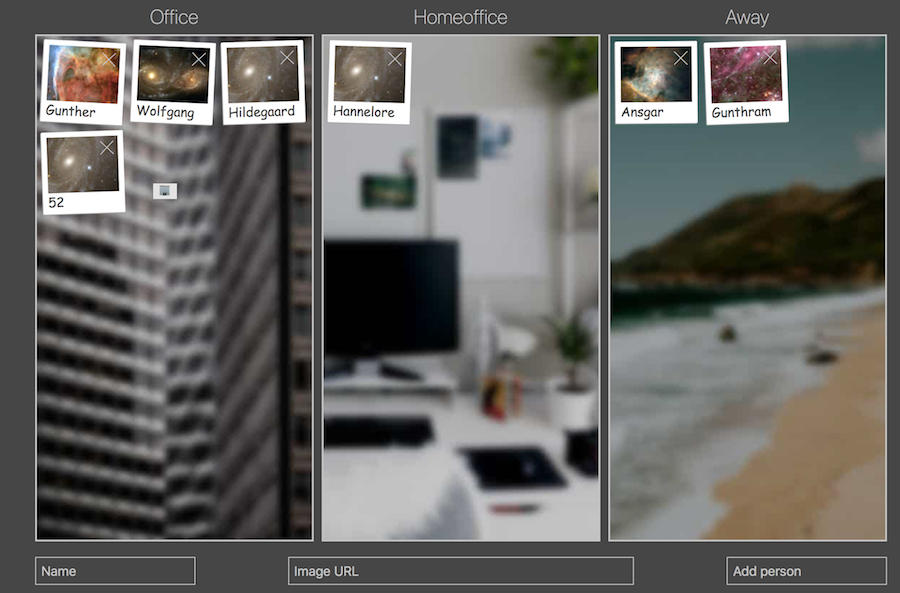
Mais où donc travaillent Gunthram et Hannelore ? Sont‐ils au bureau mais pas à leur bureau ? Sont‐ils en télétravail ou bien réellement absents ? Pour réduire encore un peu les interactions sociales au travail, mon collègue Sascha a écrit Awayboard qui permet d’afficher l’information sur un écran de veille au travail !

Le logiciel est une petite application Node.js, qu’on peut simplement préparer et installer grâce à Docker :
% git clone https://github.com/talentsconnect/awayboard
% docker build -t awayboard .
% docker run -it --rm --publish 5711:5711 awayboard
L’application est ensuite accessible sur http://localhost:5711 — à adapter selon la machine où tourne le conteneur Docker.
Awayboard est distribué sous licence MIT.
Aller plus loin
- Dépôt GitHub (370 clics)

# Node.js
Posté par Graveen . Évalué à 2.
C'est un truc de fou le taux de pénétration des webapps en 2018. Moi qui évite soigneusement tout ce qui est JS à cause du peu de rigueur du language, je sens que je vais devoir m'y mettre :)
[^] # Re: Node.js
Posté par Davy Defaud . Évalué à 10.
En matière de rigueur de langage, tu aurais pu mieux faire sur ce coup‐là ! :-p
[^] # Re: Node.js
Posté par Graveen . Évalué à 2.
Bien vu :)
[^] # Re: Node.js
Posté par cosmocat . Évalué à 4.
Et bien dans ce cas, tu peux essayer de regarder Typescript…
[^] # Re: Node.js
Posté par Florence Birée (site web personnel) . Évalué à 3.
J'évite soigneusement tout ce qui est _Node._js, mais principalement depuis que j'ai essayé de déployer une app sur une Debian stable… et que j'ai vu le merdier de package qu'il faut gérer (le Node de Debian n'est pas utilisable, et c'est un pataquès pas possible pour en avoir un bon)…
Depuis, je fuis. Dommage, il y a l'air d'y avoir des trucs bien, mais quel enfer à déployer ! (et ça m'a fait très peur pour la maintenance sur la suite…)
# Pas assez IoT
Posté par devnewton 🍺 (site web personnel) . Évalué à 10.
Il faudrait coupler l'appli avec un bracelet ou mieux une puce sous la peau qui émets un signal bluetooth à un capteur dans la salle de réunion.
Le post ci-dessus est une grosse connerie, ne le lisez pas sérieusement.
[^] # Re: Pas assez IoT
Posté par LaBienPensanceMaTuer . Évalué à 3.
Parait qu'un plugin Lovense Hush est en cours de développement …
[^] # Re: Pas assez IoT
Posté par vpo . Évalué à 4.
Ignorant ce qu'était un Lovense Hush (même si je me doutais bien que ça risquait d'être un commentaire facétieux ), j'ai donc bien entendu fait un petit "clique droit, rechercher sur gogol en plein écran au bureau, devant tous mes petits collègues.
Je suis heureux d'avoir constaté que la page de résultat ne retournait aucune photo à la lecture des premières lignes du premier site trouvé !
# Je me sens pas bien
Posté par LaBienPensanceMaTuer . Évalué à 10.
Un "écran de veille" écrit en NodeJS et qu'on installe à grand coup de docker ?
Genre écran de veille comme dans xscreensaver ?
Va falloir qu'on m'explique …
Ah sinon, je rajouterai juste que dès l'instant ou la boite dépasse les 100 salariés, ça deviendra juste ingérable :)
[^] # Re: Je me sens pas bien
Posté par Michaël (site web personnel) . Évalué à 5.
C'est pour les équipes, donc plutôt de 3 à 10 personnes. On a pour chaque équipe un écran assez grand qui cycle entre plusieurs pages de type “moniteur”qui donnent l'état du serveur, et il y a maintenant une page supplémentaire qui afficher le awayboard. Au départ c'était un tableau magnétique mais comme on a toutes les deux semaines un “hackday” dédié aux projets d'initiative personnelle, Sascha en a profité pour coder ça.
[^] # Re: Je me sens pas bien
Posté par claudex . Évalué à 5.
Non, écran de veille comme un écran avec le monitoring qui est visible par tout le monde dans le bureau.
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: Je me sens pas bien
Posté par claudex . Évalué à 4.
Dans ce cas, tu n'as pas besoin de savoir où est tout le monde, tu peux découper en équipe.
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
# concrètement ?
Posté par steph1978 . Évalué à 5.
concrètement ça marche comment ? chacun doit renseigner sa localisation ? C'est couplé à un calendier ? Ça géolocalise ? Ça demande à faceb%c ?
[^] # Re: concrètement ?
Posté par Michaël (site web personnel) . Évalué à 3.
Concrètement on utilise le bouton “add person” pour ajouter une étiquette puis on peut déplacer les étiquettes en triant-glissant le nom.
[^] # Re: concrètement ?
Posté par Dr BG . Évalué à 3.
C'est donc toi qui déplace à la main l'état de tes collègues ? Sinon, comment leur état est-il mis à jour ? Je pense que c'est ça la question.
[^] # Re: concrètement ?
Posté par Thierry Thomas (site web personnel, Mastodon) . Évalué à 3.
Il faudrait l’interfacer avec finger ;-)
[^] # Re: concrètement ?
Posté par Psychofox (Mastodon) . Évalué à 4.
C'est mignon mais effectivement ça serait plus utile couplé au calendrier des membres de l'équipe. Parce que là t'es assuré que celui qui fait du homeoffice ou part en vacance ne va pas penser à mettre à jour en partant.
[^] # Re: concrètement ?
Posté par Maclag . Évalué à 3.
Cf le commentaire de devnewton plus haut
https://linuxfr.org/news/savoir-qui-bosse-ou-en-un-clin-d-oeil-grace-a-awayboard#comment-1733179
[^] # Re: concrètement ?
Posté par Michaël (site web personnel) . Évalué à 3.
Oui c'est ça, tout le monde qui sait quelque chose peut mettre à jour l'information affichée sur le awayboard. C'est un système très simplet. :)
[^] # Re: concrètement ?
Posté par Faya . Évalué à 4.
Du coup y'aurait moyen de le simplifier encore plus pour en faire un simple tableau à la kanban où on peut créer/supprimer des colonnes et coller des trucs dedans non ? Je n'ai pas regardé le code mais est-ce que le fonctionnement est fortement couplé avec l'idée de localisation ou ça serait aisé de modifier ça en liste ordonnée de colonnes + éléments à placer comportant titre/desc ?
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.