Rapido est une nouvelle application (encore une !) pour faire rapidement un site Web, avec des pages statiques et un menu. Quelque chose de très simple, où l’administrateur a juste à faire quelques paramétrages, les utilisateurs se débrouillent ensuite tout seuls, sans nécessiter l’intervention d’un administrateur. Rapido est une réécriture en Go et Vue.js de razorCMS, qui n’est malheureusement plus mis à jour.
Rapido est diffusé sous licence libre (GNU AGPL).
Rapido
But du projet
Le but de ce projet est de fournir une application collaborative simple, rapide, modulaire, avec un minimum de menus et d’options. Elle peut être utilisée pour faire un site web personnel, un site Web d’association, un intranet d’entreprise.
Quelques fonctionnalités de Rapido
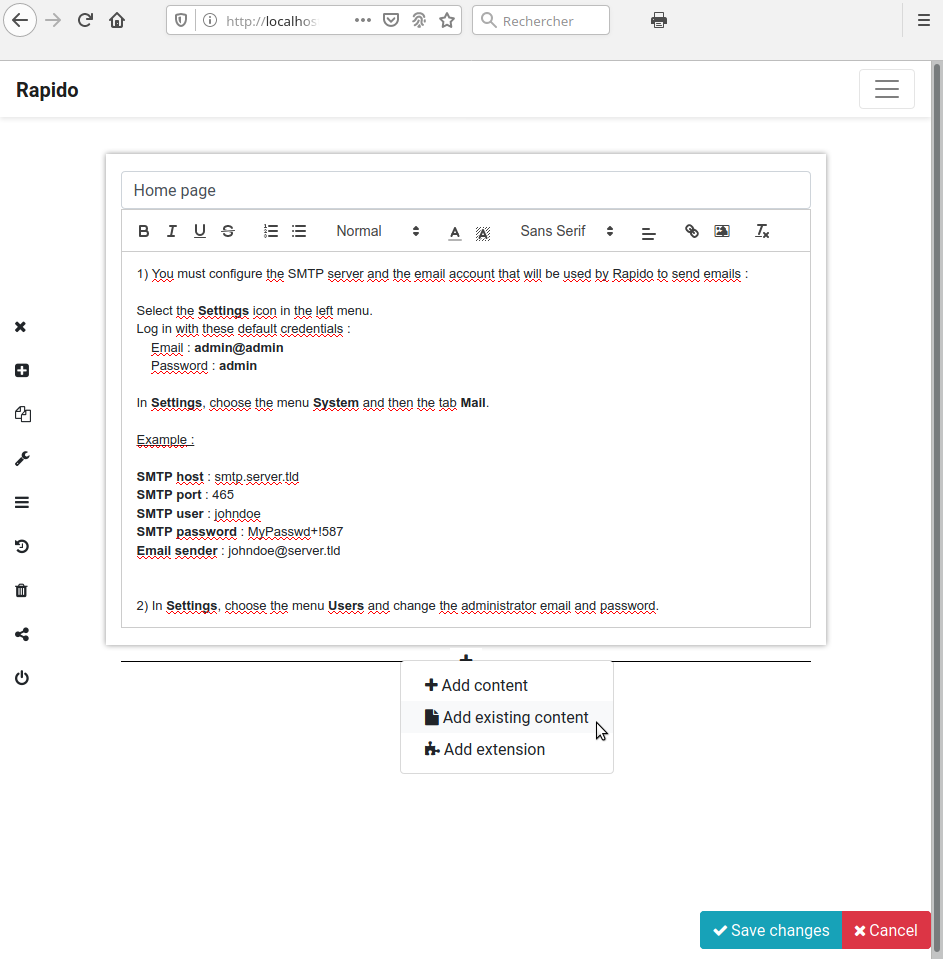
- possibilité de créer, d’éditer et de dupliquer une page avec un éditeur WYSIWYG (pas de syntaxe Wiki ni HTML), en l’occurrence Vue‑Quill‑Editor ;
- on peut ajouter une page dans le menu en haut de page, ainsi que des liens dans ce menu ;
- on peut enregistrer une page à différents moments, un historique des enregistrements est disponible, avec la possibilité de rétablir une version antérieure ;
- on peut partager une page en envoyant son URL par courriel ;
- toutes les pages sont accessibles en lecture ;
- un utilisateur peut demander à devenir co‑auteur d’une page ou un auteur d’une page peut inviter un autre utilisateur à devenir co‑auteur ; un co‑auteur hérite des mêmes droits que l’auteur qui les lui accorde ;
- on peut ajouter des extensions (ceci ne fonctionne pas encore et nécessite des améliorations) ;
- une page peut contenir un ou plusieurs contenus ou/et extensions ; un contenu peut être réutilisé dans d’autres pages ;
- un gestionnaire de médias permet d’utiliser une image dans plusieurs pages.

Règles d’accès aux pages
Une page a un ou plusieurs auteur(s) : son créateur et d’autre utilisateurs qui ont été invités par le créateur, par d’autres auteurs ou par un administrateur.
Une page a deux niveaux d’accès :
- public : tout le monde peut la modifier, revenir à une ancienne version ou la supprimer ;
- privé : seuls les auteurs de la page peuvent la modifier, revenir à une ancienne version, la supprimer ou la rendre publique.
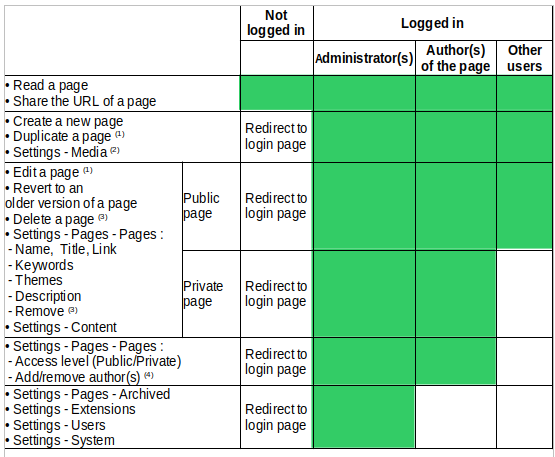
Voici un tableau synthétisant les droits d’accès à une page, avec une légende pour certains détails :

- Edit a page : seul un média inutilisé peut être supprimé.
- Settings - Média : si un utilisateur duplique une page ou ajoute un contenu qui est déjà utilisé dans une autre page, ce contenu est dupliqué.
- Delete a page : la page d’accueil (définie dans Settings-System-General) ne peut pas être supprimée ; par défaut, elle est paramétrée comme privée, avec l’administrateur comme auteur.
- Add/remove authors : le créateur ne peut pas être supprimé.
Respect de la vie privée
L’application sera aussi à terme débarrassée de tout mouchard : API externe, police de caractères ou toute autre source externe qui piste notre activité. Ce n’est certainement pas encore le cas car Rapido intègre beaucoup de bibliothèques et elles n’ont pas encore été toutes vérifiées. Mais c’est un objectif sur lequel il n’y aura aucune concession.
Appel à contribution
Pour l’instant, la version disponible est une version bêta, fonctionnelle mais loin d’être aboutie. Il reste encore beaucoup de travail à faire : mettre à jour vers des versions plus récentes les outils et bibliothèques utilisées, supprimer les éléments inutiles, améliorer le système d’extensions, rassembler les textes dispersés dans le code pour faciliter ensuite la traduction, tester et corriger les bogues, sécuriser le code. Ensuite, commencera le travail de documentation pour les utilisateurs et les développeurs, la mise en place d’une intégration et d’une livraison continue…
Une fois la base solidement établie, de nouvelles fonctionnalités pourront être ajoutées, suivant les demandes de chacun. On peut imaginer, par exemple, la transformation d’une page en blog, le partage vers des réseaux libres basés sur The Federation, XMPP…
Vous êtes invités à télécharger le code et à tester Rapido. Il suffit de suivre les instructions sur la page du projet. Le code inclut un serveur Web à démarrer, l’application est alors disponible dans un navigateur Web. Les pages sont stockées dans une base SQLite intégrée donc pas de base à créer au préalable.
Si vous avez des questions ou si voulez contribuer au projet (avis, conseils, code, traductions, rédaction, ergonomie, création de thèmes et autres extensions…), venez discuter sur diaspora* ou Mastodon ou écrivez‑moi.
Vous pouvez aussi faire un don sur la page du projet, si vous voulez l’encourager. De vos dons dépendront la motivation des développeurs.
Et si vous êtes un organisme intéressé par Rapido et qui a un énoooooorme budget, vous pouvez financer vos développeurs ou d’autres développeurs (ce ne sont pas les développeurs qui manquent) pour faire avancer le projet beaucoup plus vite ou ajouter des fonctionnalités spécifiques.
Aller plus loin
- razorCMS 3.4.7 (559 clics)
- Code source de Rapido sur Framagit (546 clics)

# Inversion
Posté par InfoLibre . Évalué à 1. Dernière modification le 12 décembre 2019 à 10:26.
Si un modérateur peut corriger, il y a une inversion entre (1) Settings - Média et (2)
Edit a page/Duplicate une page.
[^] # Re: Inversion
Posté par Benoît Sibaud (site web personnel) . Évalué à 3.
Corrigé, merci.
# Pages statiques
Posté par Sytoka Modon (site web personnel) . Évalué à 5.
Peux tu préciser le coté dynamique / statique car on démarre sur un site web statique pour enchaîner sur une base de donnée SQLite ?
[^] # Re: Pages statiques
Posté par InfoLibre . Évalué à 6.
La base de données SQLite stocke le contenu des pages, les comptes utilisateurs. Les pages sont donc en effet plutôt générées dynamiquement, mais le contenu reste fixe, il ne change pas avec des variables mais est stocké dans la base. Je ne sais pas trop s'il faut ici parler de pages statiques ou dynamiques. Quelle différence entre du contenu enregistré dans des fichiers texte et une base SQLite ? C'est juste le moyen de stockage qui change.
Au fait, un grand merci à l'association Framasoft qui héberge le projet. Soutenez-les en faisant un don sur https://soutenir.framasoft.org/fr/.
[^] # Re: Pages statiques
Posté par Zenitram (site web personnel) . Évalué à 1.
Une URL retourne-t-elle toujours le même contenu, à l'octet près?
- si oui : statique
- si non : dynamique.
Tout à fait.
Mais j'ai l'impression qu'il y a autre chose que le moyen de stockage, genre une gestion différente d'une même URL suivant login ou pas (menu différent?), donc autre chose que du stockage. Je me trompe?
[^] # Re: Pages statiques
Posté par InfoLibre . Évalué à 2. Dernière modification le 12 décembre 2019 à 13:04.
Oui, une URL retourne toujours le même contenu (chaque page a son URL).
Le menu à gauche et l'interface de gestion changent suivant qu'on est connecté ou non, suivant qu'on est simple utilisateur ou administrateur et suivant qu'on est en mode édition ou non. C'est une application web monopage à ce niveau. Mais on change d'URL quand on change de page.
C'est aussi une application web progressive, la génération et le transfert du contenu sont optimisés par Vue.js, du moins si l'application est bien faite (dans le cas de Rapido, ce sera à tester).
Le mieux est de tester pour voir, c'est vite installé sous Linux en tapant les 2-3 commandes notées sur la page du projet.
[^] # Re: Pages statiques
Posté par Zenitram (site web personnel) . Évalué à 0.
Tu dis tout et son contraire, on s'y perd.
Si le menu qui change est partie de la page fournie par une URL (ce que je comprend), cette URL ne retourne pas toujours le même contenu, par définition.
Autrement dit, une URL qui retourne toujours le même contenu mais dont le contenu change suivant si tu es connecté ou pas (un menu, c'est partie du contenu…), c'est contradictoire.
Autrement dit, l'édition fait-elle partie du site (site complètement dynamique) ou est-elle à un endroit accessible autrement (site statique pour le site cible, site dynamique pour le site d'édition)?
[^] # Re: Pages statiques
Posté par InfoLibre . Évalué à 2. Dernière modification le 12 décembre 2019 à 13:14.
Il y a une URL différente, stockée dans la base, pour chaque page, qui est aussi stockée dans la base. Chaque page contient un ou plusieurs contenus, stockés dans la base (on ajoute un contenu en cliquant sur le petit + au-dessus ou en-dessous d'un contenu existant).
Tout le reste de l'application (menu à gauche, interface de gestion pour l'utilisateur connecté ou l'administrateur connecté) change suivant que tu es en mode édition ou non, connecté ou non, utilisateur ou administrateur.
[^] # Re: Pages statiques
Posté par lolop (site web personnel) . Évalué à 9.
Donc c'est dynamique, pas statique.
Votez les 30 juin et 7 juillet, en connaissance de cause. http://www.pointal.net/VotesDeputesRN
[^] # Re: Pages statiques
Posté par InfoLibre . Évalué à 2.
L'idée derrière Rapido est d'avoir un outil simple (édition WYSIWYG) sans syntaxe markdown ni Wiki, qui propose un historique des modifications des pages comme DokuWiki, qui permet de partager ses droits d'accès à ses pages comme GoogleDocs (ce qui évite de se retrouver avec 100 000 pages gérées par un administrateur au lieu de laisser les utilisateurs gérer leurs pages). En ajoutant une fonction qui affiche sur une page les x premières lignes des pages, on pourrait avoir une sorte de WordPress.
[^] # Re: Pages statiques
Posté par Nicolas Boulay (site web personnel) . Évalué à 6.
C'est un wordpress like en gros ?
"La première sécurité est la liberté"
[^] # Re: Pages statiques
Posté par InfoLibre . Évalué à 2. Dernière modification le 12 décembre 2019 à 17:06.
Pas encore, mais ça pourrait dans le futur. Pour l'instant, on ne publie que des pages, mais on pourrait aussi publier des posts par la suite.
[^] # Re: Pages statiques
Posté par Nicolas Boulay (site web personnel) . Évalué à 7. Dernière modification le 12 décembre 2019 à 17:18.
C'est en gros, un CMS.
Normalement un truc statique, c'est hugo qui génère du pure HTML ultra light, depuis une syntaxe wiki.
D'ailleurs, je pense qu'il y a moyen de faire générer des sites "statiques" qui attaquent des API REST (forumulaire…) pour faire du dynamique simple (en gros, code pure frontend qui peut être distribué par netlify ou un serveur de fichier qui attaque ensuite des apis).
"La première sécurité est la liberté"
[^] # Re: Pages statiques
Posté par cosmocat . Évalué à 5.
JAM stack? (Javascript + Api + Markdown)
https://jamstack.wtf/
[^] # Re: Pages statiques
Posté par Nicolas Boulay (site web personnel) . Évalué à 3.
Oui, mais je rajouterai aussi la tendance de faire des sites en pure HTML de base. C'est poussé par google pour avoir de meilleur perf sur mobile. Cela permet d'avoir un rendu HTML et ne pas dépendre directement d'un rendu javascript.
"La première sécurité est la liberté"
[^] # Re: Pages statiques
Posté par cosmocat . Évalué à 2.
😉
# Hébergement pour une démo
Posté par InfoLibre . Évalué à 2. Dernière modification le 12 décembre 2019 à 14:37.
Je cherche un hébergement pour une démo, si vous avez des adresses. Par exemple https://cloud.google.com/appengine/
Et si vous êtes intéressé(e)s pour proposer des prestations d'intégration de Rapido, dites-le moi, j'ajouterai une rubrique prestataires sur la page du projet.
[^] # Re: Hébergement pour une démo
Posté par TheophileS . Évalué à 4.
Sur Netlify, tu as le starter pack pour héberger des sites web gratuitement. La documentation de VueJs est hébergée la-ba de mémoire.
https://www.netlify.com/pricing/
[^] # Re: Hébergement pour une démo
Posté par InfoLibre . Évalué à 1.
Ah oui, sympa ça. Merci.
[^] # Re: Hébergement pour une démo
Posté par julienth37 (site web personnel) . Évalué à 2.
Salut,
Super projet ! J'ai relayé le journal auprès de nos hébergés.
Si quelqu'un cherche un hébergeur (pour) Rapido (héhé le jeu de mot facile), nous en somme !
Pour de l'hébergement d'une page projet d'un logiciel Libre suivant le trafic le collectif A-Hébergement peut proposer un hébergement mutualisé gratuit ou un VPS à petit prix (coutant) en tant que Chatons. Fait nous signe !
Julien, Adminsys GNU/Linux, Hébergeur, FAI, Libriste
[^] # Re: Hébergement pour une démo
Posté par InfoLibre . Évalué à 1. Dernière modification le 12 décembre 2019 à 16:37.
Merci d'avoir relayé l'article.
Pour un hébergement mutualisé, s'il n'y a pas de langage Go, ça n'ira pas je suppose ? Par contre, un serveur virtuel, oui.
[^] # Re: Hébergement pour une démo
Posté par Sytoka Modon (site web personnel) . Évalué à 3.
Cela prouve (comme pas mal de post ci-dessus) que tu n'as pas bien compris statique / dynamique.
statique : fichiers html diffusés tel quel par le serveur. Le serveur ne fait rien que les en tête http. Donc un serveur Apache avec au langage de script, aucun CGI fonctionne.
dynamique : le serveur web délègue la construction / le traitement des pages à un sous programme…
En théorie, il serait possible de faire un serveur web pseudo-statique avec une base de donnée SQLite en montant cette base via un connecteur FUSE sur un système de fichier ! Mais on est plus que limite à dire ici que c'est du statique !
Ce qui serait intéressant serait d'avoir un site dynamique qui pousse en temps réel en // un site web statique. Partie dynamique pour la partie privé authentifié, pour la partie modification, partie statique pour les visites utilisateurs améliorant ainsi grandement la sécurité et le bilan énergétique.
[^] # Re: Hébergement pour une démo
Posté par InfoLibre . Évalué à 1. Dernière modification le 12 décembre 2019 à 19:45.
La base stocke les contenus des pages, qui sont constitués uniquement de code HTML (statique), sans en-tête ni pied de page.
Le reste, en-tête, pied de page, menus etc. est ajouté dynamiquement, ou plutôt envoyé une seule fois au navigateur (code JavaScript).
[^] # Re: Hébergement pour une démo
Posté par Sytoka Modon (site web personnel) . Évalué à 6.
La page web finale est donc construite au dernier moment sur le serveur (tu dis "en une seule fois") donc c'est tout dynamique.
C'est pas forcément gênant en soi mais j'avoue que personnellement, c'était le coté statique qui me plaisait ;-)
[^] # Re: Hébergement pour une démo
Posté par InfoLibre . Évalué à 0.
L'inconvénient du complètement statique, c'est qu'on utilise plus de bande passante car on transmet à chaque fois l'intégralité de la page.
Un des avantages qui me vient à l'esprit, c'est peut-être la plus grande facilité de rendre l'application compatible WAI. Je n'ai pas testé avec Rapido mais ce sera quelque chose à voir.
[^] # Re: Hébergement pour une démo
Posté par Sytoka Modon (site web personnel) . Évalué à 3. Dernière modification le 13 décembre 2019 à 08:46.
Attention, je pense que tu mélanges encore deux choses :
si la page web est statique, cela n'empêche pas de mettre en place les bonnes pratiques de sécurité donc toutes les images, les styles et les javascripts sont des fichiers à part. De plus, tu actives la compression gzip sur le serveur donc au final, ce qui passe à chaque chargement, c'est juste du code HTML gzippé. Je doute que quelques lignes en plus ou en moins change vraiment la bande passante au vu des images souvent mal optimisées !
si la page web est statique, cela signifie qu'il n'y a rien de dynamique coté serveur. Mais, coté client, tout peut être dynamique ! Ainsi, tu peux très bien faire du site web statique avec du javascript dynamique coté client qui ne recharge qu'un bout de page lorsque tu navigues dans le site.
Perso, j'utilise cela dans quelques sites ;-)
Ensuite, si ton objectif est d'avoir un CMS, afin de faciliter l'indexation de celui-ci par les moteurs de recherche, une structure à plat peut faciliter les choses.
[^] # Re: Hébergement pour une démo
Posté par InfoLibre . Évalué à 2.
WAI, c'est pour l'accessibilité, pas la sécurité.
# super intéressant - je vais dire ce que j'ai compris…
Posté par bobo38 . Évalué à 3. Dernière modification le 14 décembre 2019 à 09:11.
…et probablement dire une connerie, ou faire des raccourcis de non-professionnel de l'informatique
On a la un logiciel qui permet gérer un site:
- qui aura une notion de login pour l'accès au contenu
- la possibilité d'éditer des pages web en graphique à partir d'un navigateur web
- qui renvoit des pages dont le contenu est « statique » au sens pas de script qui adjuste le contenu en traitant des variables (la glue que rajoute PHP à HTML): de ce point de vue ça ressemble + à du HTML
- l'accès à ces pages « statiques » est « dynamique » au sens où l'URL renvoit qqch de différent à base d'overlay en fonction de l'état de connexion de l'utilisateur (je vois au moins 3 états: utilisateur pas loggué, utilisateur loggué en lecture, utilisateur loggué en administrateur, peut-être un 4ème état: utilisateur loggué en édition; si distinct de administrateur)
=> donc pas « statique » au sens une URL renvoie toujours le même contenu au bit prêt
Ça a l'air vraiment bien fichu, si j'avais pour projet d'héberger un site pour partager des trucs sur le Web, j'aurais probablement besoin uniquement d'avoir une gestion des droits d'accès + rien de plus que la distribution d'un contenu fixe tels que décrits plus haut
Si la réduction des spécifications à ce minimum vital réduit la prise de tête de déploiement et rend le truc robuste et sûr (peu de surface d'attaque) par design, pour moi c'est bingo
Les bonus (qui sont possiblement déjà implémentés! mais c'est pas clair):
- la possibilité de rendre une page publique (idéalement: récursif pour toutes les liens de la page rendue publique qui ne sont pas explicitement taggué accès restreint)
- le 4ème état qui premettrait du travail collaboratif sur la base de la confiance
- la gestion de l'historique qui permettrait de revenir aux versions antérieures dans un scénario simplifié de travail collaboratif
- possibilité de définir des groupes? pas sûr que ce soit nécessaire pour le type de petits projets que Rapido a l'air de cibler
- comme citer plus haut la possibilité de travaillé collaborativement ou non dans un espace à accès restreint, et de faire facilement un instantané rendu publique (l'extérieur anonyme du Web voit toujours un contenu figé, et ne peut pas tombé sur des travaux d'édition en cours)
[^] # Re: super intéressant - je vais dire ce que j'ai compris…
Posté par InfoLibre . Évalué à 1.
robuste et sûr -> ça, je ne peux pas le garantir, c'est trop tôt. Il faudrait que des spécialistes de la sécurité le teste.
On pourrait limiter l'accès en lecture d'une page à ses auteurs mais ce n'est pas encore disponible. Tu peux faire un ticket pour le demander : https://framagit.org/InfoLibre/rapido/issues
Pas de notion de groupe car ça impliquerait une gestion par l'administrateur, ce qu'on veut éviter. Là, ce sont les utilisateurs qui gèrent les accès.
[^] # Re: super intéressant - je vais dire ce que j'ai compris…
Posté par bobo38 . Évalué à 1.
Le scénar classique de la sécurité pour les sites Web c'est l'injection de code SQL (c'est ce que j'ai retenu de mes lectures sur les 10 dernières années). J'imagine que pour ça, il n'y a pas de surface d'attaque avec Rapido, tout comme avec un site web statique. C'est ça que j'avais en tête quand j'ai écris mon commentaire.
(Qu'on me corrige sur le champ si j'écris une ânerie)
[^] # Re: super intéressant - je vais dire ce que j'ai compris…
Posté par InfoLibre . Évalué à 1.
Si, on utilise une base SQLite. Donc je pense qu'il y a une surface d'attaque à ce niveau-là aussi.
[^] # Re: super intéressant - je vais dire ce que j'ai compris…
Posté par bobo38 . Évalué à 1.
« Pas de notion de groupe car ça impliquerait une gestion par l'administrateur, ce qu'on veut éviter »
C'est aussi la feature qui m'intéresserait si me prenait l'envie de bricoler un truc un de ces 4 ;) du pur KISS
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.