in et double boucle TDD : Test d'acceptation -> Test unitaire -> Code ). Ces tests et leur description textuelle sous forme d'exemples deviennent alors de la documentation toujours à jour (living documentation) et des "specifications exécutables" puisqu'on peut les rejouer automatiquement
Il est donc important de se limiter aux règles du métier indépendamment de l'interface utilisateur pour que les examples (tests) restent intelligibles et stables dans le temps. Ceci vient à l'encontre de ces fameux frameworks sachant que l'expressivité et la grammaire de ces langages est très limitée par ailleurs (Given, When Then et des paramètres). On se retrouve donc avec des scenarios illisibles, fragiles et inmaintenables, écrits dans un style impératif, plutôt que déclaratif car couplés à l'interface utilisateur. Le métier ne les consulte plus et les devs/testeurs perdent leur temps à les maintenir avec toutes les contraintes et la perte de temps que ça induit. Bref, on se concentre sur le fait de valider les règles métier et si on suit les bonnes pratiques, on le fait au plus bas niveau possibles où elles s'expriment lorsque c'est possible (l'API ou même le contrôleur, plutôt que le navigateur)
Il suffit de relire le blog même de Cucumber pour comprendre comme cet outil a été mal utilisé.
Maintenant à propos des frameworks orientés most clé ou dit low-code:
D'une manière générale, ce qui est vrai pour ces framework basés sur le Gherkin l'est aussi pour tous ces autres frameworks plus génériques dans une moindre mesure. Même si on peut aller assez loin dans l'implémentation de ces tests avec RobotFramework par exemple (structure de contrôle, modularité, variables, …), on ne bénéficie jamais de la même souplesse ni de la robustesse que des frameworks spécifiquement implémentés pour des langages de programmation, car on ne dispose pas de toutes la puissance de ces derniers (paradigmes OOP, structures de contrôles avancées, … répertoires de librairies très larges, intégration poussée avec les EDI, debugging et outres outils , … )
Mon point de vue en guise de conclusion: n'utilisez Cucumber et Gherkin ou un autre framework pur BDD (qui sépare la spec et l'implémentation) uniquement que pour valider et collaborer sur vos règles du domaine avec le metier métier, si nécessaire. Adoptez l'approche BDD sans même ces frameworks lorsque c'est possible et implémentez vos tests avec les mêmes stacks que celle de votre application. Si vous intégrez des testeurs dans vos équipes: un bon automaticien doit savoir coder et enfin restez à distance de ces frameworks low-code dès lors qu'il s'agit d'étendre votre patrimoine de tests.
[^] # Re: Réflexions sur le journal et le projet mis en lumière
Posté par barmic 🦦 . Évalué à 3.
Vraiment super intéressant, je n'étais pas allé jusque là dans ma réflexion personnelle sur la distinction test d'interface par rapport aux tests métiers (je me demande si "behavior" n'a pas aider à la confusion d'ailleurs).
J'aurais peut être un petit bémol ou une remarque au sujet du dévoiement de gherkin. Je trouve que l'utiliser même dans une forme minimale dans des tests unitaires peut aider à structurer. J'y ai même trouvé un avantage certains pour des tests asynchrones où mon bloc then est écrite avant le when (on pose des handler avant de faire l'action). Mais j'avoue qu'après ton explication j'aurais plutôt tendance à utiliser AAA pour éviter les confusions.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Réflexions sur le journal et le projet mis en lumière
Posté par El Titi . Évalué à 4.
Le triple AAA et le GWT sont en fait exactement la même chose à un niveau différents pour rendre les tests indépendants et précis. C'est pourquoi il faut limiter le BDD et l'usage du Gherkin à des test de User Stories et non pour des tests de bout en bout qui couvrent des flows utilisateurs plus larges avec différents états (https://martinfowler.com/bliki/UserJourneyTest.html) ou alors il faut abstraire encore plus le métier.
Le blog que j'ai déjà pointé illustre bien cette problématique: https://automationpanda.com/2018/02/03/are-gherkin-scenarios-with-multiple-when-then-pairs-okay/
Parmi les autres principes du BDD on retrouve aussi la notion d'ubiquitous language inspirée du Domain Driven Development et des principes du Clean Coding qui veut qu'on retrouve le langage du domaine jusqu'au niveau du code
Si tu es intéressé par tous les moyens de documenter ton code par le bas et ainsi éviter la désynchronisation entre les 2, couvrant d'autres aspects que le BDD et toutes les techniques à mettre en oeuvre, je te recommande cet ouvrage très intéressant: https://www.google.fr/books/edition/Living_Documentation/8_6ZDwAAQBAJ?hl=en&gbpv=1&printsec=frontcover
Pour revenir au Gherkin, avec Playwright par exemple, même en partant de fichier .feature, je maintiens mes tests lisibles en recourant à la notion de step. Je documente ainsi mes tests sans forcément maintenir le couplage fort entre le fichier .feature et mon code de glue. C'est beaucoup moins contraignant car ca évite de batailler avec les World de Cucumber.js. En plus, je conserve les avantages du runner de PW. C'est un bon compromis lorsque tu n'as pas de contraintes fortes sur la vérification des règles métier.
Dans le monde Java, pour les TU tu peux adopter aussi ce style avec Kotest par exemple :
https://kotest.io/docs/framework/testing-styles.html#behavior-spec
Ca me manque avec JUnit.
[^] # Re: Réflexions sur le journal et le projet mis en lumière
Posté par barmic 🦦 . Évalué à 2.
On est d'accord, mais la proximité de GWT avec Gherkin donne plus l'impression qu'il s'agit d'un gherkin du pauvre. Dis autrement ça tend à donner l'impression qu'on ferait du gherkin si on pouvait alors que c'est pas forcément le lieu.
Et les aggregats vs les entités oui je connais, même si je trouve que les cas d'usage ou la clean architecture a vraiment du sens est plus limité que ce qui est souvent présenter. Le principe d'avoir des adapters pour tout ne rend pas les choses plus simples, elle déplace un problème vers de l'architecture et les erreur d'architecture sont plus chères que celles de codes "simples". C'est vraiment adapté quand tu as un multi usage de ton métier, quand il est très critique ou quand le logiciel est très gros avec beaucoup de gens sur la même base de code, mais sinon faut vraiment se poser la question avant de se lancer. L'ubiquitus langage et les modélisations à la méthode DDD peuvent apporter plus de bénéfices avec moins de défauts.
Ca me fait beaucoup penser à Spock.
J'ai pas lu tous les liens mais je n'y manquerait pas.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Réflexions sur le journal et le projet mis en lumière
Posté par El Titi . Évalué à 3.
Je ne suis pas certain de bien comprendre ta remarque je vais donc repréciser ce que je voulais expliquer:
Le BDD n'est qu'une extension du TDD (certains diraient que c'est le TDD appliqué de la bonne manière: outside in).
Avec le TDD, le AAA est un pattern pour écrire des test unitaires atomiques et répétables avec les 3 composantes d'un bon test.
Aucune différence entre commenter ton code :
// Arrange
...
// Act
...
// Assert
...
// Given
...
// When
...
// Then
...
Tous ces frameworks sont avant tous destinés aux TUs même si on les appellent frameworks BDD par opposition aux frameworks xUnit. Tout comme le sont les frameworks type Jasmine ou le style describe de Kotest qui aboutissent au même résultat sans se conformer à la syntaxe GWT.
Les frameworks dits "purs BDD" s'attachent à séparer la spécification sous forme textuelle comme base de discussion de l'implémentation comme: Cucumber, Concordion, Fitnesse, …
L'avantage de ces derniers, outre l'aspect collaboration sur les spec est de permettre de réutiliser le lexique par des non techniciens pour composer de nouveaux scénarios. Le gros inconvénient étant leur lourdeur (maintenance du lexique, partage des états entre les steps, …). Même si la démarche BDD est continue au travers des niveaux de tests, elle nécessite des outils différents. D'où leur usage avec circonspection.
Pour ce qui est du DDD, je voulais simplement rappeler le principe de réutilisation du vocabulaire du domaine à tous les niveaux, y compris dans le code. Les considérations de design et d'architecture relèvent d'un autre débat qui sort un peu du périmètre de la discussion.
Sinon, oui Spock est un bon framework dans le même style mais le Groovy n'a plus guère le vent en poupe aujourd'hui.
[^] # Re: Réflexions sur le journal et le projet mis en lumière
Posté par barmic 🦦 . Évalué à 2.
Ça ne change techniquement rien et tu donne le même niveau d'information. On est d'accord là dessus. Mais ça entretien une forme de confusion comme quoi ces tests pourraient ou devraient être écrit en gherkin et tu n'est pas à l'abri que quelqu'un d'un peu motivé se lance là dedans. Utiliser un vocabulaire dédié me semble contribuer à faire la distinction.
Ça c'est une question de hype. Depuis qu'il est passé sous le giron de la fondation Apache, le développement est sécurisé et il a plus de popularité (les mesures du nombre de téléchargements etc). Groovy a l'avantage indéniable de pouvoir utiliser MOP pour faire des choses pas très catholiques.
Kotlin est utilisé hors d'android ? Utilisable oui bien sûr mais c'est probablement un angle mort chez moi je vois très peu de choses passer autour de son écosystème
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Réflexions sur le journal et le projet mis en lumière
Posté par El Titi . Évalué à 2.
Je ne comprends pas où tu veux en venir. Aucun souci d'écrire les tests unitaires avec le style Gherkin du moment que tu n'utilises pas un framework type cucumber et que tu le réserves pour des tests de plus haut niveau.
[^] # Re: Réflexions sur le journal et le projet mis en lumière
Posté par barmic 🦦 . Évalué à 2.
Je dis simplement que ça n'aide pas un junior à faire la distinction et à ne pas se lancer dans l'usage d'outils pas adaptés. Je sais pas comment l'expliquer autrement.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
# Formation ?
Posté par devnewton 🍺 (site web personnel) . Évalué à 7. Dernière modification le 26 juillet 2024 à 13:28.
Vu la complexité des tests, il y a tout intérêt à se former à la programmation.
Imaginons une application web triviale de commande de pizzas livrées en skateboard :
Bonne chance pour tester tout ça avec des outils "nocode".
PS : toute ressemblance avec des projets french tech existants ou ayant coulés une boite ne serait que vraiment pas de bol.
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
[^] # Re: Formation ?
Posté par barmic 🦦 . Évalué à 1.
Tu présente une application qui est techniquement complexe et fonctionnellement triviale. Ça n'est pas le sujet de ce genre de démarche.
C'est plutôt utile quand le fonctionnel est très complexe/subtile. Tu veux que quelqu'un du domaine puisse lire le test en étant bien sûr que c'est bien ce qu'il pratique au quotidien.
Ça demande de réduire justement le gap entre ce qu'il fait au quotidien et ce qu'il lit. Donc il est nécessaire d'utiliser le même vocabulaire que lui (ça peut passer par utiliser du français voir ne pas utiliser les mots dans le sens qu'ils ont dans le dictionnaire) et écrire les tests dans une forme qui retire autant que possible l'aspect technique est utile.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Formation ?
Posté par devnewton 🍺 (site web personnel) . Évalué à 3.
Tu peux ajouter un système de promos inventé par les démons du service marketing si tu veux faire exploser la complexité fonctionnelle !
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
[^] # Re: Formation ?
Posté par barmic 🦦 . Évalué à 3.
En fait on ne parle pas de la même chose quand on parle de complexité, mais c'est ma faute il faudrait aussi parler de criticité.
Si tu va dans une salle blanche de fondeur de puce, le processus par le quel passe un lot peut être très complexe. Il y a un paquet de règles métier qui font qu'on ajoute ou non des étapes, qu'on rejout des étapes avec des paramètres différents qu'on scinde des lots, des fois pour les refusionner, des fois non et ils vivent leur propre vie,… le tout avec une traçabilité complète. Tu prend une puce vendu chez les client, tu peu savoir de quel lot elle faisait parti et quel a été sa vie en salle de production. Et chaque demi heure d'indisponibilité du système c'est la production qui est arrêté, des gens qui ne peuvent pas travailler.
Tu peux ricanner devant la question de tester cela correctement, mais c'est un vrai sujet à partir du moment où on est attaché à la qualité de ce qu'on délivre.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
[^] # Re: Formation ?
Posté par stanlee974 (site web personnel) . Évalué à 4.
Hello !
Merci pour ce cas d'exemple. Le but de l'auteur je pense, n'est pas de dire faite tout avec UUV ou vous pouvez tout faire avec UUV, mais plutôt : hey, il existe une alternative supplémentaire si vous voulez adresser un public plus large d'utilisateurs. A mon sens aucune solution au monde ne permet de tout faire :-) donc pour n'importe quelle solution il y a des cas qu'on ne peut pas gérer. Il faut donc soit switcher de solution, soit tester différemment.
UUV aborde une approche usercentric et se base sur les données accessibles pour requêter le DOM HTML.
Je l'ai dit dans un autre commentaire, le prisme de réflexion utilisé est celui de l'accessibilité pour être proactif plutôt que réactif sur le sujet, et le 2ème c'est qualité du produit en donnant la possibilité à plus d'acteurs du logiciels de tester.
Le test automatisé teste ce qui est facilement automatisable. Si c'est difficilement automatisable, il faut aller sur un test manuel ou un autre type de test. En aucun cas on ne peut préconiser de tout automatiser. Cela dit, dans ton cas, il y a des choses automatisable à mon sens. Déjà, comme toute application il faut rendre son application testable par rapport au framework de test qu'on utilise. C'est une vérité, si on veut faire un TU sur une méthode avec par exemple Junit, et qu'on a repository qui va taper une BDD, on va peut être mettre une interface ou je ne sais quoi en injection pour pouvoir faire un fake ou le mocker par exemple (si on ne la pas fait dès le départ).
Si on est en E2E et qu'on utilise cypress avec la volonté de tester un élément de DOM, on va rajouter un data-testid pour le récupérer. Donc déjà on a cette phase de rendre le code testable qui est faite naturellement par les dev qui font du test sans même s'en rendre compte tellement c'est naturelle. Ici avec UUV, comme ça se base sur l'accessibilité, il faut bien faire le nécessaire pour que les informations accessibles soient bien valorisées.
Après quand on parle de E2E sur un front, il y a plusieurs config:
- celle dans laquelle tu testes que le front isolé du back,
- celle dans laquelle tu testes ton front et ton back isolés des partenaire externes,
- celle dans laquelle tu testes ton système dans son ensemble comme une app en production.
Dans le cas que tu évoques c'est plutôt ce 3ème cas.
Celui que l'auteur évoque c'est plutôt le 1er ou 2ème cas car ils sont suffisants pour valider les 2 objectifs de UUV.
Ensuite, il faut se mettre dans un mindset où on se décorrèle des briques techniques que tu évoques. Je vais m'expliquer.
les couches techniques évoquées ici, peuvent être testées avec des tests de plus bas niveau comme des TU ou des tests d'intégration ou encore des tests manuels par exemple. Toute solution de test E2E sera en galère face à ce scénario si on ne rend pas la solution dans son écosystème testable en E2E. Donc les difficultés que tu évoques existent sur toutes les solutions E2E autres que UUV.
Toutefois, il peut être fait avec des automates si on veut vraiment le faire, si ceux-ci ont accès aux devices ou à des serveurs qui vont faire office de devices.
Les systèmes d'authent ont des mécanismes qui existent pour bypasser au niveau des tests, donc ceux-ci peuvent être utiliser, mais la pertinence du test est forcément impacté dans ce cas, si ton objectif est de tester le système dans son ensemble.
Je pense que le coeur de cible de UUV ou des tests E2E, n'est pas ce genre de use case.
J'ai un peu répondu plus haut, tu peux rajouter plein de difficulté inhérent à des cas exceptionnels. Si tu veux faire des choses, il faut se donner les moyens de le faire. Si un projet veut faire du test E2E, il faut qu'il rende son produit testable et donc l'env doit être fait avant que Dave soit en congé. Sinon c'est un peu comme espérer gagner à l'euromillions sans avoir joué de ticket.
Ici encore une fois, le produit n'est pas testable, même la feature n'est pas testable, que ce soit en TU, en test d'intégration ou E2E, donc il faut faire le nécessaire avant de se lancer dans les tests. Normalement la stratégie de test, est quelque chose qui doit se réfléchir avant que le projet se lance, tout comme les apsect sécu, tracing, archi logiciel, système. Malheureusement c'est fait que trop tard et ces situations peuvent exister.
# beaucoup de possibilité....
Posté par collinm (site web personnel) . Évalué à 1.
il y a énormément de possibilité mais le taux de réussite de projet informatique ne s'est pas améliorer quand on regarde le chaos report… toujours autour de 30%…
malgré des diverses méthodes de travail, framework, langage de programmation et des tonnes de tonne d'outils et facon de tester
www.solutions-norenda.com
[^] # Re: beaucoup de possibilité....
Posté par barmic 🦦 . Évalué à 2.
Le chaos report a pleins d'angle morts, mais c'est intéressant que tu prenne ce rapport pour dire le contraire de sa conclusion…
https://www.agilegenesis.com/post/agile-vs-waterfall-comparing-success-rates-in-project-management
Les projets agiles ont un taux de succès de 42% et un taux d'échec de 11% là où les méthodes traditionnels donnent un taux de succès de 13% et 59% d'échec.
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
# Jetbrain
Posté par abriotde (site web personnel, Mastodon) . Évalué à 1. Dernière modification le 14 septembre 2024 à 23:07.
Mais franchement j'en ai raz le bol de la pub Jetbrain. OK ils font beaucoup de pub sur developpez.com, ils ont sûrement de très bons outils payant mais je préfère les outils open-source… quitte à parfois utiliser VSCode… qui est loin d'être parfait mais avec un cœur VSCodium.
Sous licence Creative common. Lisez, copiez, modifiez faites en ce que vous voulez.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.