Odoo vient de lancer une campagne de financement participatif sur la plateforme Indiegogo. L'objectif est de développer des thèmes basés sur bootstrap pour l'application de création de sites web et de boutiques en ligne. En seulement 3 jours, la campagne a déjà atteind 300% de l'objectif initial.
Ce financement va permettre de développer 70 nouveaux blocs de construction pour les pages web, un manuel pour les développeurs et les designers ainsi que 50 thèmes prêts à l'emploi. L'objectif est de permettre aux entreprises de créer de beaux sites web dynamiques en quelques clics.
NdM : en octobre/novembre 2013, une première campagne avait réuni 30 k€ (150% du montant prévu) pour développer une passerelle (PosBox) entre des périphériques et le site web Odoo (à l'époque nommé OpenERP). Voir la dépêche de l'époque
L'application de gestion de contenu libre d'Odoo, sortie en v8 il y a 4 semaines, apporte énormément de nouveautés par rapport aux autres outils libres. On peut citer l'édition des contenus sans passer par une interface d'administration, la création de pages avancées grâce aux blocs de construction en glisser/déposer, des fonctionnalité dynamiques rendues simples, une gestion des langues efficaces et une grande couverture fonctionnelle pour les entreprises grâce à l'intégration avec les autres applications d'Odoo. Depuis février de cette année, déjà 600.000 pages web ont été créées grâce à Odoo.
L'objectif est que les entreprises puissent créer des sites web avec toutes fonctions nécessaires en quelques heures seulement. Les thèmes et blocs de construction sont la brique manquante pour y parvenir.
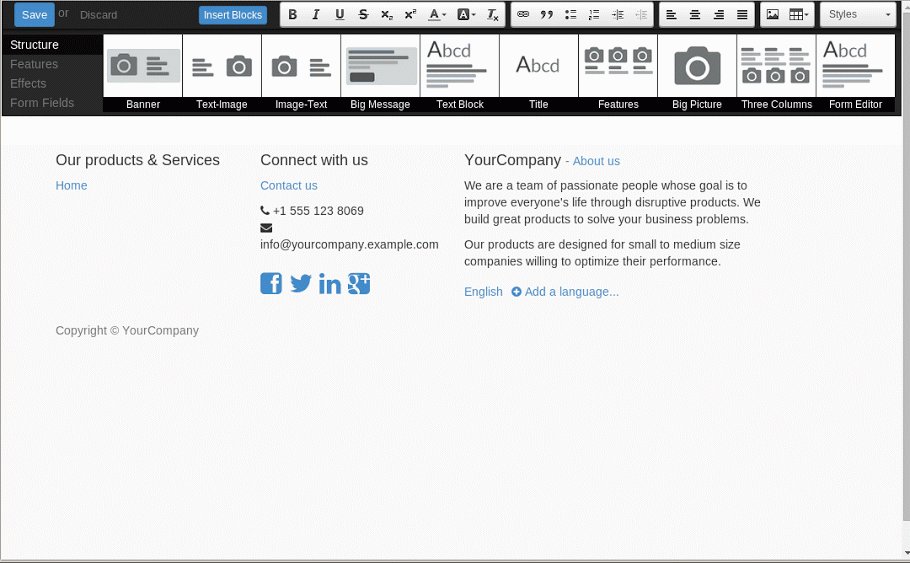
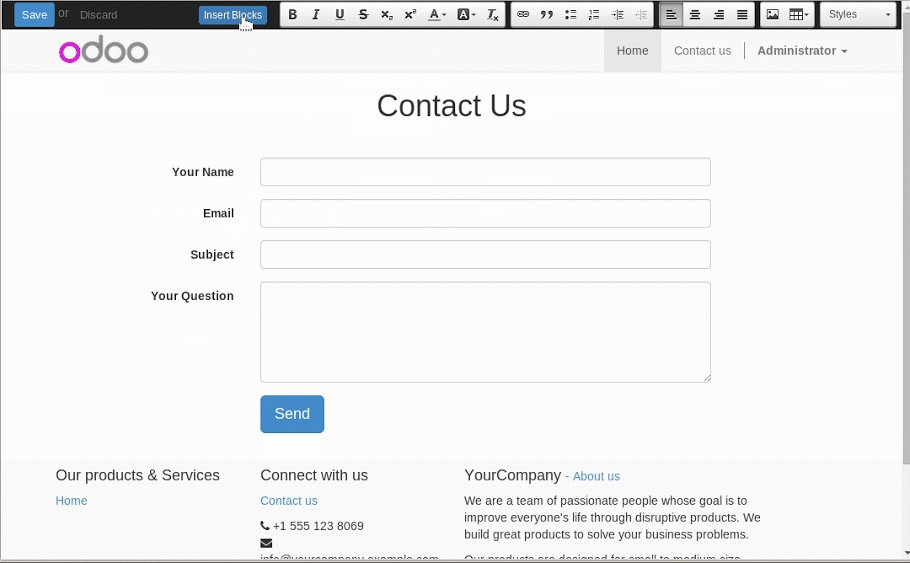
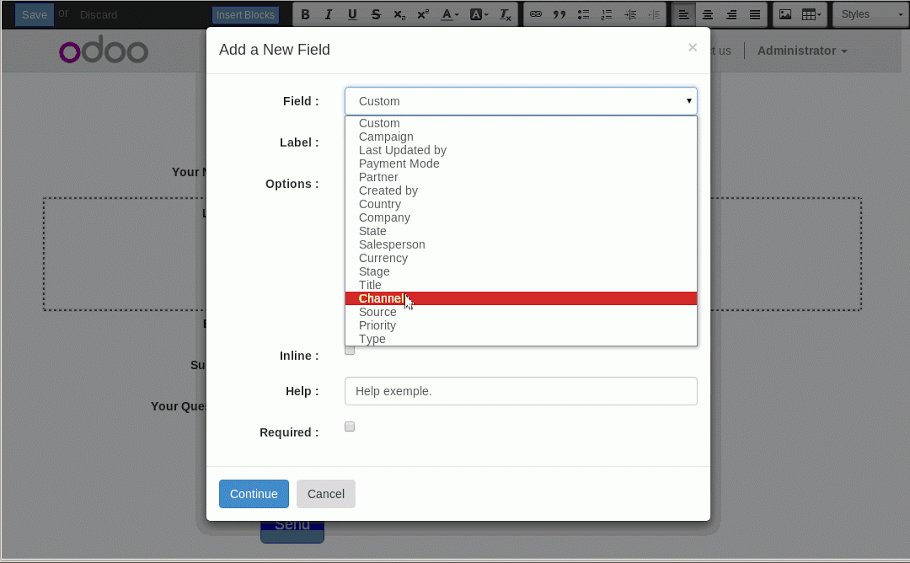
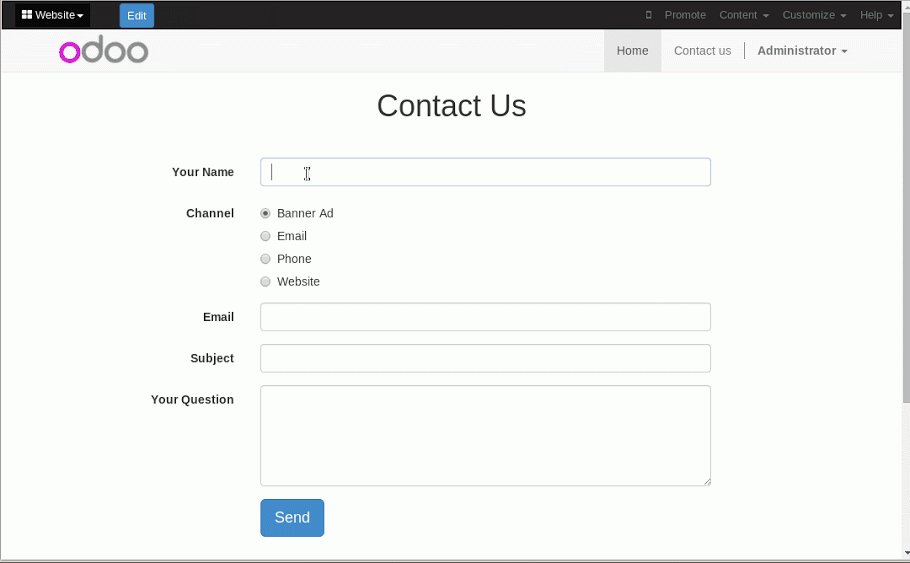
Les blocs de construction fonctionnent en glisser/déposer et permette de gérer des actions dynamiques sans devoir passer par une interface d'administration compliquée. En exemple, voici l'outil de construction de formulaires:
Aller plus loin
- La campagne sur Indiegogo (170 clics)
- L'application de création de site web (356 clics)
- L'application boutique en ligne (115 clics)
- Video de constrution d'une page web avec Odoo (90 clics)


# Odoo, c'est le nouveau OpenERP
Posté par pinky . Évalué à 8.
Pour ceux qui ont manque la nouvelle, Odoo est le nouveau nom de OpenERP: https://www.odoo.com/blog/odoo-news-5/post/odoo-the-new-openerp-156
[^] # Re: Odoo, c'est le nouveau OpenERP
Posté par Sytoka Modon (site web personnel) . Évalué à 4.
Ceci dis, OpenERP, cela me parlait alors qu'Odoo ne m'évoque rien de rien. Je ne suis pas sur que l'idée du changement de nom soit judicieuse ;-)
[^] # Re: Odoo, c'est le nouveau OpenERP
Posté par pinky . Évalué à 4.
Il va falloir 9 mois pour que le nom Odoo soit aussi connu que OpenERP. Donc, sur le court-terme, c'est effectivement une mauvaise idée. Voici l'évolution des deux termes sur Google Trends:
Mais sur le long terme, c'est important pour toutes les raisons citées dans l'article: https://www.odoo.com/blog/odoo-news-5/post/odoo-the-new-openerp-156
Le mot "ERP" dévalorisait complètement OpenERP. On ne souhaite plus être comparé à de tels logiciels car:
[^] # Re: Odoo, c'est le nouveau OpenERP
Posté par Sytoka Modon (site web personnel) . Évalué à 4.
Je vous souhaite d'avoir la chance de remplacer un jour les SAP usine à gaz qu'il y a au CNRS, l'INRIA ainsi que dans toutes les universités… et dont nous n'utilisons pas 10% des fonctionnalités j'en suis sur ;-)
[^] # Re: Odoo, c'est le nouveau OpenERP
Posté par palm123 (site web personnel) . Évalué à 5.
Oui, mais on paie 100% de la licence et des personnes venant "tuner SAP" pendant les 2 ou 3 ans qui suivent l'installation
ウィズコロナ
[^] # Re: Odoo, c'est le nouveau OpenERP
Posté par Antoine . Évalué à 5.
je pense qu'il voulait dire que "OpenERP", on comprend tout de suite ce que c'est (un ERP "ouvert", et potentiellement open source). Tandis que "Odoo", à première vue, c'est plutôt un gel moussant ou autre produit hygiénique.
[^] # Re: Odoo, c'est le nouveau OpenERP
Posté par Benoît Sibaud (site web personnel) . Évalué à 3.
Odoo, c'est une sorte de A.D.oo avec des milices de chiffres, des divisions de produits et des phalanges de clients, c'est assez difficile à équilibrer aussi, mais il n'y a pas besoin d'une carte graphique surpuissante.
A.D.oo avec des milices de chiffres, des divisions de produits et des phalanges de clients, c'est assez difficile à équilibrer aussi, mais il n'y a pas besoin d'une carte graphique surpuissante.
# Themes propriétaires
Posté par Cédric Krier (site web personnel, Mastodon) . Évalué à 9.
Il faut remarqué qu'une partie de cette campagne concerne du développement propriétaire. En effet les themes développés ne seront pas libre (voir la FAQ de la campagne).
# Éditeur WYSIWYG
Posté par NumOpen . Évalué à 3.
Ils utilisent quoi comme éditeur HTML5 ? Raptor Editor ?
[^] # Re: Éditeur WYSIWYG
Posté par bubar🦥 . Évalué à 2. Dernière modification le 13 octobre 2014 à 10:21.
Je ne sais pas si cela partage du code avec ta référence, mais visuellement et ergonomiquement ce n'est pas le même monde. Le GIF choisi en illustration de cette dépêche montre assez bien les possibilités. Pour tester j'ai cliqué sur "tester" dans le menu horizontal en haut de la page d'acceuil, puis j'ai choisi "BLOGS" (Même pas besoin de créer un compte pour tester). Et "raptor editor" ne tient pas la comparaison à première vue : s'il y a du "raptor editor" en dessous, l'ergonomie et les usages ont été revus à la hausse !
[^] # Re: Éditeur WYSIWYG
Posté par Cédric Krier (site web personnel, Mastodon) . Évalué à 2.
C'est basé sur CKEditor
[^] # Re: Éditeur WYSIWYG
Posté par pinky . Évalué à 5.
La version actuelle est basée sur CKEditor pour la partie édition du texte, mais on a dû fortement l'améliorer. Le reste (gestion des blocs de construction, adaptation à bootstrap, …) est du code spécifique.
Il y a deux mois, on a remplacer CKEditor par summernote qui est beaucoup plus light et donc facile à améliorer. On a pu régler pleins de problèmes comme: copier/coller efficace (selon les browsers, le style n'était pas bon), undo/redo qui tient compte des manipulations de blocs, sélection et suppression de textes inter-blocs, …
[^] # Re: Éditeur WYSIWYG
Posté par NumOpen . Évalué à 3.
Tiens, bizarre. Je trouve Raptor Editor beaucoup plus évolué : HTML5, pas besoin de passer en mode édition mais modification directe du texte dans le document.
Mais peut-être était-il déjà en effet trop compliqué de l'adapter et plus simple d'adapter un éditeur plus léger.
[^] # Re: Éditeur WYSIWYG
Posté par pinky . Évalué à 3.
Sur la partie édition inline, summernote et Raptor ont les mêmes fonctionnalités. Mais summernote est très bien codé et facile à étendre (seulement 1000 lignes de code contre 8000 pour raptor).
Raptor a beaucoup plus de fonctions hautniveau comme l'éditeur de liens, l'éditeur d'images, … Mais, puisque l'on fait un CMS, ces fonctionnalités doivent de toutes façons être implémentées pour le CMS (exemple: l'éditeur de liens doit faire de l'auto-complétion sur les pages existantes du CMS, il doit suivre le style bootstrap du reste du CMS, …).
[^] # Re: Éditeur WYSIWYG
Posté par NumOpen . Évalué à 4. Dernière modification le 14 octobre 2014 à 09:22.
En effet, Summernote peut faire de l'édition inline avec ce qu'ils appellent Air-mode : https://hackerwins.github.io/summernote/example.html#airmode
# Pas du financement pour séparer le backoffice du front ?
Posté par goofy . Évalué à 3.
Salut,
je sais pas trop ou cela en est. Mais héberger toutes les infos sensibles de ma boîte sur un serveur OVH je suis pas encore prêt … :(
Et puis bientôt tout le web sera uniforme avec les thèmes boostrap, Prestashop, Joomla (thèmes Gauntry) et maintenant Odoo. Ou sont passé les Frames, les tables, les blinks, les gifs animés et le flash (heu non en fait je regrette pas flash) :) …
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.