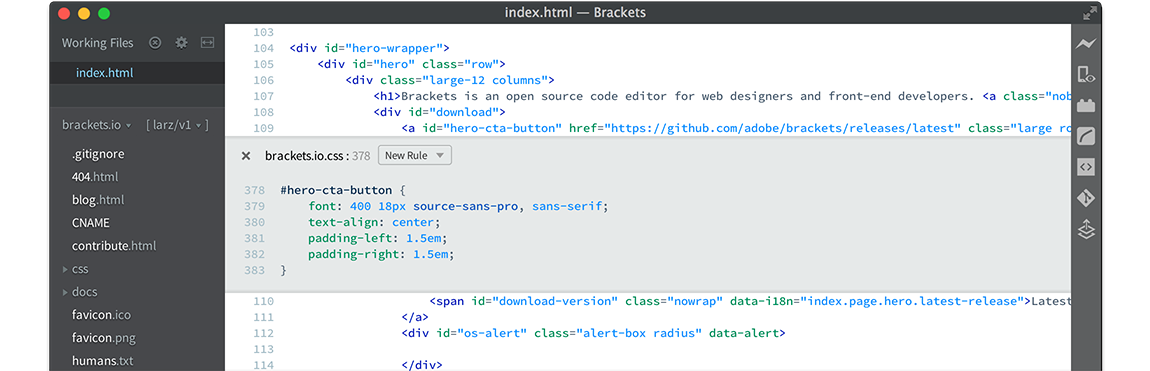
Brackets est un éditeur de code dédié aux technologies web (HTML / CSS / JavaScript). Initialement développé par la société Adobe Systems, ce logiciel est publié sous licence MIT. Le choix d'une licence libre représente une stratégie singulière pour l'entreprise Adobe, qui habituellement préfère les solutions propriétaires.

Brackets se distingue aussi par son interface utilisateur WYSIWYM. Contrairement à Dreamweaver - l'actuel éditeur web phare d'Adobe, qui repose sur le paradigme WYSIWYG -, Brackets est avant tout un éditeur de texte : l'utilisateur modifie directement le code source.
Enfin, le logiciel et ses extensions sont développés en HTML, CSS et JavaScript. Brackets a ainsi pu être qualifié d'éditeur qui pouvait s'éditer lui-même.
Pourquoi le choix de l'open source ? Pourquoi le choix du WYSIWYM ? Nous verrons plus loin que ces deux questions sont liées. Mais d'abord, voyons les fonctionnalités…
Sommaire
- Les fonctionnalités innovantes
- Une interface adaptée aux codeurs
- La stratégie open source
- Conclusion : l'avenir libre de Brackets
Les fonctionnalités innovantes
Brackets propose les fonctionnalités habituelles des éditeurs de code classiques : indentation, colorisation syntaxique, gestion d'onglets et de répertoires, etc., ainsi que des fonctionnalités plus innovantes.
Quick Edit
Le mode Quick Edit permet de naviguer rapidement entre les différents fichiers. Lorsque vous éditez un fichier HTML, sélectionnez une partie du code et appuyez sur Ctrl+E : votre fenêtre se divise en deux pour faire apparaître le code CSS correspondant. Couplée avec l'autocomplétion CSS et JS, cette fonctionnalité devient très pratique.

Voir la vidéo : http://www.youtube.com/embed/VKitqLpJtAY?t=42s
Live HTML Development
Une autre fonction originale de Brackets (par comparaison aux autres éditeurs de code) réside dans l'affichage en temps réel des modifications. Le développement « Live » permet d'actualiser automatiquement le navigateur au fur et à mesure que les modifications sont saisies dans l'éditeur.

Voir la vidéo : http://www.youtube.com/embed/Nhvj1NYC3Uc
Theseus
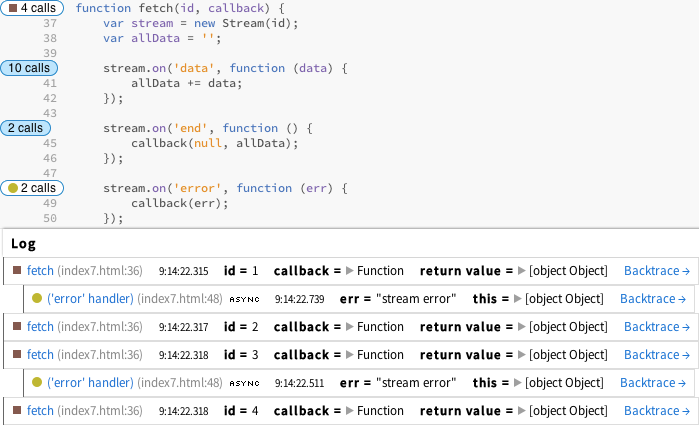
Theseus est un débogueur JavaScript très puissant. Il permet de connaître en temps réel le nombre d'appels (call) aux fonctions lors des événements. Il permet aussi d'inspecter les valeurs des paramètres ainsi que d'afficher l'arbre hiérarchique des appels.

Voir la vidéo : http://www.youtube.com/watch?v=T6d5C3rLeFY
Extensions
Brackets propose aussi une large bibliothèque d'extensions. On y trouvera l'inévitable générateur de Lorem Ipsum, un éditeur de regex, un valideur W3C, un générateur de formulaires… Plus de 200 extensions sont disponibles.

Installables directement depuis l'interface de Brackets, ces extensions seront amenées à évoluer et à se multiplier.
Une interface adaptée aux codeurs
Les limites du WYSIWYG
De nombreuses sociétés ont proposé des éditeurs web orientés WYSIWIG (« What You See Is What You Get », que l'on peut traduire par « ce que vous voyez est ce que vous obtenez ») dont les plus connus sont :
- Microsoft FrontPage (propriétaire)
- Apple iWeb (propriétaire)
- Adobe Dreamweaver (propriétaire)
- BlueGriffon (libre)
Ces logiciels présentent l'avantage de permettre la création de pages web sans connaissance préalable du langage HTML. Ce choix présente toutefois un inconvénient majeur : le code généré est souvent redondant, mal structuré et peu sémantique. Ce qui se traduit par un coût de maintenance plus élevé, un référencement non optimisé et une accessibilité moindre.
C'est pourquoi les utilisateurs avancés préfèrent généralement utiliser les logiciels en WYSIWYM (« What you see is what you mean », que l'on peut traduire par « Ce que vous voyez est ce que vous indiquez [codez] »).
Les éditeurs de code actuels
Les éditeurs de texte WYSIWYM, tels que vim ou emacs, sont destinés aux programmeurs ; ils permettent donc de modifier directement les fichiers destinés au web pour obtenir une qualité de code optimale.
Toutefois, la plupart de ces éditeurs — et des IDE — sont conçus pour un grand nombre de langages de programmation et — contrairement à Brackets — ils sont peu adaptés aux spécificités du développement et de l'intégration web. Les développeurs / intégrateurs confirmés utilisent donc des logiciels généralistes, tels que TextMate, Sublime Text ou Notepad++, qui pour la plupart sont propriétaires.
L'optimisation pour le web
Kenneth Auchenberg a publié le 21 mai 2013 un billet détaillé sur le système actuel de production web, qu'il considère caduc : Our web development workflow is completely broken. L'équipe de Brackets a justement déclaré que cet article résumait parfaitement les motivations à l'origine de Brackets ; nous pouvons donc comparer utilement la réflexion de K. Auchenberg et les solutions mises en œuvre par Brackets.
K. Auchenberg constate que, pour faire face à la complexification du développement web (due à une imbrication de plus en plus poussée de différents types de fichiers), nous utilisons une multitude d'outils inclus dans les navigateurs — inspecteurs de DOM, débogueur JavaScript, mode « auto refresh »…

Comme le montre le schéma ci-dessus, ces outils ne sont pas intégrés dans un processus unifié de développement web. K. Auchenberg conseille donc de porter dans l'éditeur web les fonctionnalités des navigateurs dédiées au développement, afin d'obtenir un système de production plus simple et plus efficace. Le mode « Quick Edit » ainsi que le débogueur Theseus de Brackets s'inspirent justement des « Outils développeurs » des navigateurs.
K. Auchenberg propose aussi de « faire communiquer l'éditeur avec le navigateur », afin que les modifications soient immédiatement répercutées dans le navigateur lors de l'édition d'un fichier. Le « Live HTML Development » de Brackets applique cette idée.

En transférant les outils de développements du navigateur vers l'éditeur, ce nouveau modèle évite d'instaurer une dépendance au navigateur. L'équipe Brackets, qui utilise actuellement Chrome / Chromium pour l'affichage « Live », prévoit justement d'intégrer aussi Firefox et Internet Explorer si les APIs le permettent.
La stratégie open source
Une stratégie de communication ?
En juin 2013, les logiciels phares de la célèbre Adobe Creative Suite (Photoshop, Illustrator, etc.) sont passés d'une licence propriétaire classique à une licence propriétaire SaaS : devenue Adobe Creative Cloud, la suite est désormais utilisable sur des serveurs en ligne via un abonnement. Cette évolution limite un peu plus le contrôle de l'utilisateur sur le programme, puisque son accès aux machines distantes est rigoureusement contrôlé.
Brackets va dans le sens opposé : celui d'une stratégie FLOSS, fondée sur la gratuité, la transparence et l'ouverture aux contributions communautaires. Pourquoi ce choix à contre-courant ?
Après avoir été l'objet de vives controverses concernant Flash (technologie web propriétaire et non standard), Adobe remodèle son image de marque. La société a su adopter un discours qui intègre les valeurs de liberté et de coopération véhiculées par le mouvement du logiciel libre. Sur le site officiel Adobe&HTML, qui affirme un « engagement » en faveur des standards web du W3C, l'entreprise emploie un vocabulaire quasi militant (« Notre mission : faire progresser le web »). La société contribue en effet à plusieurs projets open source, consultables sur Github et répertoriés dans une rubrique dédiée. Brackets y figure en tête.
Par ailleurs, la mutation de Creative Suite en Creative Cloud a suscité de fortes réprobations chez les habitués des produits Adobe (une pétition a même circulé pour demander un retour à l'ancienne formule hors-ligne), notamment parce qu'avec un abonnement « Cloud » le client n'achète plus le logiciel : il le loue, ce qui instaure une relation captive et engendre un coût final jugé excessif. Si la société Adobe refuse de revenir sur le modèle SaaS, elle cherche néanmoins à atténuer les critiques en soulignant les avantages du « Cloud » (synchronisation, etc.)…
Avec Brackets, Adobe échappe à ces critiques concernant la captivité (le logiciel est librement exécutable) et le coût (son utilisation est gratuite). L'éditeur affiche ainsi une image d'éditeur éthique — contribuant au logiciel libre et respectueux des standards — et capable d'apporter des solutions complémentaires grâce à son service « dans les nuages ».
Le modèle freemium
Pour autant, le « Cloud » propriétaire reste au centre de l'écosystème Adobe. Les projets présentés dans la rubrique open source du site Adobe sont valorisés dans une section Outils et services, qui décline ces logiciels dans le Creative Cloud. L'éditeur y propose notamment l'éditeur Edge Code CC, qui reprend explicitement le code open source de Brackets.
En créant Brackets, Adobe expérimente un modèle économique freemium qui propose une offre gratuite pour la version basique et une offre payante pour une version étendue dont la valeur ajoutée réside dans le service « Cloud ». La contribution d'Adobe à la communauté open source s'inscrit ainsi dans une stratégie commerciale : l'éditeur rentabilise son investissement en attirant les clients vers l'offre payante.
Néanmoins, l'attitude d'Adobe peut sembler contradictoire : d'un côté, avec Brackets, la société divulgue le code source (et paie du temps de développement), de l'autre, avec Edge Code, elle dissimule le code source (et fait payer l'accès à ses serveurs). N'y a-t-il pas un paradoxe dans cette utilisation de deux licences opposées ?
La stratégie de développement logiciel sous-jacente explique ce choix. Le code source de Brackets est entièrement accessible à la communauté des utilisateurs : il peut donc bénéficier des contributions communautaires et être reversé dans Edge Code. Or, de par son interface WYSIWYM, Brackets s'adresse à des utilisateurs avancés qui maîtrisent les langages web. Une grande partie du public de Brackets est donc, par définition, capable de contribuer au développement du logiciel, codé en HTML / CSS / JavaScript. Ce qui constitue un avantage stratégique pour la croissance de Brackets — et conséquemment de sa version propriétaire Edge Code.
L'écosystème de la contribution
Brackets possède une bibliothèque d'extensions déjà riche, nourrie par les contributions extérieures et amenée à s'étoffer toujours plus. Ces extensions sont d'autant plus pertinentes qu'elles sont écrites par les utilisateurs pour les utilisateurs. Nous retrouvons ici le schéma de croissance des CMS open source (Drupal, Wordpress, etc.) dont la popularité repose sur les nombreuses extensions issues de la communauté des utilisateurs / développeurs. Avec Brackets (dont le public est nécessairement compétent en développement front) le gain de la stratégie open source est encore plus important.
La communauté participe aussi au portage de Brackets sous GNU/Linux, vivement plébiscité par les utilisateurs. Certains contributeurs extérieurs ont activement travaillé à satisfaire cette demande. Le 9 août 2013, l'équipe annonce un premier build pour Debian/Ubuntu. Malheureusement, ce build s'avère ne pas fonctionner sous Debian 7 Stable (« Wheezy »). L'incompatibilité est identifiée : la librairie glibc est responsable. L'équipe Brackets explique d'abord que ce bogue ne peut être résolu, puisqu'il est causé par une dépendance de CEF Builds. Ils remontent néanmoins ce problème auprès de l'équipe CEF, qui résoud (en partie) le bogue en restaurant la compatibilité avec Debian 7. La route est longue mais la voie est libre.
Enfin, l'équipe Brackets contribue elle aussi à des projets extérieurs. En effet, Brackets est basé sur CodeMirror : l'équipe a « forké » CodeMirror pour l'adapter à Brackets, puis contribue en continu au projet parent (sans que les deux projets soient pour l'instant identiques). Le développement de Brackets profite ainsi au projet en amont. Cet exemple illustre le cercle vertueux de l'écosystème libre, dans lequel les problématiques des uns (et leur résolution) bénéficient aux autres.
Par ce biais, Brackets peut attirer l'attention d'un nombre croissant de développeurs. Cette popularité est d'autant plus utile pour affronter certains problèmes allant au-delà du périmètre de connaissances des utilisateurs habituels. Pour Linux notamment, le développement du shell nécessite des compétences en C++ et GTK, qui ne sont pas des langages généralement utilisés pour le web. Brackets deviendra-t-il un projet suffisament populaire pour résoudre ces difficultés et continuer son ascension ?
Conclusion : l'avenir libre de Brackets
L'équipe de Brackets a souligné à plusieurs reprises la place capitale qu'elle attribue à la communauté dans le développement du logiciel. Le site officiel indique : « Brackets a été créé initialement par Adobe, mais il est géré par la communauté » (« Brackets was originally created by Adobe, but is maintained by the community »). Sur Twitter, l'équipe a tenu à préciser que le projet se nommait simplement « Brackets », et non « Adobe Brackets », marquant ainsi son indépendance.
Par ailleurs, certains intervenants insistent sur l'intérêt d'Adobe dans ce projet. Michael Chaize, « Creative Cloud Evangelist for Adobe », a expliqué que Brackets pourra servir de module dans InDesign ou Flash Professional. Narciso Jaramillo, « Principal Scientist » chez Adobe et pilote de l'équipe Brackets, a fait une démonstration impressionnante du couplage Photoshop / Brackets qui permet d'extraire les calques pour en tirer des propriétés CSS. Edge Code et les autres logiciels « Cloud » bénéficieront des apports des contributeurs Brackets, mais rien ne garantit la réciproque : Adobe reste fondamentalement un éditeur de logiciels propriétaires. Les motivations des différentes parties restent contradictoires.
Brackets, nous l'avons dit, peut s'éditer lui-même. Cette mise en abyme montre la cohérence du projet Brackets et rappelle le lien étroit qui existe entre ses caractéristiques techniques, stratégiques et ergonomiques. Créé spécifiquement pour des développeurs web confirmés (comme en témoigne le choix d'une interface WYSIWYM), Brackets peut profiter de l'expertise de ce public grâce à une judicieuse synergie entre décisions technique (logiciel codé en HTML / CSS / JS) et stratégique (ouverture de l'open source).
Une communauté suffisamment forte pourra-t-elle se constituer pour porter le projet sur le long terme ? Brackets étant un logiciel qui répond à une réelle attente des codeurs web, comme le suggère l'article de Kenneth Auchenberg, nous pouvons espérer que oui.
Aller plus loin
- Our web development workflow is completely broken (le problème à résoudre, Kenneth Auchenberg) (262 clics)
- Le site officiel de Brackets (1142 clics)
- Lien direct vers la page de téléchargement (364 clics)
- Projets OpenSource d'Adobe (github) (74 clics)
- Our web development workflow is completely broken (le problème à résoudre, Kenneth Auchenberg) (53 clics)

# Retour d'expérience
Posté par Cyprien (site web personnel) . Évalué à 2.
Bonne présentation, mais cela reste un peu théorique :) Je voulais savoir si il y avait des retours d'expérience sur l'utilisation de cet outil ? Qu'en est-il de la stabilité, de l'édition de code PHP, etc ?
Merci !
[^] # Re: Retour d'expérience
Posté par François GUÉRIN (Mastodon) . Évalué à 4.
Idem pour les frameworks type django… J'ai essayé rapidement ce matin, et il y a me semble-t-il quelques trucs vraiment génant :
* La recherche systématique de index.html < Il n'y en a pas dans django "de base"
* Pas de possibilité d'édition directe des templates (gabarits)
Je vais rester pour le moment avec mon eclipse ;)
Pour le moment, ça à l'air pas mal… pour éditer des pages statiques, ce que le n'ai pas fait depuis plusieurs années !
Bons tests !
[^] # Re: Retour d'expérience
Posté par Neurolit . Évalué à 6.
Ce n'est pas du tout fait pour éditer du code PHP. Brackets est spécialisé dans le code dit frontend : HTML, JS, CSS.
D'après mon usage, c'est très stable, un peu gourmand en ressources si tu ne touches pas aux réglages : à chaque sauvegarde d'un fichier JS, JSLint est lancé pour détecter les erreurs et autres déviations par rapport à la "norme" définie par Douglas Crockford. Ça vide assez vite une batterie.
Certains reprochent justement à Brackets d'utiliser exclusivement JSLint, et pas JSHint, connu pour être plus permissif, mais je crois qu'une extension existe pour ça.
[^] # Re: Retour d'expérience
Posté par fravashyo . Évalué à 0.
bizarre, parce que j'avais l'impression que la plupart des dev de sites maintenant ne faisaient que du php, ou bien développaient à partir de CMS existants (wordpress, drupal etc), donc tout se fait en php. Il y a encore de monde qui écrit des fichiers html statiques ?
J'ai l'impression également qu'une fois le CMS installé, les gens se retrouvent avec une interface WYSIWYG (par exemple avec wordpress) qui produit du code html guère plus propre qu'avec frontpage ou dreamweaver.
À l'inverse, que Bracket soit censé faire du WYSIWYM, c'est très bien, mais quand on voit des balises HTML un peu partout dans un site qu'on rédige, je trouve que ça fait des collisions au niveau du mental.
Perso tous mes sites sont en php, et le texte est composé en txt2tags, qui est beaucoup plus lisible que du html.
Bref, bracket je l'utiliserai plutôt si j'ai besoin d'éditer des CSS (pratique la visualisation directe des couleurs) ou du js.
« I approve of any development that makes it more difficult for governments and criminals to monopolize the use of force. » Eric Raymond
[^] # Re: Retour d'expérience
Posté par barmic . Évalué à 10.
Au contraire la mode c'est de tout faire en HTML/JS/CSS et d'appeler que quelques webservices coté serveur. Si tu veux être in c'est ça qu'il faut faire et si tu veux briller en société tu utilise node.js coté serveur et là les filles accourent. C'est pour ce genre de projets que brackets semble taillé. Le reste c'est du vieux web 2.0 style années 2 000 (lol).
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: Retour d'expérience
Posté par guildem . Évalué à 2.
et c'est pas bien ?
[^] # Re: Retour d'expérience
Posté par Loïc Ibanez . Évalué à 1.
Non ce n'est pas bien parce qu'on exploite pas suffisamment les capacités du client - en particulier côté graphique.
Une librairie emblématique des années 2000 par exemple c'est PHP_GD. Tout le travail graphique se faisait côté serveur et on renvoyait un gros binaire image. Aujourd'hui ce n'est plus imaginable de faire ainsi. Donc oui c'est un outil très utile, en particulier pour l'édition de CSS qui est au coeur des problématiques avec les multiples résolutions et dimensions d'écran d'aujourd'hui : tablettes 7 et 10", portables de 3 à 6", ordis 15,5 à 23", etc…
Le PHP c'était avant les websockets ça, autant dire le moyen âge ;-). Nan y a pas, Javascript écrase les prouts, et comme dit plus haut encore plus depuis Node.js.
Les templates de mise en forme en PHP il n'y a plus que quelques anars de linuxfr qui les défendent :-p
[^] # Re: Retour d'expérience
Posté par CrEv (site web personnel) . Évalué à 3.
Surtout qu'un ordi ça commence à quoi, 11" ?
En gros il faut pouvoir adresser (si possible avec le même code…) tout ce qui existe entre 3 et plus de 23"
Et vu qu'on en est toujours rendu à re-re-re-re-re-développer des contrôles côtés client (genre une dropdown plus mieux) c'est toujours pas gagné le oueb.
On trouve encore des fans bien au delà de linuxfr hein ;-)
[^] # Re: Retour d'expérience
Posté par Loïc Ibanez . Évalué à 1.
Sans compter que les smartphones de 3 à 5" peuvent avoir des résolutions variables allant du VGA au HD… Donc les CSS se comptent par dizaines si on veut faire les choses proprement.
Pour moi les contrôles côté client = ergonome + webdesigner. C'est pas le boulot d'un développeur. Le développeur son job c'est d'aller me concaténer au maximum les algos côté serveur pour diminuer au minimum possible la consommation énergétique de mon infrastructure à performance constante. C'est suffisamment dur pour ne pas lui coller en plus des merdes de forms et de "onfocus color" à gérer.
[^] # Re: Retour d'expérience
Posté par ariasuni . Évalué à 4.
Sinon on utilise les media queries (+ un fichier de style pour ceux qui ne supportent pas ou mal CSS3).
Écrit en Bépo selon l’orthographe de 1990
[^] # Re: Retour d'expérience
Posté par Antoine . Évalué à 3.
Ah, donc quand tu veux créer une miniature tu envoies l'image en grand format au client et c'est le client qui retaille ? Les temps de chargement vont en prendre un coup…
Que ce soit PHP ou Node.js, il faut bien éditer le code. Il est donc légitime de se demander si Brackets est adapté à cela, ou si le développeur doit utiliser deux éditeurs différents (un pour la partie "front end", un pour la partie "back end").
[^] # Re: Retour d'expérience
Posté par barmic . Évalué à 1.
Première ligne de la dépêche :
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: Retour d'expérience
Posté par Antoine . Évalué à 1.
Il n'y a pas que node.js dans la vie et il me paraît un peu aveugle de faire comme si l'utilisation de Javascript côté serveur était devenue massive par rapport à PHP, Python ou Ruby (pour ne citer qu'eux).
[^] # Re: Retour d'expérience
Posté par barmic . Évalué à 1.
Loïc Ibanez > Ça permet de travailler avec du javascript.
Antoine > Que ce soit PHP ou Js il est normal de se poser la question pour savoir si on peu éditer du code.
Moi > La première ligne de la dépêche dis que c'est fait pour Javascript.
C'est un jeune IDE pour HTML/CSS/JS comme il existe des IDE pour Java ou C++. Le support d'autres langages arrivera peut être plus tard (dart, coffe script,…).
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
[^] # Re: Retour d'expérience
Posté par CrEv (site web personnel) . Évalué à 9.
j'ai plutôt l'impression que la plupart des dev cherchent à éviter tant que possible php et préfère de nombreuses autres solutions (ruby, clojure, nodejs, python, etc)
On parlait pas de sites web là ?
Oui. Et non. Par contre, beaucoup utilisent des frameworks js par exemple. Genre angular, backbone, ember, etc. Et là c'est full js/html/css connecté à un serveur via une api.
C'est du pur client-serveur (enfin sauf que le client est servi également…) et c'est plutôt sympa.
[^] # Re: Retour d'expérience
Posté par ariasuni . Évalué à 4.
Je dirais plutôt:
Écrit en Bépo selon l’orthographe de 1990
[^] # Re: Retour d'expérience
Posté par altatof . Évalué à -3.
c'est fou le nombre de mauvais devs, anars des années 2000, qui utilisent encore php… on croît rêver !
[^] # Re: Retour d'expérience
Posté par etn . Évalué à 2.
En effet, les développeurs web n'écrivent plus très souvent de fichiers HTML statiques (heureusement). Mais Brackets vise plutôt un public d'intégrateurs (qui deviennent aujourd'hui des "développeurs front", car il leur est souvent demandé de savoir coder au moins en JavaScript). Pour modifier la CSS ou des fichiers JS externes, afin de ne pas consommer inutilement des ressources / de la bande passante, les intégrateurs travaillent directement sur une version HTML en local. Dans la mesure du possible, ils ne modifient pas le fichier HTML ; et si c'est le cas, ils le font en concertation avec le "dev back end" (qui, finalement, fait un peu de "front" aussi).
S'il faut modifier du code PHP/Ruby/etc., Brackets n'est donc pas à mon avis (pour l'instant) le meilleur éditeur disponible. Pour cela, j'irais plutôt voir du côté de Scintilla, Sublime Text ou Light Table. Ou Vim. Ou Emacs. Enfin, bref.
Voilà maintenant je me rends compte qu'on disait tout à fait la même chose :-)
[^] # Re: Retour d'expérience
Posté par etn . Évalué à 2.
Brackets est stable chez moi™ (Ubuntu 12.04). Il y a tout de même un petit défaut énervant : il faut cliquer deux fois sur la croix pour fermer la fenêtre.
Concernant PHP, ce n'est pas conçu pour à la base, mais il existe une extension : https://github.com/p4bl1t0/brackets-languageswitcher Je viens de tester avec Filezilla (fichier distant "php /usr/bin/brackets"), mais ça ne marche pas™ ; je n'ai pas testé en LAMP.
[^] # Re: Retour d'expérience
Posté par Argon . Évalué à 2.
Je n'ai pas encore vraiment utiliser Brackets pour le moment c'est long à compiler, le logiciel pèse plus de 100 Mo et je le trouve assez lourd en ressource, à voir à l'utilisation.
de même que nous profitons des avantages que nous apportent les inventions d'autres, nous devrions être heureux d'avoir l'opportunité de servir les autres au moyen de nos propres inventions ;et nous devrions faire cela gratuitement et avec générosité
[^] # Re: Retour d'expérience
Posté par navaati . Évalué à 1.
Back to 90', hahaha.
# Coquille
Posté par gnumdk (site web personnel) . Évalué à 1.
WYSIWYG
[^] # Re: Coquille
Posté par Antoine J. . Évalué à 2.
Et aussi:
coupcoût de maintenance[^] # Re: Coquille
Posté par François GUÉRIN (Mastodon) . Évalué à -1.
… on tape pas avec une maintenance …
---> []
[^] # Re: Coquille
Posté par gilles renault (site web personnel, Mastodon) . Évalué à 2.
Quoique…
[^] # Re: Coquille
Posté par etn . Évalué à 0.
Merci à tous deux pour vos remarques. Désolé pour ces erreurs ! Si un admin passe dans le coin, peut-il modifier ?
# Lapin compris
Posté par lolop (site web personnel) . Évalué à 6.
Pourquoi ?
Votez les 30 juin et 7 juillet, en connaissance de cause. http://www.pointal.net/VotesDeputesRN
[^] # Re: Lapin compris
Posté par potate . Évalué à 5.
Parce que ce sont les technos utilisés pour la partie native de Brackets (brackets-shell). Cette coquille contient l'appli Brackets en HTML/CSS/Js.
# Our web development workflow is completely broken
Posté par ... a little wood elfe . Évalué à 4.
Je suis bien d'accord, mais je ne pense pas que la solution soit de continuer à éditer un mélange de javascript, html, le langage de votre choix et CSS.
Je trouve nettement plus productive la solution consistant à coder entièrement dans le langage de son choix et de laisser ce dernier (avec le framework adapté) générer le code html et javascript (le CSS est un cas à part car lié au graphisme).
C'est l'orientation retenue par les différents frameworks webs en SmallTalk comme :
- Seaside : http://www.seaside.st/
- Aida : http://www.aidaweb.si/
- Iliad : http://www.iliadproject.org/
[^] # Re: Our web development workflow is completely broken
Posté par potate . Évalué à 6.
La thèse de Benjamin Canou sur la programmation web typée donne des infos intéressantes. Elle parle entre autre d'Ocsigen et d'Opa.
[^] # Re: Our web development workflow is completely broken
Posté par Loïc Ibanez . Évalué à 1.
Oui, c'est à peu près ce que je pense aussi. Avec une différence, je n'utiliserai pas de framework web, les échanges entre le front et le back se feraient uniquement en websocket grâce à : https://github.com/joewalnes/websocketd
En back end il me semble que chaque language est plus ou moins adapté à une problématique. Et je pense qu'il y a un risque majeur pour une entreprise à n'avoir des programmeurs que dans un seul language. Ne jamais mettre tous ces oeufs dans le même panier est mon onzième commandement :-)
stunnel et websocketd permettent souplesse et simplicité. Sans compter l'utilisation du simple round robin dns pour la répartition de charge.
Un algorithme = un port. Peut importe le language utilisé derrière. C'est le monde comme je l'aime. Le reste c'est le boulot des ergonomes et des webdesigner qui font ça très bien d'ailleurs.
[^] # Re: Our web development workflow is completely broken
Posté par lolop (site web personnel) . Évalué à 2.
Merci pour le lien websocketd—ça m'intéresse pour un projet en cours.
Votez les 30 juin et 7 juillet, en connaissance de cause. http://www.pointal.net/VotesDeputesRN
[^] # Re: Our web development workflow is completely broken
Posté par Loïc Ibanez . Évalué à 1.
Tellement facile à installer et mettre en oeuvre. Un rêve.
On peut même écrire ses scripts en batch DOS comme au bon vieux temps :-). Quelques problèmes avec les caractères de fin de ligne dans ce cas mais globalement ça fonctionne (sauf un un "@echo off dir" malheureusement, je pense que c'est à cause du caractère de fin de ligne :-/).
Jette un coup d'oeil à ses autres projets ils sont également très sympas.
[^] # Re: Our web development workflow is completely broken
Posté par devnewton 🍺 (site web personnel) . Évalué à 8.
Maintenir des composants dans plusieurs langages, c'est vite l'enfer. Il faut composer avec les contraintes de chacun, certains développeurs ne peuvent pas passer d'un projet à l'autre, le code est moins réutilisable, il faut sortir une architecture orientés services même pour un hello world…
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
[^] # Re: Our web development workflow is completely broken
Posté par Zarmakuizz (site web personnel) . Évalué à 5.
Dans un monde parfait, les éléments html sont réalisés d'un côté, et le css qui est fait de façon complètement séparée permet de faire monts et merveilles en positionnement. Dans les faits, on bricole plutôt le html pour simplifier le développement en css. Donc générer du html pour ne pas avoir à tripoter des balises longues et chiantes à écrire, pourquoi pas, mais après va retoucher derrière…
Donc euh, générer du html mais on va devoir retoucher le html derrière pour l'adapter au css. Pourquoi pas écrire en html directement ?
Commentaire sous licence LPRAB - http://sam.zoy.org/lprab/
[^] # Re: Our web development workflow is completely broken
Posté par Loïc Ibanez . Évalué à -1.
en html il ne reste plus que la balise title et le header.
Le reste c'est… div1, div2, div3, div4….div3245, etc… :-)
[^] # Re: Our web development workflow is completely broken
Posté par dave_null (site web personnel) . Évalué à 8. Dernière modification le 04 février 2014 à 12:34.
Pour ma part je suis assez mitigé sur les frameworks qui veulent abstraire tout le html/javascript.
En général, le résultat est quelque chose de lourd et opaque que l'on ne maîtrise pas. Et dans une application web ce qui compte c'est l'interface utilisateur. Donc laisser le contrôle de l'interface utilisateur à quelque chose que l'on ne maîtrise pas, c'est un risque.
Je vois une architecture web comme ceci :
Globalement, cela permet de garder la maîtrise du HTML, qui est selon moi bien plus pratique à utiliser que les déclarations d'interfaces dans les langages de programmation. Même chez les développeurs Qt, la tendance est à utiliser un langage déclaratif pour les interfaces avec Qt Quick au lieu de se taper des centaines de lignes de code inintéressantes en C++.
Pour finir, AngularJS est selon moi excellent car il permet de maîtriser le HTML tout en offrant un système de templates et de composants très performant et particulièrement adapté au gros projets.
[^] # Re: Our web development workflow is completely broken
Posté par devnewton 🍺 (site web personnel) . Évalué à 2.
Ce genre d'archi est très bien quand la présentation est importante. Par contre pour des applis internes ou du backoffice, autant se passer de webdesigner et utiliser les outils plus productifs.
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
[^] # Re: Our web development workflow is completely broken
Posté par dave_null (site web personnel) . Évalué à 4.
C'est peut-être plus productif à court terme, mais à long terme je pense que même sur du backoffice c'est un mauvais calcul.
L'exemple que je connais le mieux est le backoffice de AirFrance. Ils ont une architecture orientée service très complète et belle techniquement (bien qu'un peu lente), qui pourrait parfaitement exposer au web des belles API REST avec un peu de travail.
Actuellement ils ont des espèces de «choses» Java J2E qui font un gloubi-boulga entre plein de services et des interfaces HTML-IE6 développées de manière certes productives mais in-maintenables.
La logique des vues est totalement explosée entre le serveur et le client avec des états dans tout les sens, c'est quasiment impossible à tester efficacement et à faire évoluer sans repartir de zéro. Le problème, c'est que ces gloubi-boulga contiennent désormais beaucoup trop de logique métier pour pouvoir évoluer à faible coût.
Une séparation API REST/Web aurait imposé de créer la logique entre les services cotés serveur une bonne fois pour toute et simplifier le développement cotés client. Après c'est une façon de faire nouvelle et la plupart des applications concernées datent de la sombre époque PHP/MySQL/HTML/JavaScript dans un seul fichier.
# Quel outils chez vous pour faire du html / css / (php ou autre) ?
Posté par Chris K. . Évalué à 6.
Beau projet mais dans mon cas cela ne répond pas vraiment à mes besoins ne faisant que très très peu de HTML statique.
Actuellement et depuis maintenant pas mal de temps mon outil de dev pour le web c'est un chromium combiné à netbeans.
La fonctionnalité workspaces intégrée dans les outils de développement de chromium permet de faire de l’édition css et js en direct et de sauvegarder ses modifications directement dans les fichiers du projet avec un simple ctrl-s.
Cherry on da cake : le plugin pour chrome de netbeans associé à un Xdebug bien configuré permet de faire de l’exécution pas à pas, de placer des points d'arrêt, de visualiser le contenu des variables ou la pile des appels enfin bref de disposer d'un véritable outil de debug pour php et il faut dire que ça fonctionne vraiment très bien. Gain de temps énorme garantit !
# WYSIWYM
Posté par nojhan (site web personnel, Mastodon) . Évalué à 3.
Il y a un petit contresens sur le terme WYSIWYM.
En trois mots :
- en WYSIWY G, on voit exactement ce qui apparaîtra dans le navigateur, on ne voit pas le code.
- dans un éditeur de texte, on voit le code uniquement et pas le rendu.
- avec WYSIWY M, on ne voit pas le code, ni le rendu final, mais une mise en forme qui porte le sens. Typiquement, on ne verra pas les balises, H1 sera en gros et gras, mais pas dans les couleurs du CSS du site final.
De ce que j'ai compris en regardant Bracket, c'est un éditeur de texte avec une mise à jour du rendu en temps réel, mais ce qu'on voit, c'est le code source, directement.
Bracket n'est donc pas WYSIWYM.
On pourra comparer avec WYMeditor, qui me parait être un éditeur HTML plus dans l'esprit WYSIWYM.
[^] # Re: WYSIWYM
Posté par barmic . Évalué à 4. Dernière modification le 07 février 2014 à 13:46.
What You See Is What You Write
Pff ça a déjà était pris, WYSIWYT aussi, donc je propose :
WYSIWYTIYFTE = What You See Is What You Type In Your Fucking Text Editor
Tous les contenus que j'écris ici sont sous licence CC0 (j'abandonne autant que possible mes droits d'auteur sur mes écrits)
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.