Le travail à distance forcé a fortement augmenté notre dépendance aux outils numériques, et bien souvent au détriment des principes de liberté, sobriété, et souveraineté numériques.
C’est particulièrement vrai dans l’enseignement supérieur et la recherche, qui en grande majorité ne sont plus réputés fonctionner sans le concours de logiciels propriétaires tournant sur des serveurs privés et étrangers, gérés par des entreprises à l’éthique pourtant plusieurs fois décriée (j’ai nommé Zoom et Microsoft, cette dernière offrant le service Teams).
L’erreur à la base de cette situation me semble d’avoir accepté la vidéoconférence comme allant de soi. À rebours de l’orgie numérique, je propose ici un outil de supports visuels pour conférences en ligne en direct qui n’utilise pas de vidéo.
Nous allons voir qu’il en résulte un outil efficace tout en restant libre et sobre, et qui par là peut être souverain pour des institutions aux ressources limitées.
Sommaire
Contexte
Pendant la pandémie de COVID-19, les chercheurs et les enseignants de nombreux pays ont été forcés de travailler à distance. Les institutions ont beaucoup insisté sur une prétendue « continuité », et généralement sans prévoir de formation ou même d’investissement matériel. Les acteurs ont donc dû s’adapter sur un temps très court et avec leurs propres moyens. À cela s’ajoute le paradigme socio-technologique actuel, qui tend à faire croire à la toute puissance des outils numériques. En conséquence de quoi, beaucoup d’acteurs ont pensé pouvoir remplacer la présence physique et l’équipement matériel par la télécommunication et des outils numériques.
Dans certains cas, en particulier pour les actes pédagogiques dirigés vers des étudiants jeunes, ou en grands effectifs, cette approche s’est révélée un échec. Dans d’autres cas, en particulier pour des réunions professionnelles ou des conférences de recherche internationales, cela a semblé être une belle opportunité pour réduire les coûts financiers et écologiques de ces évènements.
Mais dans tous les cas, l’utilisation presque systématique de la vidéoconférence présente des inconvénients importants. Le format numérique de la vidéo, c’est-à-dire un flux de plusieurs images par secondes capturées soit par une caméra soit par une application graphique, n’est pas vraiment adapté au support visuel de la plupart des situations ; la raison principale étant qu’il est trop gourmand en ressources de calcul et réseaux.
Cela se traduit en termes d’écologie, d’accessibilité et de liberté. Écologie car des machines et des réseaux puissants requièrent des matériaux rares, des grosses infrastructures et de l’énergie. Accessibilité car tout le monde n’a pas accès à ces ressources. Liberté parce que jusqu’à présent, les institutions capables de servir des vidéoconférences à grande échelle et de façon ergonomique sont toutes des entreprises privées, qui mettent en œuvre des logiciels propriétaires sur leurs propres serveurs ; des matériels et logiciels sur lesquels l’utilisateur final n’a en pratique aucun contrôle.
Concrètement, la plupart de l’enseignement supérieur et de la recherche publique en France pendant l’année académique 2020–2021 dépendait de Zoom ou Teams, malgré des recommandations officielles à leur encontre.
Actuellement, la vidéoconférence requiert tellement de ressources que beaucoup d’utilisateurs subissent encore des problèmes de latence et des images de médiocre qualité. Au minimum, il serait plus judicieux de diffuser un flux de caractères pour du texte et des images vectorielles pour des dessins.
Le logiciel
Pour toutes ces raisons, j’ai écrit un logiciel libre (GPLv3) et sobre qui fournit des supports visuels pour des conférences en ligne en direct. Il s’agit d’un serveur Node.js très simple, qui utilise socket.io pour les interactions et communications, comprenant les outils suivants : défilement et annotation de diapositives, tableau de texte formaté, et diffusion de terminal virtuel ; détaillés ci-dessous.
Dans sa forme actuelle, il ne s’agit que d’une preuve de concept, et non d’un logiciel prêt à être déployé, mais il peut d’ores et déjà être utilisé par quiconque muni d’un port ouvert sur la Toile ; il m’est même arrivé de l’héberger chez moi, en servant simultanément des dizaines d’étudiants sur une simple liaison numérique asymétrique.
Avant d’aller plus loin, il faut souligner que ces outils ne sont que des supports visuels, et qu’ils ne permettent pas aux auditeurs d’interagir avec le conférencier. Ils sont conçus pour être utilisés en conjonction avec un logiciel de voix sur IP. Des solutions libres et relativement légères existent déjà, qui permettent en sus des discussions textuelles instantanées, ou de gérer des groupes de discussion sophistiqués pour simuler des salles différentes ; voir en particulier le logiciel Mumble.
Le code source complet et une documentation succincte se trouvent sur mon dépôt GitLab dédié.
Défilement et annotation de diapositives
À travers cet outil, le conférencier diffuse une série d’images qu’il peut annoter en direct.
Le conférencier passe à la diapositive précédente ou suivante avec les touches flèches gauche et droite, saute dix diapositives d’un coup avec les touches flèches haut et bas, saute à la dernière diapositive avec la touche page suivante et revient à la diapositive précédemment diffusée avec la touche page précédente.
Le système d’annotation utilise des outils de dessin rudimentaires inspirés du très bon tableau collaboratif en ligne WBO.
Chaque diapositive possède ses propres annotations : les annotations sur une diapositive n’apparaissent pas sur une autre, mais elles sont mises en mémoire et affichées de nouveau si le conférencier revient sur la diapositive.
Il est possible d’effacer des annotations individuelles, toutes les annotations sur une diapositive, ou toutes les annotations du diaporama. Il est aussi possible d’ajouter à volonté des diapositives vierges à la fin du diaporama, ce qui permet en particulier aux utilisateurs de stylets sur tablettes d’avoir une série de tableaux blancs sur lesquels ils peuvent dessiner librement, et entre lesquels il est facile de faire naviguer l’auditoire.
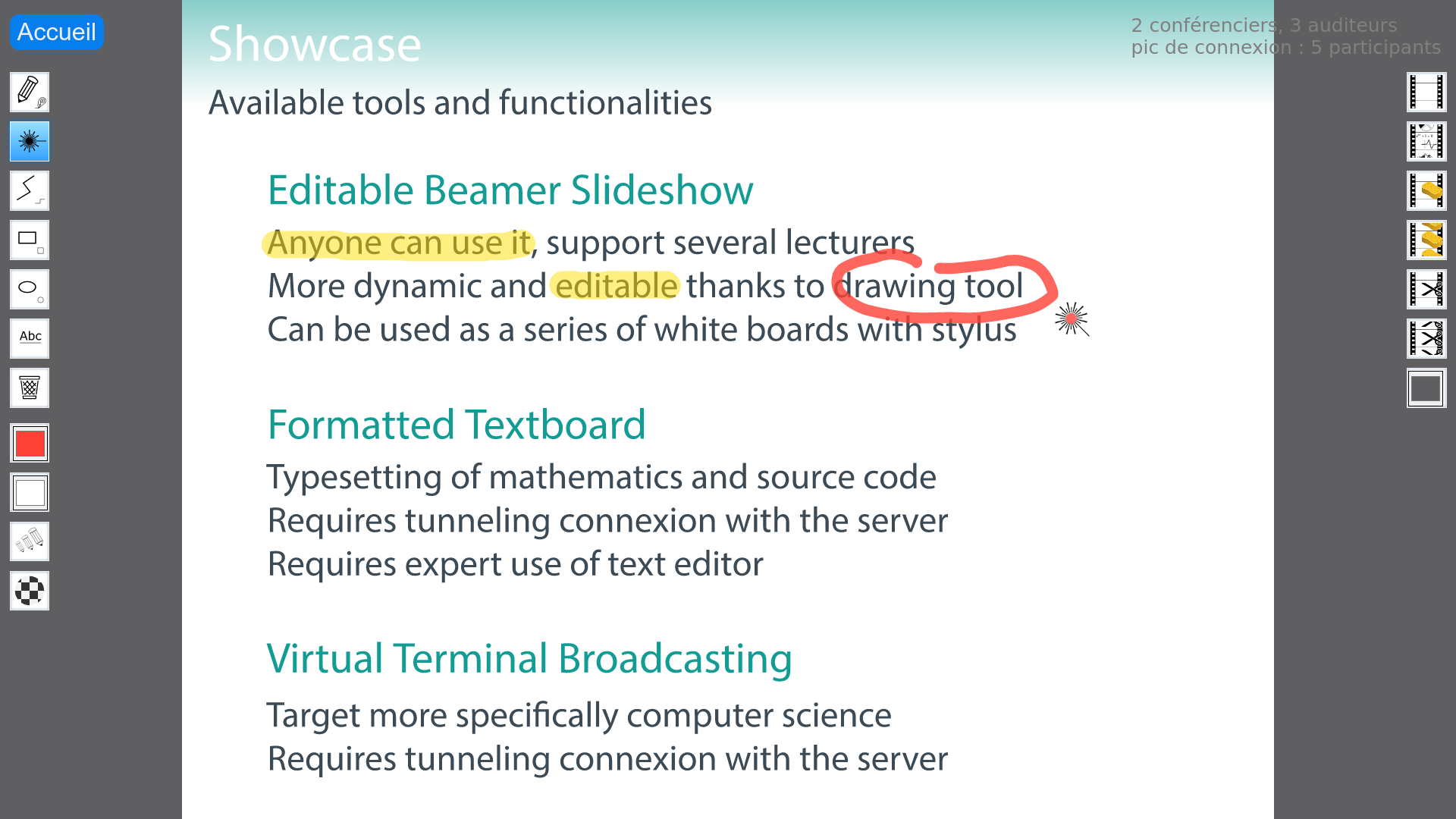
 |
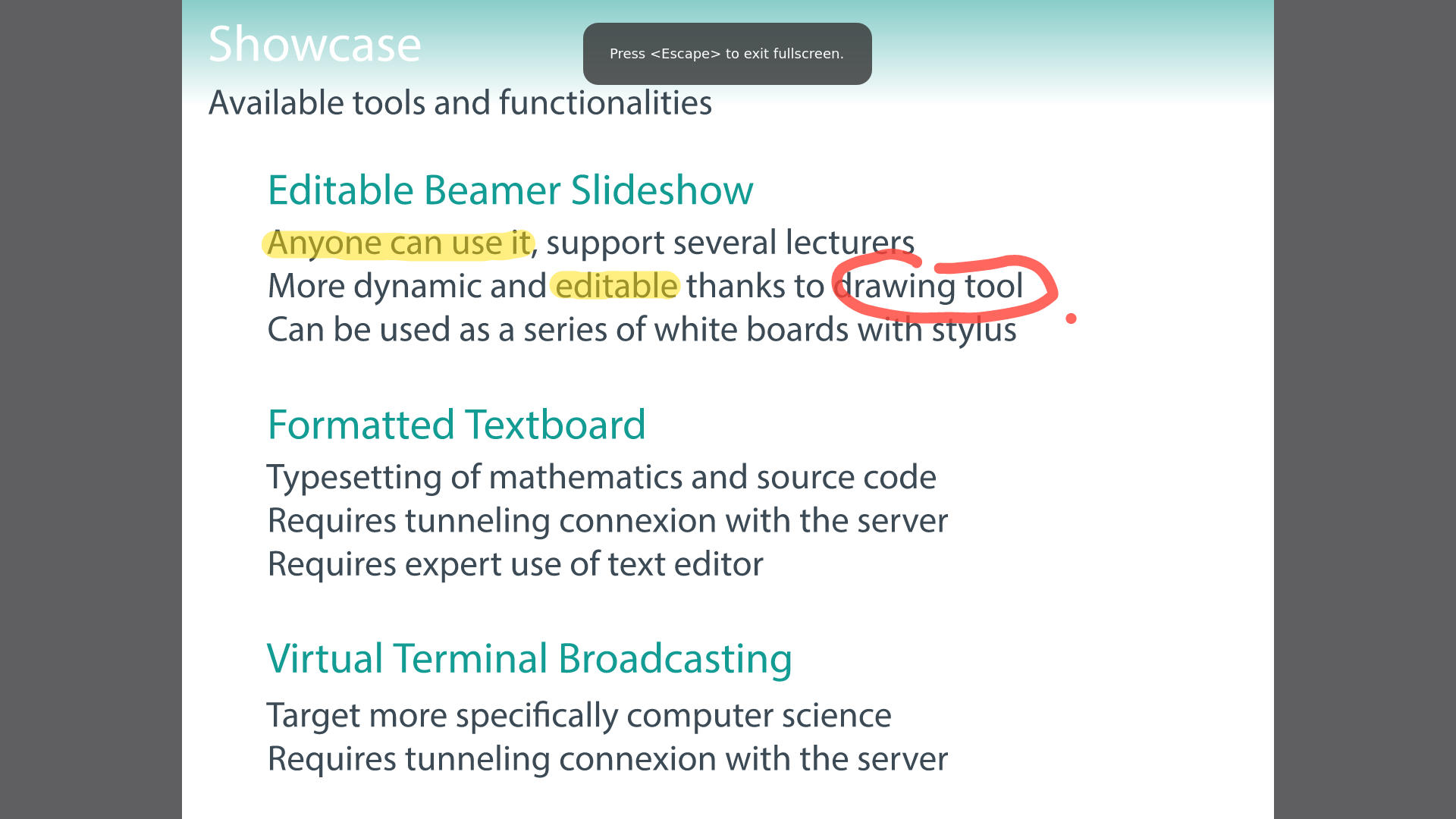
 |
|---|---|
| Interface d’un conférencier | Vue d’un auditeur |
Terminons cette présentation succincte en remarquant qu’il peut y avoir plusieurs conférenciers simultanément. Il est utile de mentionner aussi que pour le moment, les diapositives doivent être au format SVG, et présentes au démarrage du serveur. L’étape de développement suivante est bien sûr de donner la possibilité au conférencier de téléverser des diapositives supplémentaires depuis l’interface en ligne, et si possible accepter les documents PDF.
Tableau de texte formaté
Cet outil permet au conférencier de développer un support visuel textuel en direct, avec des aides typographiques pour les formules mathématiques et la coloration syntaxique de code source.
Le tableau est divisé en deux colonnes, chacune étant associée à un fichier, affichant son contenu à mesure qu’il est modifié. Ces fichiers sont interprétés comme du HTML, et peuvent donc contenir n’importe quelle balise standard. En sus, une balise spéciale <pw> est configurée avec le style CSS white-space: pre-wrap, permettant d’écrire des espaces et des sauts de ligne librement sans avoir à écrire explicitement des balises.
Les mathématiques peuvent être écrites en direct en utilisant la syntaxe du méconnu mais excellent module JavaScript jqMath. Tout ce qui se trouve entre des caractères dollars sera typographié en mode math, avec en particulier un interpréteur pour écrire facilement des indices et exposants, des lettres en gras ou cursives, et des tables simples. Pour les lettres grecques ou d’autres symboles spéciaux, on peut utiliser des entités HTML ou même écrire directement des caractères Unicode.
Notons au passage que cette fonctionnalité est probablement aussi possible avec le populaire module JavaScript MathJax ; mais ce dernier est trop puissant pour l’emploi qu’on en fait ici, où la sobriété est privilégiée.
Enfin, la coloration syntaxique de code source est fournie par le module JavaScript Prism, qui utilise la balise <code>. Différents langages peuvent être personnalisés à l’aide de simples fichiers de configuration.
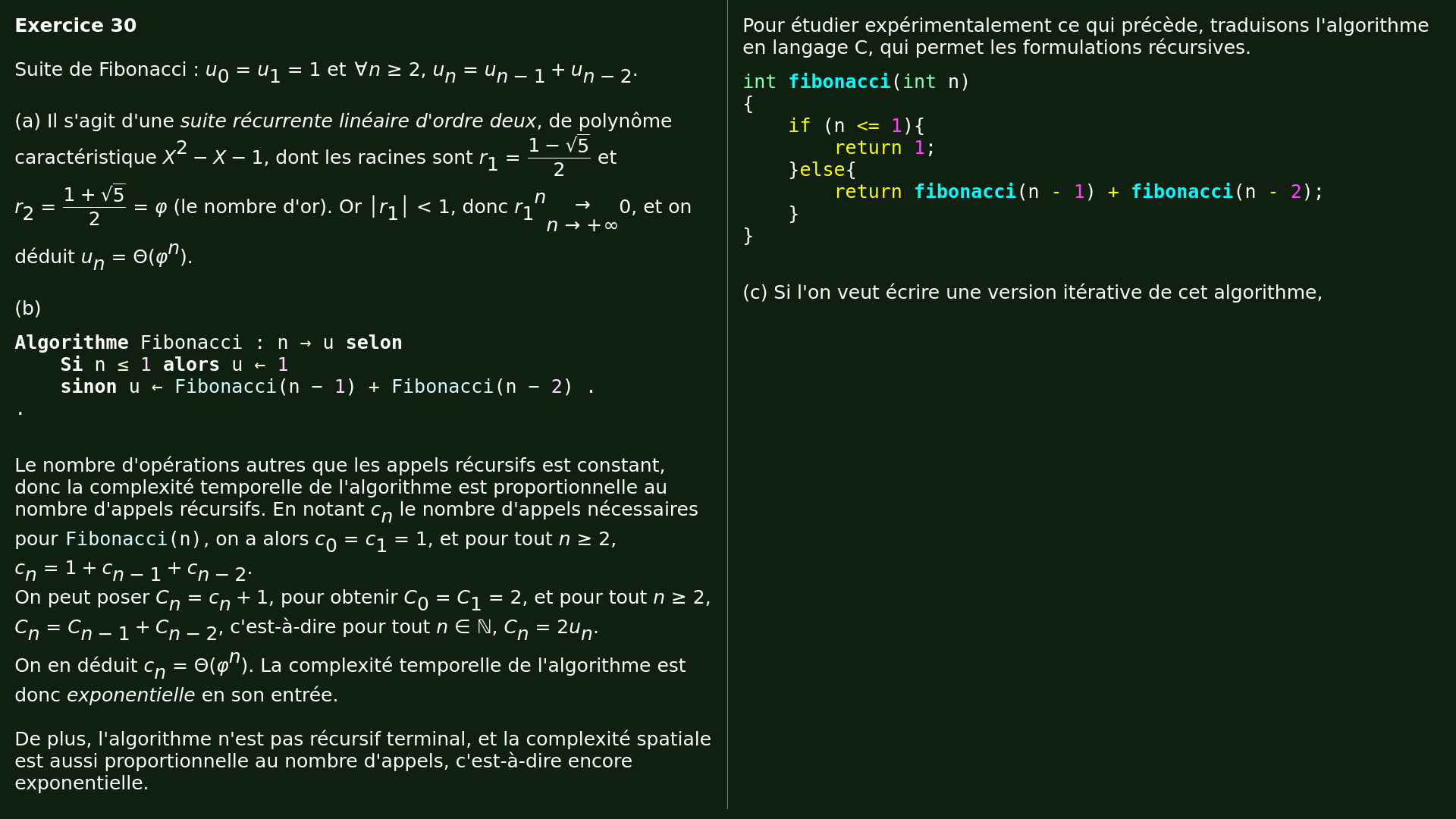
Exemple de tableau de texte formaté
 |
Extrait du fichier générant la colonne de gauche
<b>Exercice 30</b>
<br/>
<br/>
Suite de Fibonacci : $u_0 = u_1 = 1$ et $∀ n ≥ 2, u_n = u_{n - 1} + u_{n - 2}$.
<br/>
<br/>
(a) Il s'agit d'une <i>suite récurrente linéaire d'ordre deux</i>,
de polynôme caractéristique $X^2 - X - 1$, dont les racines sont
$r_1 = {1 - √{5}}/{2}$ et $r_2 = {1 + √{5}}/{2} = φ$ (le nombre d'or).
Or $│r_1│ < 1$, donc ${r_1}^{n} {→}↙{n → +∞} 0$, et on déduit
$u_n = \Θ(φ^{n})$.
<br/>
<br/>
(b)
<pre><code class="lang-pseudo">
Algorithme Fibonacci : n → u selon
Si n ≤ 1 alors u ← 1
sinon u ← Fibonacci(n − 1) + Fibonacci(n − 2) .
.
</code></pre>
<br/>Il faut remarquer que le conférencier doit écrire directement dans les fichiers, via un accès physique au serveur ou une connexion tunnel. De plus, pour une expérience de temps réel, l’éditeur de texte doit écrire chaque modification dans les fichiers à la volée. Enfin, il est recommandé d’utiliser deux moniteurs pour afficher à la fois l’éditeur de texte modifiant le fichier, et le tableau résultant dans un navigateur.
Ces contraintes sont un peu lourdes au conférencier novice, mais procurent en même temps la liberté d’utiliser son éditeur de texte favori, ce qui devrait être apprécié par les utilisateurs aguerris ; voir par exemple mon plugin Vim.
Diffusion de terminal virtuel
Cet outil s’adresse plus spécifiquement aux informaticiens ; que ce soit pour enseigner la programmation ou l’administration système, ou pour raisonner à plusieurs sur la sortie d’un programme interactif en ligne de commande. Il permet d’afficher en direct le contenu d’un terminal virtuel directement sur le navigateur des clients connectés.
Le conférencier doit rediriger la sortie brute du terminal, telle que capturée par un logiciel tel que Script, vers un tube nommé. Un tel flux peut être interprété et affiché dans un navigateur via le module JavaScript Xterm.js.
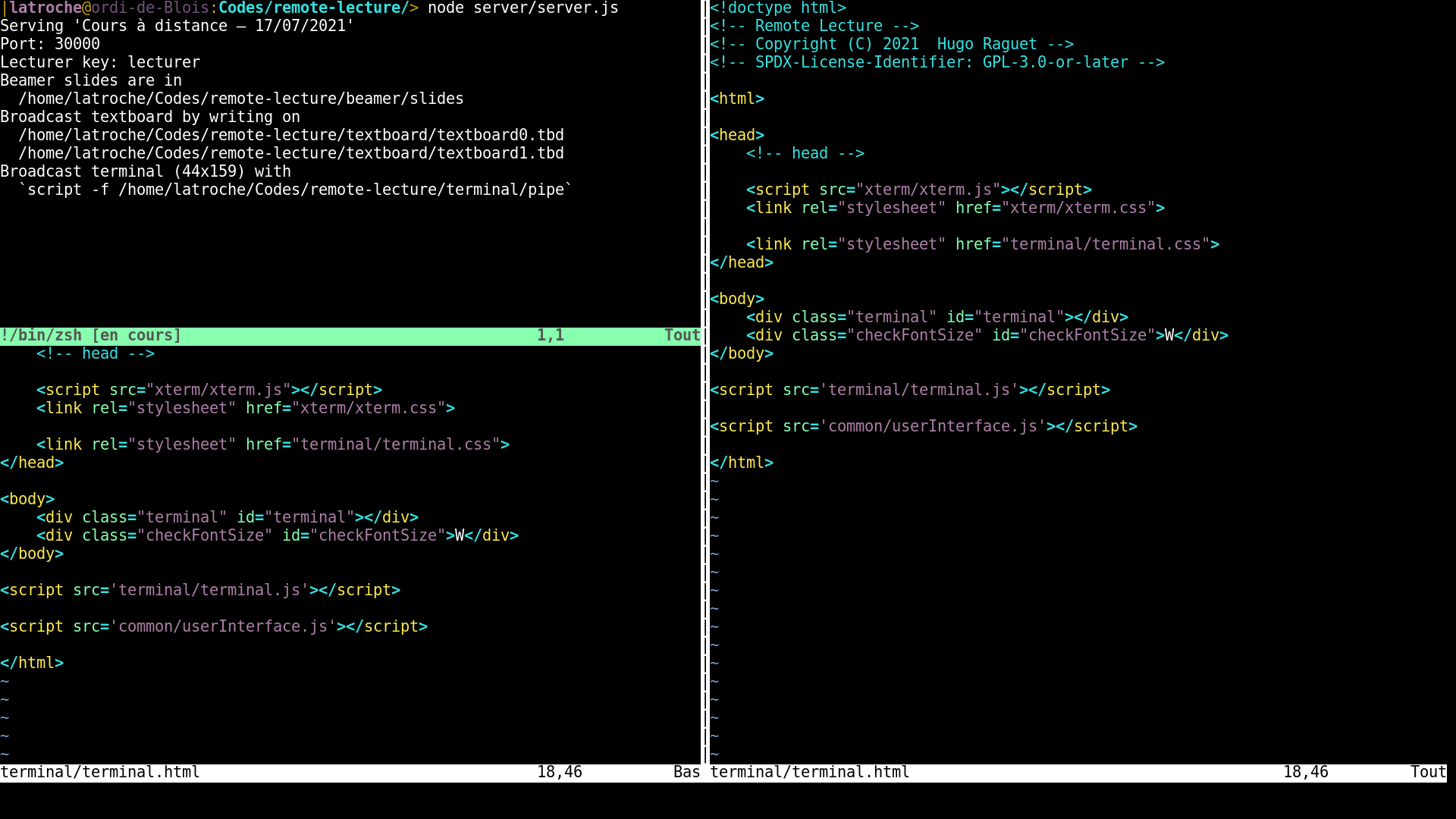
 |
| Terminal hébergeant Vim, pavé de deux fenêtres d’édition de fichier et d’un terminal virtuel intégré |
Encore une fois, cela nécessite un accès au serveur soit physique, soit via une connexion tunnel. Il est utile de mentionner que l’expérience est optimale dans un navigateur à 100 % de zoom et en plein écran (touche tabulation pour les conférenciers, n’importe quelle touche ou clic de souris pour les auditeurs). Enfin, plusieurs utilisateurs peuvent rediriger simultanément la sortie de leur terminal vers le tube nommé dont le flux est passé à l’instance de terminal Xterm.js, chacun pouvant ainsi faire part de son expérience à l’auditoire à tour de rôle.
Conclusion
J’ai démontré qu’il est possible de diffuser en direct, à un auditoire nombreux, des supports visuels de qualité tout en restant libre et sobre. J’espère que cette preuve de concept donnera envie à quiconque concerné d’essayer et d’éprouver le logiciel, dans le but de l’améliorer ; mais aussi de le promouvoir au sein des institutions qui souhaitent réellement prendre au sérieux, au-delà des discours de façade, les notions de liberté, sobriété et souveraineté numériques.
Ces réflexions et ce logiciel ont été présentés, avec un point de vue plus spécifique à l’enseignement, au 7ᵉ colloque pédagogique du groupe INSA en mai 2021. Lien vers l’article court correspondant.
Terminons en rappelant, qu’en ce qui concerne l’enseignement, à l’heure actuelle rien ne remplace l’interaction en présence physique. Que mon initiative n’incite en aucun cas à faire des cours à distance dans de mauvaises conditions culturelles, organisationnelles et opérationnelles ; comme cela a été le cas pour la majorité des enseignements primaire, secondaire et supérieur en France durant la crise sanitaire 2020–2021.
Aller plus loin
- Code source de remote-lecture (228 clics)

# merci
Posté par Gil Cot ✔ (site web personnel, Mastodon) . Évalué à 5.
(affaire à suivre)
“It is seldom that liberty of any kind is lost all at once.” ― David Hume
# tableaux blancs
Posté par Psychofox (Mastodon) . Évalué à 6. Dernière modification le 20 juillet 2021 à 13:21.
On peut aussi considérer les outils types tableaux blanc pour faire des diagrammes en groupes, comme ice breaker, outil de retro, kanban… Le plus connu et utilisé est Miro mais c'est proprio. En libre et hébergeable il y a excalidraw. Il faut l'étendre avec des ajouts de librairies pour en faire un réel compétiteur.
# Audio rocks ! Mettre vos plugins dans Jami ou BBB ?
Posté par Legrego . Évalué à 5.
Merci pour ces preuves de concepts ! Je partage votre avis. J'ai constaté que Discord (Tout aussi proprio que Zoom) était finalement assez adapté pour encadrer les projets informatique d'équipes d'étudiants sur plusieurs mois:
- audio first: bien plus interactif que tous les autres choix classiques "vidéo first" que j'ai testé: Zoom, BBB (libre et pas mal du tout en fait), Teams. Il permet un passage instantané d'une équipe à l'autre.
- sous-salons nommables pérennes (un sous-salon par équipe composé de la variante du sujet et des noms des étudiants): un truc qui a l'air simple mais qui n'existe pas dans Zoom, BBB, ou Teams
- partage d'écran possible quand même
tmate.io (à base de tmux) + Mumble était mon premier choix l'an passé, mais, hélas, pas déployable facilement pour moi (filtrage au niveau de l'université pour Mumble).
BBB n'est pas loin de vous coté dessin, mais n'a rien coté terminal.
Vos plugins seraient-ils intégrables dans Jami ou BBB ? Partager son terminal en format texte, des dessins avec des formats vectoriels, etc. au lieu de partager sa webcam est effectivement un gros plus.
# Pointage, annotation au clavier et enregistrement
Posté par Quidam . Évalué à 4. Dernière modification le 06 août 2021 à 11:58.
Je constate que mes professeurs, quand ils donnent leurs cours par vidéoconférence ressentent souvent le besoin de pointer une partie de leurs diapositives (par exemple la ligne d'un tableau ou une partie d'une carte) pendant qu'ils en parlent (« en direct »).
Pour ajouter du texte à leurs diapositives (par ex. résoudre une abréviation), ils utilisent un « crayon » et tracent les lettres avec leur souris, ce qui n'est pas très efficace. Quand je les vois faire, je me demande si vraiment le logiciel qu'ils utilisent n'offre pas la possibilité d'annoter les diapositives au moyen du clavier ou si cette fonctionnalité existe mais qu'ils ne savent pas l'utiliser ou la trouver.
Par ailleurs, dans ma faculté, les cours sont enregistrés et disponibles jusqu'à la fin de la session d'examens au moins.
[^] # Re: Pointage, annotation au clavier et enregistrement
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 4. Dernière modification le 09 août 2021 à 13:41.
Les logiciels de présentation ne permettent pas de saisir au clavier en mode présentation. Ce sont des outils assez "statiques".
S'il n'y a pas d'animation, on peut utiliser des logiciels tels que Draw ou, ce que j'ai utilisé en formation par ailleurs, Inkscape. Mais ce sont des outils très différents. Cela dit, on peut faire des liens vers les documents dans la présentation et les ouvrir via ces liens pour les montrer, puis repasser à la présentation.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Pointage, annotation au clavier et enregistrement
Posté par Quidam . Évalué à 3.
En fait, en lisant la documentation, je m'aperçois que l'outil présenté intègre deux des fonctionnalités dont je parlais, parmi les drawing tools/secondary functions (https://gitlab.com/1a7r0ch3/remote-lecture#editable-beamer) :
- text : ajouter du texte à la volée
- Small slightly transparent red pointer : pointeur
Par contre, la solution présentée dans cette dépêche n'offre pas la possibilité d'enregistrement. Certes, la conversation se déroulant dans le salon vocal, ouvert en parallèle, peut être enregistrée, et le professeur ou le conférencier peut se donner la peine de numéroter ses diapositives et d'indiquer oralement de laquelle il parle. Mais si, par exemple, le professeur pointe la troisième ligne d'un tableau de données en disant : « dans ces conditions de l'expérience… » sans préciser lesquelles, la personne qui consulte l'enregistrement ne saura peut-être jamais de quelle ligne il fut question. Dans une capture vidéo de l'écran par contre, le mouvement du pointeur est enregistré en même temps que les explications orales et le changement de diapositive.
# reveal.js
Posté par elionne . Évalué à 2.
Pour ma part j’utilise le plugin multiplex de reveal.js.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.