Flash Player et sa technologie sous‐jacente, tous deux développés par la société Adobe, n’en finissent plus d’agoniser. Sommes‐nous en train d’assister aux derniers soubresauts ?
- Les principaux navigateurs Web réduisent la voilure de l’extension Flash Player, principalement pour des problèmes récurrents de sécurité, de performance et de consommation excessive de batterie. L’introduction d’un blob propriétaire dans les navigateurs est peut‐être aussi une raison pour certains projets, bien que ce point soit rarement mis en avant officiellement.
- Certaines plates‐formes grand public ne permettent plus l’installation de Flash, parfois depuis des années (Apple iPhone, Microsoft Edge…).
- L’absence de Flash sur un ordinateur personnel est de moins en moins un problème pour un usage, même intensif, du Web et force est de constater que l’on peut désormais surfer des mois sans Flash sans même s’en rendre compte.
- Les plates‐formes publicitaires (Google en tête) vont commencer à refuser les publicités Flash.
- Les clones de Flashplayer et les convertisseurs de Flash vers HTML5 sont abandonnés.

Dans la première partie de cette dépêche, nous présenterons Flash et reviendrons plus en détail sur son histoire, son apogée, ses concurrents, puis sa chute vers l’oubli.
La seconde partie nous permettra de détailler les technologies du moment, afin de donner quelques pointeurs aux développeurs et designers Web souhaitant se mettre au goût du jour.
Divulgation prématurée : ladite relève se constitue essentiellement de standards, promus par l’ensemble des acteurs du Web !
Sommaire
- Flash en deux mots
- Historique de Flash
- La relève
- L’avenir
Flash en deux mots
La technologie Flash désigne tour à tour (selon le contexte) une plate‐forme multimédia et scriptable, un logiciel pour développer du contenu multimédia destiné à ladite plate‐forme et un greffon de navigateur (Flash Player) pour exécuter le contenu multimédia ainsi créé. Cette technologie connut trois grands cas d’utilisation majeurs dans les industries liées :
Web
Le Web a rendu la technologie célèbre et répandue, en particulier car HTML a longtemps brillé par son absence de fonctionnalité multimédia. Ainsi, Flash fut pendant une quinzaine d’années l’une des seules possibilités pour diffuser des vidéos en streaming, ce qui explique que l’un des plus grands vecteurs de son expansion furent les plates‐formes vidéo telles que YouTube, DailyMotion, Vimeo…
Ce fut aussi la technologie de choix pour les sites les plus « dynamiques », avec des menus animés, des sons et musiques de fond, des fondus entre pages… La technologie du bon goût incarné, quoi ! Les gens souhaitant un Web efficace trouvaient en fait cela extrêmement ennuyeux à cause de temps d’attente et de chargement horribles et des animations totalement inutiles à tout bout de champ. L’utilisabilité du Web (qui n’était plus qu’un moyen de transport du Flash) en a véritablement souffert pendant des années. Mais cela n’empêcha pas une mode où tous ceux qui avaient des sous et voulaient se démarquer faisaient alors appels à des « designers » ou autres agences de communication, tous moins ergonomes les uns que les autres, pour faire des sites Web de plus en plus touffus et inutilement animés.
Dessins animés
L’animation fut un des buts originels du logiciel quand il s’appelait alors FutureSplash Animator (voir l’historique plus bas), mais ce n’est que plus tard — sous le nom Flash — que cet usage perça réellement. Le logiciel fut surtout utilisé dans des séries télévisuelles comme la nouvelle série des My Little Pony, mais on peut retrouver aussi quelques longs métrages, dont certains pour le cinéma.
L’animation vectorielle a l’avantage de la simplicité et de la rapidité, ce qui en a fait un outil parfait pour la télévision où les temps de production sont réduits. Malheureusement, la contrepartie est en général une qualité visuelle moindre, ce qui explique probablement le peu de productions cinématographiques qui ait vraiment fait date, à l’exception peut‐être du récent film belgo‐franco‐luxembourgeois Ernest et Célestine, qui a gagné plusieurs prix, dont un César du meilleur film d’animation et des nominations à Cannes et Annecy. Cependant Flash ne fut pas utilisé pour les fonds de scènes (peints à la main), et l’animation Flash a subi une post‐production importante avec d’autres logiciels pour donner l’aspect « peinture à l’eau ».
Plus proche de nous, il est de bon ton de citer Sita Sings the Blues de Nina Paley, film libre sous licence CC-0, aussi produit en Flash.
Jeux vidéo
Flash connut aussi une petite gloire dans l’industrie du jeu vidéo, bien que cela se soit limité à des jeux Web sans grand intérêt commercial pendant des années. Pourtant, depuis quelques années, la technologie a su attirer des éditeurs indépendants, probablement car elle permettait de prototyper plus aisément, puis de développer rapidement des jeux de complexité limitée. On peut, par exemple, citer Super Meat Boy ou Machinarium. Exceptionnellement, certains jeux classés « AAA » ont aussi utilisé la technologie Flash, bien que cela soit plus l’exception que la norme.
Historiquement, les jeux les plus aboutis utilisent des technologies plus bas niveau (au niveau langage, C++, par exemple, est très répandu dans l’industrie du jeu), notamment pour des questions de performance (on retrouve donc les problématiques du Web dont nous allons parler plus bas), mais aussi pour une plus grande liberté visuelle (problématique similaire cette fois au film d’animation).
Historique de Flash
Premiers pas : 1993 - 1995
L’histoire de Flash remonte à 1993, où sous le nom de SmartSketch, il s’agissait uniquement d’une application de dessin vectoriel de la société américaine FutureWave Software, pour devenir en 1995 un logiciel d’animation vectorielle pour le Web : FutureSplash Animator.
Macromedia était alors le principal concurrent, avec Shockwave. Comme tout requin qui se respecte, Macromedia mangea racheta donc la technologie concurrente en novembre 1996, avant qu’elle ne devienne trop grosse. Celle‐ci fut alors renommée et prit le nom sous lequel elle deviendra célèbre : Macromedia Flash.
L’âge d’or sombre : 1996 - 2006
Ce fut alors un âge d’or pour cette technologie. Jusqu’en 2005, il s’agissait du greffon multimédia pour le Web le plus installé au monde (les principaux concurrents de l’époque étant Java, QuickTime, RealNetworks, Windows Media Player et, bien sûr, Shockwave du même éditeur), installé sur plus de 98 % des ordinateurs personnels connectés au Web (d’après Macromedia). Ce furent donc de très belles années pour Flash, beaucoup moins pour les personnes qui souhaitaient pouvoir naviguer sur le Web sans avoir à installer de logiciels propriétaires (dont la plupart des lecteurs de LinuxFr.org).
Et donc, comme tout allait parfaitement bien pour eux, Adobe — plus gros requin encore — racheta Macromedia et toutes ses technologies — dont Flash et Shockwave — en août 2005.
Le point fort de Flash était probablement ses outils de bureau, notamment l’éditeur Flash et l’environnement de développement intégré Adobe Flex Builder (renommé ensuite Adobe Flash Builder). Ces derniers permettaient une approche simple et immédiate de la plate‐forme Flash, ainsi qu’une prise en main graphique. Même si l’on pouvait avoir besoin d’utiliser du code (notamment avec ActionScript), beaucoup de fonctionnalités restaient accessibles graphiquement, rendant la technologie attractive au‐delà du cercle des développeurs.
Année charnière : 2007
Certains diront que Flash avait déjà commencé à mourir dès le rachat par Adobe en 2005. Nina Paley, par exemple, s’en plaignait déjà en 2008, puis en 2013. A priori, Adobe avait décidé de tuer l’utilisation gratuite pour le film d’animation, afin de pousser les gens à payer After Effects pour l’exportation en haute qualité. Bien sûr, cela ne concerne qu’une frange d’utilisateurs et probablement pas la part « riche » de l’industrie du cinéma.
Néanmoins, d’aucuns peuvent arguer que se mettre bien avec les amateurs et les indépendants moins fortunés est une bonne approche pour fidéliser une clientèle. Quoi qu’il en soit, je n’ai pas trouvé de sources chiffrées qui indiqueraient une entame sévère de l’utilisation de Flash à ce moment‐là, ni dans l’industrie de l’animation, ni ailleurs. Cette anecdote n’est donc gardée que pour complétude.
Les vrais obstacles semblent tous trouver leur année de naissance en 2007.
Standardisation HTML5
Ce fut probablement un bien plus grand problème pour Adobe quand les divers acteurs du Web ont commencé à s’agiter dans la mauvaise bonne direction. Dès juin 2004, la fondation Mozilla et Opera Software ont conjointement présenté, lors d’un atelier W3C, un papier pour développer une spécification d’applications web, alors appelée Web Forms. Le papier expliquait qu’ils espéraient une commercialisation dès la fin 2004, ce qui ne s’est pas fait (huit votes contre quatorze). En réaction, s’est créé un groupe de travail indépendant (Web Hypertext Application Technology Working Group, plus connu sous l’acronyme WHATWG) mécontent des décisions du W3C et souhaitant continuer à travailler sur un Web applicatif et les Web Forms.
Cela a amené le W3C à finalement lancer un groupe de travail pour HTML5 en 2007, dans lequel les spécifications du WHATWG seront aussi progressivement acceptées (dont Web Forms 2).
Apple iPhone
En juin 2007, Apple sort son tout premier téléphone, l’iPhone. Étonnamment, il ne gère pas Flash. Alors que les clients croient qu’il ne s’agit que d’une situation passagère, deux autres versions de l’ordiphone sortirent, toujours sans Flash, ce qui fit gronder. Une publicité Apple fut même interdite au Royaume‐Uni par l’autorité de régulation publicitaire, sous la raison de publicité mensongère :
Comme l’iPhone ne prend en charge ni Flash ni Java, vous ne pouvez vraiment voir Internet dans toute sa splendeur. [sic]
[Original : « Because the iPhone doesn’t support Flash or Java, you couldn’t really see the Internet in its full glory. »]
En 2010, Steve Jobs fit une lettre publique expliquant les raisons de l’absence de Flash. Ironiquement, le premier argument concerne le fait que Flash soit propriétaire et qu’Adobe en a le contrôle complet et est le seul à avoir ce contrôle. Paradoxal, en effet, puisque ces arguments peuvent s’appliquer à beaucoup de produits ou « fonctionnalités » d’Apple. Steve Jobs prévoit le coup puisqu’il compare alors avec son entreprise, concédant faire aussi beaucoup de propriétaire, mais qu’eux au moins utilisent des standards, participent à leur création et même développent quelques logiciels libres. Bien sûr, il fait mine d’oublier toutes ces fois où Apple ignore les standards pour garder le contrôle, comme pour ses chargeurs.
Les arguments suivants seront davantage similaires aux critiques habituelles : stabilité, sécurité et performance virtuellement inexistants dans la technologie Flash.
En tout cas, cela scella l’absence de Flash et on sut qu’il ne servait plus à rien d’attendre. À ce jour, les iPhones ne prennent toujours pas Flash en charge.
Microsoft Silverlight
Une brèche est clairement perçue dans le monopole d’Adobe Flash, laissant place pour s’y engouffrer. Soit parce qu’elles sentirent aussi la tendance des applications Web, ou simplement parce qu’un bon vautour sent la mort d’un concurrent venir, de nombreuses autres sociétés ont donc tenté de lancer leur greffon applicatif Web, en concurrence directe avec Flash.
De toutes les tentatives, Microsoft Silverlight est probablement celle qui avait les meilleures chances de réussite : une première version sortie en septembre 2007, le greffon Silverlight aurait atteint 64,16 % d’installation dans les navigateurs Web (d’après Wikipédia, mais la source n’existe plus), contre 95,26 % pour Flash et 76,51 % pour Java.
Pourtant, malgré sa grande pénétration côté client, Silverlight n’a jamais percé côté serveur, avec à peine 0,3 % en août 2011 contre 27 % pour Flash (dont la chute avait déjà commencé depuis un an, comme nous le disions). Ironiquement, l’un des plus gros vecteurs de diffusion de la technologie de Microsoft fut un logiciel libre nommé Joomla!, puisque les sites Joomla! ont tout de même représenté 92,3 % des sites Silverlight en 2012.
À ce jour, Silverlight n’a plus que 0,1 % d’usage sur le Web et ces statistiques sont aussi en descente constante.
Finalement, Microsoft a annoncé l’arrêt du développement (hormis les corrections de bogues) en 2013 et la fin de vie de la dernière version est prévue pour octobre 2021.
Google Chrome ne prend déjà plus en charge Silverlight et Microsoft Edge ne l’a jamais eu.
Unity Web Player
De son côté, Unity, célèbre pour son moteur de jeu propriétaire et multi‐plate‐forme (aussi utilisé sous GNU/Linux) sortit son propre format Web pour le jeu : Unity Web Player.
Je ne trouve pas de date de sortie initiale, mais la plus ancienne sauvegarde sur archive.org date d’octobre 2007.
Cependant, malgré le poids de l’entreprise dans le jeu sur les ordinateurs de bureau, leur greffon n’a jamais percé et, en particulier, n’a pas réussi sa tentative de remplacement de Flash.
De toute façon, ce greffon ne fonctionnait que sous Windows et Mac OS X et pas sous nos beaux systèmes libres. « C’est bien fait », j’ai envie de dire. Mais, ce serait méchant…
Après les annonces de Google et Mozilla pour retirer la prise en charge des greffons NPAPI dans leur navigateur respectif (et Microsoft n’ayant jamais ajouté la prise en charge dans son nouveau navigateur Edge), Unity a décidé d’arrêter les frais.
Il s’en est suivi, en octobre 2015, l’annonce de l’abandon d’Unity Web Player. Les clients de l’entreprise ont été encouragés à exporter leurs jeux sous le format WebGL (c’est‐à‐dire HTML5) depuis le logiciel Unity, s’ils souhaitent continuer à cibler le jeu Web.
Contre‐attaque (Adobe AIR) : 2008
Voyant que le vent tournait, comme un sursaut, Adobe répliqua, début 2008, avec la plate‐forme Adobe AIR, basée sur Flash et ActionScript, dont le but était d’étendre l’emprise de Flash hors du navigateur. Puisqu’on ne veut pas de lui sur le Web, Adobe s’est peut‐être dit que le salut viendrait en créant un nouveau cas d’utilisation. En outre, la mode était au Web applicatif, comme le W3C et le WHATWG le montraient bien. Il fallait donc travailler dans cette direction.
Bien que ce ne fut pas assez pour sauver Flash, il semblerait que ce fut un mouvement bien pensé : quitter le navire plutôt que de couler avec en tentant de le sauver à tout prix.
En tous les cas, à ce jour, Adobe AIR est toujours développé et, en 2014, le milliard d’installations fut annoncé en fanfare.
Flash continuera‐t‐il de nous ennuyer, cette fois directement sur nos bureaux ? Ah non ! Heureusement, Adobe AIR ne tourne plus avec le noyau Linux depuis la version 2.6 en 2011. Ouf !
Le début de la fin : 2010 - 2011
Avance rapide…
Nous sommes en octobre 2010. Ce mois fut l’apogée de Flash, ce qui en termes moins plus heureux signifie le début de son déclin puisque, avec 28,8 % d’usage (plus d’un site sur quatre, tout de même, utilisait alors Flash d’une manière ou d’une autre !), l’usage sur le Web diminua pour la première fois à 28,6 % en décembre (cf. news de W3Techs. Une chute de 0,2 % seulement, mais une première apparemment pour la technologie d’Adobe).
Cela correspond probablement aux technologies concurrentes, à l’intérêt grandissant pour HTML5, officiellement en développement depuis trois ans et vraisemblablement aussi au refus d’Apple d’intégrer la technologie dans son ordiphone. Le Web mobile était alors estimé à 4 % (de nos jours, on atteint plutôt les 30 %, quoi que d’autres statistiques donnent moins de 1 % en 2010 et à peine 6 % en 2016).
Quant à HTML5, même si le standard n’est pas officiellement stable, les éditeurs de navigateurs se sont mis à l’implémenter dès le début et il est déjà présent sur toutes les plates‐formes. HTML5 a toujours été considéré comme un standard vivant, une « cible en mouvement ». Il n’y avait donc pas besoin d’attendre pour commencer à se débarrasser de Flash.
En conséquence, Adobe annoncera officiellement en 2011 l’arrêt du développement de Flash Player sur plates‐formes mobiles, expliquant que HTML5 est une meilleure solution dans ce cas de figure.
Le fin du fin : 2015 - 2016
Quatre ans plus tard.
Les années ont passé et Flash n’a cessé de diminuer, mais en restant toujours présent, et surtout encore et toujours le seul greffon dans le navigateur nécessaire pour voir une bonne partie du Web. Ils sont maintenant à 7,7 %. Ce n’est peut‐être plus le quart du Web comme en 2010, mais cela reste une part non négligeable, suffisante pour voir Flash comme ce parent insupportable dont on pense ne jamais pouvoir se débarrasser. Il sera toujours là : faible désormais, mais il s’accroche.
Qu’à cela ne tienne, 2015 a marqué quelques coups particulièrement durs et 2016 semble être l’année fatale.
Mozilla : Firefox
Rappelez‐vous, l’an dernier, une série de failles majeures dans Flash avaient été découvertes et Mozilla avait pris la décision de bloquer toutes les versions de Flash dans Firefox tant que des correctifs ne seraient pas apportés. Ainsi, pendant plusieurs semaines, que le greffon Flash fut installé ou non, on ne pouvait plus lire de documents ou vidéos Flash. Sans lui laisser un instant de répit, le chef de la sécurité de Facebook avait publiquement demandé à ce qu’Adobe « tue » officiellement Flash, en demandant une date de fin de vie officielle.
Étonnamment, celui qui nous avait habitué à être un précurseur garde une place au chaud pour Flash (contrairement à la concurrence, comme nous allons le voir plus bas). En effet, dès octobre 2015, Mozilla avait annoncé la fin des greffons NPAPI d’ici la fin 2016, causes trop fréquentes d’instabilité, de crashs, de ralentissements et de failles de sécurités. Or, si cela signifiait effectivement la fin de Java ou Silverlight, Mozilla précisa collaborer avec Adobe pour le support continu de Flash en tant qu’exception.
Étonnant rebondissement à l’opposé de tous les autres « joueurs » et même des réactions précédentes de Mozilla ! Cela semble bien correspondre au ralentissement du développement de Shumway (au jour de l’écriture de cet article, il n’y a eu que deux commits en 2016, dont un est en fait une fusion, fin mars 2016, dernier commit à ce jour), projet de Mozilla dont le but était de fournir une réimplémentation libre de Flash. Est‐ce dû à cette collaboration alors naissante avec Adobe annoncée au même moment dans un article de blog ? Ou bien peut‐on espérer plutôt que Mozilla ne souhaite même plus réimplémenter Flash, préférant voir mourir le format dans son entièreté ?
En tout cas, même si Flash va survivre sur les Firefox qui avaient déjà le greffon, il ne devait pas être ajouté sur toute nouvelle plate‐forme prise en charge. Par exemple, Firefox pour Windows 64 bits était censé sortir sans aucune prise en charge des greffons, pas même Flash, d’après la même annonce. Pourtant, l’annonce de la sortie effective parle à la place d’une prise en charge « limitée », ce qui est contradictoire ; et une recherche Web montre qu’il est toujours possible d’installer Flash sur la version 64 bits de Firefox pour Windows. Il y a donc eu un triste retour en arrière et beaucoup de chaud et froid de la part de Mozilla sur le sujet.
Google : Chrome, YouTube et publicités
Dans le même temps, Google est entré dans la danse des exterminateurs du Flash puisqu’en septembre 2015, le navigateur Google Chrome s’est mis à mettre en pause, par défaut, les bouts de Flash jugés « périphériques » sur un site (c’est‐à‐dire principalement les publicités, ce qui est mis en avant dans l’annonce officielle. Apparemment, la fonctionnalité est capable de détecter si un contenu Flash est le contenu principal d’un site, auquel cas il ne sera pas bloqué), ce afin d’améliorer la vitesse de navigation et la durée de vie des batteries. En 2016, Google est allé une étape plus loin dans la lutte contre Flash : il semblerait que cette technologie soit beaucoup utilisée en arrière‐plan (apparemment sur des objets de moins de 5 × 5 pixels, concrètement invisibles au milieu d’une page Web), notamment comme outil analytique ; et ce contenu sera tout simplement bloqué et non pas juste mis en pause. Le reste du contenu Flash sera toujours mis en pause, obligeant le visiteur d’un site à activer explicitement la lecture sur chaque site faisant usage de Flash (ce qui est aussi très dissuasif). Ce nouveau comportement sera mis en place en décembre 2016.
Parallèlement, leur service publicitaire (Adwords) proposait la conversion automatique des publicités Flash en HTML5, jusqu’à la décision annoncée en février 2016 d’interdire de nouvelles publicités Flash (interdiction en place depuis juin 2016). Quant aux publicités déjà en place, elles seront désactivées le 2 janvier 2017. Charge aux publicitaires de se mettre à jour.
Il semblerait d’ailleurs que Google ne souhaite même plus faciliter la conversion de Flash vers HTML5, puisqu’il va jusqu’à discontinuer, en juillet dernier, Swiffy, un outil qu’il avait créé dans ce but. Google s’est vraisemblablement rendu compte qu’il est bien plus efficace de pousser les développeurs à se mettre au HTML5, plutôt qu’à les conforter dans leur usage de Flash avec l’assurance qu’ils auront toujours la possibilité de convertir en HTML5 pour fonctionner sur les plates‐formes sans Flash.
Quant à YouTube, le service lança l’expérimentation des vidéos HTML5 en janvier 2010. Une étape fut passée en janvier 2015, qui en fit désormais le lecteur vidéo par défaut.
Il s’agit donc d’une attaque sur plusieurs fronts, tous primordiaux dans le business model d’Adobe Flash (publicités, analytique, multimédia et sites Web), ce qui n’est pas étonnant de la part d’un géant tel que Google.
Microsoft : Edge
Ne se voulant pas en reste dans la débâcle anti‐Flash, Microsoft annonce en avril 2016 qu’Edge fera de même : les éléments Flash dits « périphériques » (publicités, animations…) seront mis en pause et activables d’un clic ; le contenu dit principal (défini ici comme les jeux ou les vidéos) ne sera en revanche pas mis en pause.
On notera aussi que ces changements ne semblent pas affecter Internet Explorer, leur précédent navigateur.
Microsoft y va donc un peu plus mollo, mais fait un effort.
Apple : Webkit et Safari
En bon suiveur, Apple est rentré dans la danse plus tard, mais immédiatement très fort, en annonçant en juin la désactivation par défaut de l’ensemble des greffons (pas seulement Flash, mais aussi Silverlight, Java et Quicktime) de Webkit à partir de Safari 10 (sorti en septembre dernier). Ils seront toujours installés, mais l’information ne sera pas transmise aux sites Web, lesquels enverront alors la version HTML s’ils en ont une. Ceux qui n’auront qu’une version Flash s’afficheront désactivés et Safari demandera alors à l’utilisateur s’il souhaite activer Flash exceptionnellement pour ce site. Quant aux objets Flash intégrés, ils seront activables par un clic dans la page.
La relève
Les nouveaux formats
Nous l’avons vu, malgré de nombreuses tentatives de nouveaux formats propriétaires concurrents, aucun n’a fait sa place et seuls les standards du W3C ont totalement submergé le Web. Nous distinguerons en particulier deux sous‐ensembles : HTML5, que nous entendrons dans sa version marketing, incluant HTML, mais aussi CSS et toute une collection d’API JavaScript avancées et spécialisées ; et SVG, le format d’image vectoriel développé par le W3C depuis 1999 et qui peut être intégré au HTML depuis cette version 5.
Dans les faits, il faut cependant noter que ces technologies s’entremêlent et selon l’angle avec lequel on regarde, SVG peut aussi être considéré comme un sous‐ensemble de HTML5.
HTML5

Avec HTML5, les possibilités du Web furent fortement étendues, notamment avec les améliorations du CSS, les spécifications Canvas (rendu d’images matriciels dynamique et scriptable), WebGL (rendu 2D et 3D avec accélération matérielle, basé sur OpenGL ES 2.0), les balises <audio> et <video>, etc. Le tout est parfaitement intégré et mélangeable. On peut ainsi avoir de la vidéo modifiée en temps réel par‐dessus un canevas, le tout animé avec du JavaScript en glisser‐déposer avec plusieurs doigts sur une tablette. Et hop ! Sans les mains !
Remplacement pour le multimédia
Flash était très utilisé, notamment pour l’insertion de fichiers multimédia, en particulier vidéo et audio.
Ces dernières années ont ainsi connu une fuite vers le standard HTML5 pour la vidéo. Nous le disions, YouTube lança en 2010 puis transforma l’essai HTML5 en 2015. De même, Vimeo prend en charge les vidéos HTML5 depuis août 2010 et Dailymotion, apparemment, depuis 2009.
Sites dynamiques
La spécification HTML5 est officiellement finalisée en octobre 2014, mais tous les acteurs majeurs du Web avaient participé à l’écriture de HTML5 et commencé son implémentation bien plus tôt dans leurs navigateurs ou sites respectifs.
Ainsi, dès 2011, 34 % des cent sites Web les plus populaires utilisaient déjà HTML5.
Des statistiques plus récentes, sur un plus grand panel de sites Web, donnent à ce jour un taux d’utilisation de 59 % de l’ensemble des sites Web et ce pourcentage est en augmentation constante (cf. les statistiques de W3Techs).
Jeu Vidéo
Autre bastion du Flash, de nombreux jeux jouables sur le Web ont été développés en HTML5 (cherchez dans votre moteur de recherche favori, vous en trouverez à foison).

Jeu vidéo Agent 8 Ball — licence MIT
Dès 2011, une démo qui avait fait parler d’elle fut un portage complet de Doom en HTML5. Malheureusement, cette démo qui fut disponible sur un site de Mozilla ne l’est plus (pas non plus sur archive.org ; apparemment, Mozilla avait reçu une demande de retrait pour violation de copyright, le 3 juin 2011).
Quelques bibliothèques libres pour le développement de jeu HTML5 trouvées avec une recherche rapide (premières réponses du moteur de recherche, je n’ai pu juger de leur pertinence que par leur page d’accueil respective. Faites‐vous plaisir en commentaire pour donner votre avis ou proposer de meilleures plates‐formes et bibliothèques) :
Une liste plus complète est disponible sur html5gameengine.com.
Et pour ne pas rester sur sa faim, une petite liste de jeux HTML5 libres !
Enfin, pour ne pas rester qu’entre nous, voyons voir ce qu’il se passe du côté des jeux propriétaires : Microsoft et Ubisoft lancent en décembre 2015 un jeu 3D en technologies Web (HTML5, WebGL pour la vidéo…) sur la franchise Assassin’s Creed : Assassin’s Creed Pirates ! Et, clairement, ils ne sont pas les seuls à s’engouffrer dans la brèche.
Animation
On trouve quelques logiciels (propriétaires) pour l’animation HTML5, probablement conjointement à l’utilisation de SVG (voir plus bas). Notamment, je trouve Animatron et même un produit Web d’Adobe, Adobe Edge Animate, ou de Google, Google WebDesigner !
Il est donc clair que HTML5 est largement assez puissant pour des animations au moins marketing (graphes, etc.), ou des présentations, des animations Web, voire un peu plus… En revanche, on ne sait pas s’il y a une utilisation dans l’industrie audiovisuelle (cinéma ou télévision), comme ce fut le cas pour Flash.
C’est là d’ailleurs qu’on apprend qu’Adobe Flash Professional (le logiciel, pas le format) peut désormais exporter en HTML5 nativement.
Puis, nouveau rebondissement : Adobe Flash Professional est renommé Adobe Animate CC (à ne pas confondre avec Adobe Edge Animate qui est une application Web, dont on parlait plus haut) ! Il semblerait donc que le logiciel perde le nom et donc tout lien restant avec le format « Flash », en faisant dorénavant un logiciel d’animation générique officiellement, et non orienté sur un format en particulier (il ne l’était déjà plus forcément, mais le nom restait à peser comme une enclume).
SVG

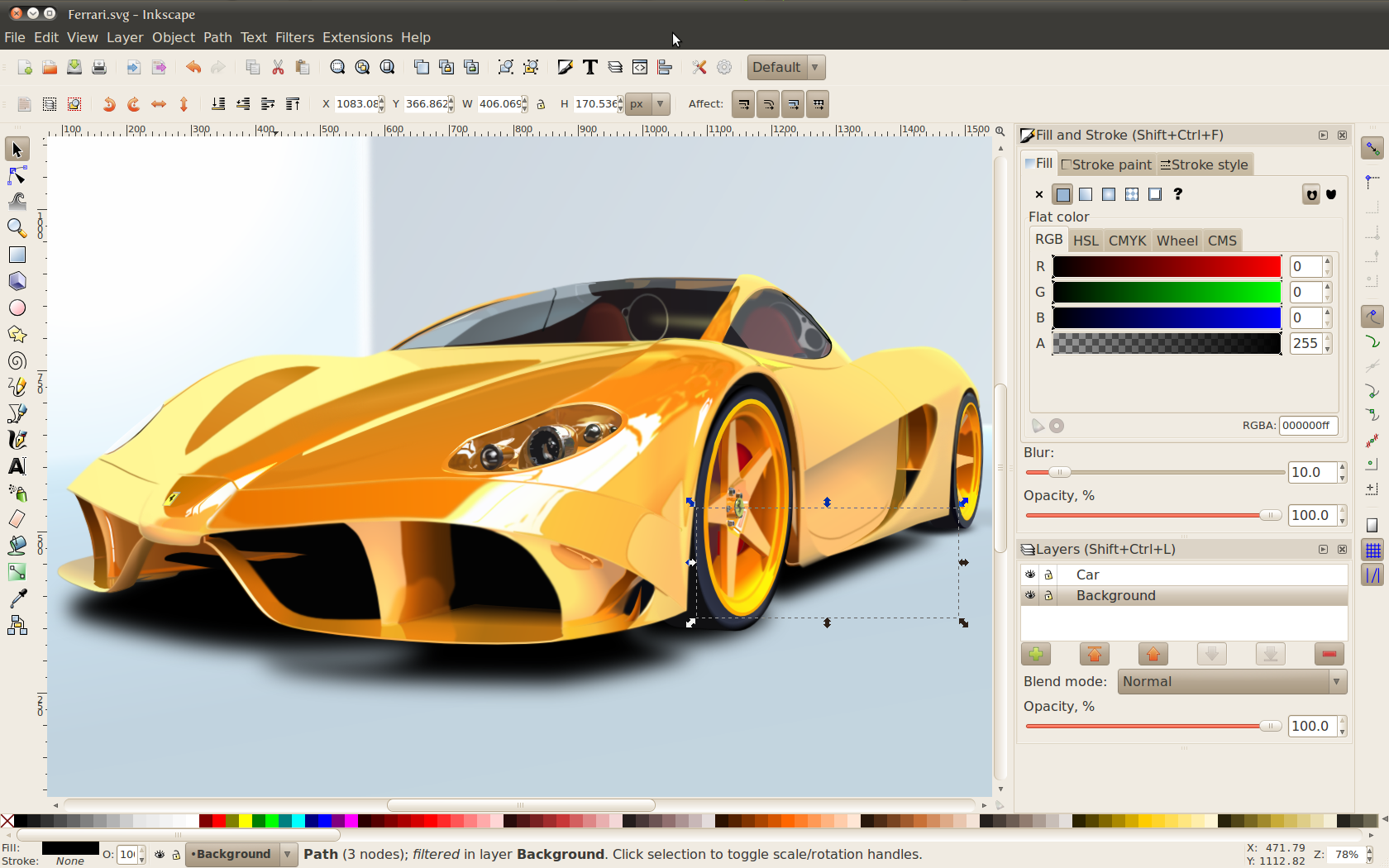
Le SVG est un format d’imagerie vectoriel, standardisé par le W3C. En tant que format d’image, il s’agit incontestablement d’un succès puisqu’il est pris en charge par la plupart (tous ?) des éditeurs d’images vectorielles, parfois même comme le format par défaut (c’est le cas d’Inkscape, le plus célèbre éditeur vectoriel libre).
Logos de Batman animés avec SVG et SMIL [source].
En remplacement de Flash
Là où ce format commence à marcher sur les plates‐bandes de Flash, c’est qu’en tant que format XML, il peut être intégré dans une page HTML, mais surtout il peut être stylé avec du CSS (changer la couleur des éléments ou la taille et position, par exemple, en fonction du périphérique d’affichage…) et dynamiquement modifié par du JavaScript.
On obtient alors des images que l’on peut animer et styler dynamiquement à volonté, intégrées à une page Web et pouvant réagir à des évènements (clics, etc.). La bibliothèque JavaScript SnapSVG (sous licence Apache 2), apparemment l’une des plus reconnues pour la manipulation avancée du SVG, a une page de démonstration des plus intéressantes pour goûter au pouvoir du SVG comme remplacement de Flash pour des applications Web.
En cherchant dans votre moteur de recherche favori, vous pouvez trouver de nombreux autres exemples avancés utilisant SVG, parfois aussi en intégration avec d’autres éléments (par exemple, de la modification en direct de vidéos HTML5 ou de l’ajout de sous‐titres, etc.).
Enfin, de plus en plus de systèmes de cartes se mettent à remplacer les tuiles de rendu historiques par des tuiles vecteurs, donc SVG. Ces dernières ont l’avantage d’être plus légères, mais aussi — comme nous le disions — de pouvoir être aisément stylées (ainsi, changer de couleurs pour varier aisément les éléments à mettre en avant, ou encore pour des raisons d’accessibilité…) et, surtout, de pouvoir ajouter ou retirer des éléments à afficher (alors que les images de rendu sont figées par nature).
Google Maps utilise aussi le SVG pour afficher et même animer des marqueurs sur les cartes.
Aller plus loin : et si on remplaçait GIF ?
Pour info, le SVG étant avant tout un format d’image, il a un spectre plus large que Flash et il peut ainsi être utilisé en remplacement de GIF comme simple « image animée » (et pas forcément interactive). Cette polyvalence est bien entendu un atout majeur.
En outre, l’interpolation permet des mouvements fluides tout en gardant une taille de fichier légère lorsque le mouvement attendu est continu.
En fait, le SVG peut être animé de trois manières :
- le style (CSS) peut être animé, mais cette fonctionnalité — proposée par Apple — est encore considérée comme un brouillon W3C et n’est pas conseillée à ce jour par tous (cette opinion semble très changeante selon qui en parle). Un bon exemple est cette animation CSS de 131 Kio [source : Wikipédia], qui malheureusement ne fonctionne pas dans Firefox comme ressource externe (cliquez pour regarder l’animation de manière indépendante) ;
- en script (JavaScript / ECMAScript), en particulier avec l’API Web Animation, ce qui est la plus avancée des méthodes et permet notamment plus au niveau interaction avec l’utilisateur. Néanmoins, cela nécessite l’écriture de code (et éventuellement l’utilisation de bibliothèques JavaScript en dépendance pour se simplifier le travail), ce qui n’en fait pas un bon compétiteur à un format d’image animé classique, lorsque l’on a uniquement des besoins simples ;
- nativement, avec la spécification W3C SMIL, ayant un langage bien plus proche des animateurs en définissant des images clefs (key frames), et donc des concepts de trames et de durées. Cela permettrait à des éditeurs vectoriels avec prise en charge de l’animation de générer directement et très simplement des animations SVG en un seul fichier sans toucher à du code.
Animation SVG + SMIL (12 Kio) de Cmglee en CC BY-SA 3.0 [source : Wikipédia]
L’animation des logos Batman ci‐dessus est aussi une animation SVG et SMIL. D’autres exemples sont visibles sur la page Wikipédia idoine (cliquez sur les exemples pour les voir en mouvement).
Malheureusement, il existe très peu d’éditeurs vectoriels avec prise en charge d’animation simple par SMIL et, notamment, aucun en libre (à ma connaissance ; en particulier Inkscape ne fait pas d’animation et Synfig ne prend pas en charge l’exportation SMIL). C’est un gros frein à l’adoption majeure en remplacement à GIF.
Le second frein à l’animation SMIL est l’absence de prise en charge dans tous les navigateurs de Microsoft (alors qu’elle est implémentée dans Mozilla Firefox, Google Chrome, Safari et Opera…). Et cela s’est corsé lorsque Google a annoncé en avril 2015 la dépréciation de SMIL dans Chrome, en faveur des animations CSS et JavaScript (Web Animation, notamment). C’est particulièrement un problème car : les animations SMIL sont plus simples et plus naturelles que du code ou du CSS et, en outre, cela empêche l’animation d’images SVG seules (non intégrée dans une page Web) et limite celle d’images intégrées dans un tag <img>, car celles‐ci ne pourraient plus être animées que par CSS (le JavaScript étant désactivé pour les liens <img>), ce qui permet beaucoup moins de possibilités. Opera utilisant le moteur de Google — Blink —, il en perdrait aussi la prise en charge. La dépréciation avait alors commencé dans Chrome 45 et Opera 32.
Cela a fait bien sûr son petit choc et après 142 messages après l’annonce sur la liste de diffusion de Blink, il fut annoncé le 17 août 2016 de mettre en pause la dépréciation pour le moment, au moins jusqu’à ce que les alternatives soient au même niveau de possibilités.
SVG + SMIL reste donc en course et si certains souhaitent le voir subsister, c’est peut‐être le moment d’augmenter les statistiques d’utilisation.
Statistiques
À l’heure actuelle, le SVG est utilisé sur 2,6 % des sites Web (statistiques W3Techs), ce qui reste moins que Flash (7,7 %, d’après le même organisme pour rappel), sauf que les statistiques d’usage sont en hausse constante depuis plusieurs années, alors que celles de Flash sont en baisse constante. On peut donc raisonnablement penser qu’à ce rythme, les deux courbes d’usage se croiseront bientôt.
À l’heure actuelle, SVG est pris en charge par tous les navigateurs majeurs, mais malheureusement souvent pas à 100 %, obligeant les développeurs à se limiter au niveau fonctionnalités pour toucher tout le monde.
Ce journal LinuxFr.org relate une intéressante expérience avec SVG et les difficultés à travers les navigateurs : De la difficulté à obtenir un rendu SVG, voire HTML, cohérent entre les différentes plates‐formes.
Les avantages
Le premier avantage est l’intégration à la page : on ne se retrouve pas avec un gros rectangle au milieu de la page comme un objet intrus. En fait, on peut même ne pas se rendre compte de la présence et de l’utilisation d’éléments SVG dans une page, lesquels peuvent prendre toute forme (non forcément rectangulaire et avec de la transparence) et être redimensionnables à volonté sans perte de qualité.
Cela vient aussi avec la possibilité de chercher dans le texte et aussi de pouvoir copier‐coller le contenu du SVG (quand c’est du texte, c’est particulièrement appréciable), ainsi que de tout élément HTML ; et de manière générale de pouvoir inspecter le contenu de tout ce qu’il y a à l’écran.
Les formats textuels de HTML5 et SVG les rendent aussi bien plus simples à compresser.
Bien entendu, ne pas avoir besoin d’un greffon du navigateur (surtout si celui‐ci est un « blob » propriétaire) est un plus également.
C’est aussi un gros pas en avant pour l’accessibilité du Web comparé à un contenu binaire ou des images de rendu, puisque tout texte peut désormais être « lisible » malgré différents types de déficiences, en particulier visuelles (en text‐to‐speech, par augmentation des tailles sans perte de qualité…).
Enfin, le plus important pour beaucoup de détenteurs de sites Web est l’indexation par les moteurs de recherche, donc un placement de sa page (page ranking) avantagé par rapport à une concurrence qui utiliserait un format binaire et opaque (comme Flash ou Silverlight). Google Search, par exemple, a annoncé en août 2010 que le SVG serait désormais indexé (quant au HTML, il a toujours été indexé dans les moteurs de recherche). Si vous publiez par exemple une présentation en SVG ou un graphique avec du texte, ce dernier sera lisible et indexé, le rendant plus facilement accessible. Et, bien entendu, le SVG intègre des métadonnées, comme un titre, un auteur, une licence, etc.
Usage en technologie de bureau
Notons que les standards du Web ont aussi su montrer leur puissance hors du Web, c’est‐à‐dire comme technologies pour le bureau, même en non connecté. Mozilla a été l’un des premiers sur le coup avec son projet Firefox OS. Originellement un projet de recherche nommé « Boot to Gecko » (B2G) en 2011, celui‐ci fut présenté comme un système d’exploitation pour téléphones et tablettes en 2012, renommé alors Firefox OS, lequel fut même commercialisé par certains constructeurs de téléphones. La particularité était des applications entièrement développées avec des technologies Web (il n’était pas possible d’utiliser d’autres langages, compilés ou non, ce que d’aucuns — dont moi — considéraient comme une erreur, puisqu’on se coupait alors d’un large acquis dans le logiciel libre ; d’autant plus que la restriction semble artificielle puisque Firefox OS est basé sur un noyau Linux).
Mozilla mit cependant fin au projet Firefox OS en décembre 2015, expliquant qu’il ne réussissait pas à créer sa plate‐forme idéale, mais que le projet a tout de même prouvé la viabilité des technologies Web sur tout type de plates‐formes, des plus petits smartphones aux grosses télévisions HD (comme des téléviseurs Panasonic avec Firefox OS). Au final, le projet reprit son nom originel, B2G OS, et devint un projet communautaire (quoiqu’en voie d’extinction, même en tant que tel), toute commercialisation étant arrêtée par la Fondation Mozilla ou Mozilla Corp.
Néanmoins, un mouvement est lancé et il devient de plus en plus tendance de créer une application de bureau avec des technologies Web. GitHub s’y est aussi lancé en 2013 en créant la plate‐forme Electron.
Logiciels
Nous le disions, l’un des gros avantages de Flash était son environnement de développement complet et adapté aussi bien aux développeurs qu’aux graphistes et animateurs. C’est l’un des avantages d’un contrôle total sur une technologie.
Les standards n’ont pas cet aspect des choses : sans interlocuteur unique, chacun y va de son outil partiel et, comme souvent avec le développement logiciel, travailler sur les formats ouverts implique de se créer son propre environnement à partir d’outils épars. Certains diront que c’est un avantage, d’autres un désavantage.
Nous tentons ci‐dessous une liste non exhaustive de plusieurs logiciels permettant de travailler sur diverses technologies standards que nous avons mentionnées. N’hésitez pas à présenter en commentaire des logiciels intéressants que nous aurions manqués sur le sujet.
Édition (graphique) SVG
-
Inkscape est le logiciel libre le plus connu pour « dessiner » en vectoriel. SVG est son format de sauvegarde par défaut et, par conséquent, ce logiciel suit le standard de près en évitant les extensions propriétaires.
Malheureusement, Inkscape ne possède aucune fonctionnalité permettant d’animer des images vectorielles par défaut.

Animation
Synfig Studio fait régulièrement parler de lui comme le logiciel libre dédié à l’animation vectorielle. Il n’a cependant pas d’exportation SVG + SMIL à ce jour, ce qui en limite les capacités pour le Web.
Vous êtes cependant invité à découvrir le projet de série d’animation de l’équipe de Synfig : Morevna Project (ils en sont à l’épisode 3).
Sozi permet de faire des animations pour des présentations à la Prezi et est disponible soit comme une extension d’Inkscape (qui devrait cesser de fonctionner après Inkscape 0.91), soit comme application autonome. Ces présentations animées sont visibles dans un navigateur et sont sauvegardées sous la forme d’une page HTML intégrant du JavaScript pour naviguer sur une image SVG existante (apparemment, on peut aussi exporter une image SVG qui intègre le JavaScript directement. Notons que ce type d’animation ne fonctionnera pas en tant que balise
<img>, contrairement à du SMIL, mais fonctionne en autonome).
Tupi est un logiciel d’animation vectoriel et de rendu. Je ne suis pas certain de ses capacités pour le Web.
Vidéo et téléchargement
De nombreux outils de téléchargement de flux vidéo basés sur Flash existent.
- youtube-dl est l’un des plus suivis. Écrit en Python, sous GNU/Linux ou MS Windows et en ligne de commande, il est très souple et s’adapte à près de 1 000 sites en Flash (pas seulement à YouTube, comme son nom le ferait croire). Il détecte le lien vers le flux vidéo dans le code de la page HTML, puis assure le téléchargement et enfin la conversion à l’aide de FFmpeg en fichier MPEG4, MKV ou tout format géré par FFmpeg ;
- Qarte assure la même fonction pour le site de la chaîne de télévision Arte, avec une interface graphique ;
- l’extension User Agent Switcher pour Firefox permet de prétendre utiliser la plate‐forme iOS pour que les sites envoient (quasi) systématiquement une version alternative sans Flash.
Réimplémentations de Flash
Flash est sur la pente savonneuse et idéalement abandonner totalement cette technologie est le choix de l’avenir, plutôt que de tenter de cloner Flash Player afin de pouvoir jouer du contenu au format Flash, même avec un clone libre. Nous le disions, le projet de Mozilla, Shumway, semble d’ailleurs ne plus être l’objet de développement, même si aucune annonce officielle n’a été faite quant à un arrêt de son développement.

Si vous souhaitez absolument lire Flash et voulez du logiciel libre pour cela, il existe aussi un autre clone de Flash Player, cette fois porté par la Free Software Foundation (FSF), nommé GNU Gnash et créé en 2005. Ce dernier est encore en développement, peut‐être pas des plus actifs, mais pas mort pour autant (le dépôt compte 42 commits en 2016 au jour de l’écriture de cet article). Cette réimplémentation ne contient pas l’ensemble des fonctionnalités de Flash et notamment pas les plus récentes. Vous êtes prévenus !
Il est à noter que GNU Gnash est un des projets listés comme prioritaires par la FSF et ce, depuis plusieurs années. Il serait probablement temps que cette liste de priorités soit donc revue à la lueur des dernières nouvelles et statistiques de ce format.
Environnements de développement
Le développement sous GNU/Linux est très hétéroclite, certains préférant des éditeurs de texte aux environnements complets. Nous allons nous concentrer sur les environnements et outils plus visuels, afin de répondre à la demande du « remplacement » des éditeurs Flash :
- Eclipse, de la fondation éponyme, l’environnement de développement libre le plus gros et connu. Eclipse était historiquement dédié principalement au développement Java, mais est devenu générique. Il a donc notamment la prise en charge de HTML, JavaScript, XML (donc SVG), etc. ;
- Eclipse Orion, autre projet de la Fondation Eclipse, qui est aussi un éditeur HTML, mais cette fois « Web », lui même, c’est‐à‐dire hébergé à distance, à la mode cloud. Contrairement à son grand frère, Orion est orienté développement Web seulement.
- BlueGriffon, un éditeur de pages Web WYSIWYG (What You See Is What You Get, autrement dit : « ce que vous voyez est ce que vous obtenez », à l’opposé d’un éditeur de texte).
Le Libre a‐t‐il un tour de retard ?
Il faut toutefois constater que nous avons déjà un tour en retard. Malgré l’adoption massive de certaines technologies, il manque des logiciels facilitateurs. Le standard SVG + SMIL a d’ailleurs eu très chaud avec son retrait avorté de Google Chrome et est sur la sellette. Si des éditeurs ne prennent pas rapidement en charge le format et si les designers n’en font pas usage sur les sites, il sera évincé prochainement et définitivement. À ce moment‐là, l’animation SVG risque d’être réservée aux développeurs JavaScript.
De même, il manque clairement des éditeurs Web plus facile d’accès (tout en restant conformes à HTML5) pour que tout un chacun puisse se prendre en main et avoir la parole sur le Web (en dehors des services « sociaux » privés). Si nous ne souhaitons pas en faire juste une affaire de techniciens, mais un outil pour tous, de nouveaux outils sont nécessaires. C’était l’un des succès de Flash qui l’a rendu si accessible dans diverses industries, et peut‐être la seule leçon technique qu’il est valable de tirer de cet âge sombre du Web.
L’avenir
La fin de Flash ?
2015 et 2016 ont été les deux plus dangereuses années pour Flash. Et annoncer la fin de Flash sur le Web ne semble pas trop aberrant. En effet, les quatre plus gros navigateurs et acteurs du Web ont effectué des actions assez conséquentes contre Flash, principalement sous la forme de mise en pause par défaut avec activation au clic. Google s’est montré le plus virulent en bloquant carrément certains éléments « invisibles » en Flash et en mettant en pause le reste, ainsi qu’en s’attaquant directement aux publicités et outils analytiques en Flash, l’une des plus grosses utilisations. Firefox, au contraire, se montre étonnamment clément, citant une collaboration avec Adobe, une exception à la fin des greffons pour Flash et ne mettant même pas en pause par défaut les éléments Flash (comportement activable, mais nous savons tous que les préférences par défaut ont un poids conséquent), alors même qu’il a été le premier à s’attaquer aux problèmes générés par Flash.
De leurs côtés, divers compétiteurs ont cru pouvoir profiter de la détresse d’Adobe en proposant des technologies concurrentes, comme Microsoft et son Silverlight. Toutes les tentatives ont échoué face à la vague dévastatrice des standards du Web portés par ses plus gros acteurs. Néanmoins, on peut raisonnablement penser que même si elles n’ont grappillé qu’un petit pourcentage, ce dernier fut pris sur les parts de Flash et cela a pu participer de l’accélération de sa chute.
Adobe essaie pourtant par tous les moyens de conserver Flash dans les navigateurs. Ainsi, fin 2015, il annonce dans un communiqué travailler avec Microsoft et Google pour garder Flash dans le navigateur, ce qui va à l’opposé de toutes les annonces des deux sociétés sus‐citées. Dans le même communiqué, il annonce Facebook (celui‐là même qui demandait la mort de Flash à peine quatre mois plus tôt) comme nouveau partenaire pour assurer la continuité et la sécurité des jeux Flash dans Facebook (encore l’un des plus gros utilisateurs de Flash pour cette raison). Bien sûr, une fois que tous les navigateurs auront interdit Flash, Adobe tout comme Facebook auront du mal à tenir cette promesse… Enfin, sauf pour la partie « sécurité » !
De manière presque comique, on apprend en août 2016, qu’Adobe ressuscite Flash pour GNU/Linux. Alors même que l’ensemble des navigateurs Web est en train d’abandonner les greffons NPAPI, il en reprend le développement pour le petit écosystème d’utilisateurs « bureau » que sont les distributions GNU/Linux. Fait étonnant, cela ne sera dans un premier temps qu’une mise à jour de sécurité : n’attendez rien sur la partie gestion des droits numériques (DRM) ou l’accélération graphique par le processeur graphique ! Un coup bien étrange sur la partie d’échecs qui se joue actuellement contre Adobe, car on se demande où il espère en venir avec cela. Je ne vois pas personnellement comment cela pourrait le sauver.
Quoi qu’il en soit, il y a fort à parier que 2017 soit le chant du Cygne pour la technologie Flash, du moins sur le Web.
Il semblerait que la reconversion sur le bureau avec Adobe AIR ne fut pas une mauvaise décision. Et il se pourrait que le jeu et l’animation avec Flash, bien que mal en point eux aussi, mettent un peu plus de temps avant de périr entièrement.
La fin du Web ?
Néanmoins, il serait bon de ne pas nous reposer sur nos lauriers, puisque ces dernières années ont montré aussi que les plus gros ennemis du Web pourraient aussi être ses meilleurs amis. En effet, en 2013, Google, Microsoft et Netflix publient conjointement un brouillon de spécification W3C nommé Encrypted Media Extensions (EME ; version actuelle de la spécification), ce qui n’est rien de moins qu’un standard pour autoriser la gestion des droits numériques (DRM) dans la norme HTML5. Le but est donc de contrôler la visualisation et l’écoute de médias en diffusion (streaming vidéo et audio), d’en empêcher le téléchargement, etc.
À ce jour, EME est déjà implémenté dans Mozilla Firefox (sous Windows seulement), Google Chrome, Apple Safari et Microsoft Explorer et Edge, à savoir l’ensemble des plus gros navigateurs du marché. Et, bien sûr, les services majeurs comme Netflix et YouTube fournissent déjà du contenu à gestion des droits numériques par EME en HTML5.
Il s’agit en un sens de la seule fonctionnalité encore manquante (c’est‐à‐dire officiellement validée) en HTML5 comparée à Flash ou Silverlight (boîtes noires pour les contenus multimédias de l’industrie culturelle, notamment les films et les musiques). Bien sûr, dans notre cas, nous ne parlerons pas de fonctionnalité, mais bien de retour en arrière et surtout de coup de poignard dans le dos de la part du W3C, si ce dernier accepte la spécification.
Dans divers articles de blogs, certains craignent alors voir les dérives du passé revenir, mais cette fois sous la forme de standards. Et si demain, le code source complet des pages HTML5, du CSS et du JavaScript était aussi protégé par une gestion des droits numériques et non inspectable ? Pourra‐t‐on encore télécharger des images ? Et si l’aberration des pages Web qui vous interdisaient un clic droit devenait une norme imposée par les navigateurs ? Cela peut sembler aller un peu loin, mais nombreux se posent tout de même la question avec un W3C qui semble désormais beaucoup porté par des membres dont les intérêts sont avant tout mercantiles.
En dehors des nuisances de la gestion des droits numériques (notamment l’obligation de passer en diffusion par les sites Web pour visionner les films), on retrouve les problèmes d’accessibilité, la quasi‐impossibilité d’implémentation pour les petits navigateurs libres, des problèmes de vie privée lors de l’utilisation d’EME et, surtout, des problèmes interopérabilités, car les modules de déchiffrement ne sont pas standardisés. Cela signifie que chaque navigateur implémentera vraisemblablement des modules différents en fonction des accords commerciaux de chacun et nous nous retrouverons avec des parties du Web visible seulement avec certains navigateurs (c’est déjà le cas avec Netflix, non visible avec Firefox sous GNU/Linux à l’heure actuelle).
Le risque est donc d’en arriver à un Web basé entièrement sur des standards ouverts, et pourtant aussi fermés que le fut Flash.
Notons que tout n’est pas joué, même si les choses semblent mal en point. Les rédacteurs de la spécification EME sont en retard et demandent une seconde extension d’échéance. Alors que Tim Berners‐Lee, chef‐arbitre des standards du Web, leur donnait son accord jusque‐là, il a décidé de ne pas décider en octobre dernier et, ainsi, passer la main au Comité Consultatif du W3C pour prendre la décision à sa place. Comme ce comité est formé de nombreux organismes (entreprises, universités, associations à but non lucratif…), la décision n’est absolument pas assurée. Certains sont clairement en sa faveur, d’autres clairement contre ; et beaucoup n’ont probablement pas d’avis tranché. Ainsi, la Free Software Foundation voit cela comme un signe ou une ouverture donnée par Tim Berners‐Lee contre EME et a lancé un appel à tous ces organismes du Comité Consultatif, ainsi qu’aux gens proches et influents pour refuser EME et ne pas accorder le délai de travail (tuant ainsi la spécification avant finalisation). Bien sûr, même si cela arrivait, je me demande si ce serait suffisant pour enrayer l’avancée de la gestion des droits numériques. Après tout, de nombreux navigateurs ont déjà une implémentation fonctionnelle et certains membres du W3C ont montré qu’ils étaient prêts à standardiser de leur côté avec l’épisode WHATWG.
Pour ma part, je ne sais qu’en penser. Si Tim Berners‐Lee souhaite vraiment bloquer l’avancée d’EME, pourquoi ne pas simplement en refuser le délai lui‐même ? Risque‐t‐il quelque chose à prendre position ? Ou bien souhaite‐t‐il simplement s’assurer que la décision sur une fonctionnalité aussi controversée soit la plus démocratique possible pour ne pas risquer de contestation ? Il y a clairement beaucoup de politique et de lobbying qui se joue en arrière‐scène et un futur encore bien incertain pour le Web.
C’est dans ces moments‐là que l’on se rend compte que la victoire n’est jamais certaine, même lorsqu’elle paraît à portée de main.
À suivre…


 Animation SVG + SMIL (12 Kio) de
Animation SVG + SMIL (12 Kio) de 



# Le Flash, c'est aussi les jeux
Posté par gUI (Mastodon) . Évalué à 10. Dernière modification le 01 novembre 2016 à 22:03.
Flash pour faire un lecteur audio ou video, c'est mort. C'est très bien. Pour faire des pubs dynamiques et intrusives qui respectent les standards, sûrement aussi. Youpeee !!!
Mais j'accorde à Flash avant tout une importance de premier ordre en matière de jeux. Je joue bcp sur mon ordi Linux grâce à Flash (Kongregate représente 99% de mon utilisation ludique de Linux). Pour des jeux plus évolué j'ai une console de jeux (au passage : encore moins ouverte que mon plugin flash).
Donc la fin de Flash, pourquoi pas. C'est une techno médiocre dont je ne suis pas spécialement fan, et qui me file des boutons sous Linux (quelle plaie pour avoir un Flash récent !). En attendant, je l'utilise bcp, et énormément de jeux que j'aime bien ont été développés avec cette techno.
Je veux bien passer vers HTML5, ou tout autre techno infiniment plus ouverte, mais ça joue ? Ça balance du fun ? Il y a des studios sérieux qui travaillent avec ces technos ?
Pitié, dites oui ! :)
En théorie, la théorie et la pratique c'est pareil. En pratique c'est pas vrai.
[^] # Le Flash, c'est aussi le pr0n
Posté par Sufflope (site web personnel) . Évalué à 7.
Tout ça est très beau mais ctrl+f me sort 0 résultat pour porn. Pourtant In 2013, Google research showed that porn sites get more traffic than Netflix, Amazon, and Twitter combined.
Le pr0n est pourtant un faiseur de rois (VHS, Blu-ray…). Au delà des aspects moraux qu'on (veut que les autres croient qu'on) a, c'est dommage de passer sous silence l'acteur majeur pour pouvoir tirer les conclusions qu'on veut sur la minorité restante.
[^] # Re: Le Flash, c'est aussi le pr0n
Posté par claudex . Évalué à 6.
Il ne me semble pas que ce soit différent que les autres site offrant un contenu multimédia. Tiré notamment par l'absence de Flash sur mobile. http://i.imgur.com/JNN3x4z.png
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: Le Flash, c'est aussi les jeux
Posté par Beurt . Évalué à 10.
Eh oui, Flash ce n’est pas que des vidéos et des pubs…
Et tu ne parles pas de la question de la conservation du patrimoine… Question qui se pose systématiquement avec les technos proprios… Comment va-t-on garder des traces des merveilles de Kongergate, mais aussi de moult outils, animations, etc. qui ont été faits en Flash ? Dans mon domaine, il y a plein d’outils irremplaçables, et non maintenus, mais grandement utilisés, qui sont en Flash…
Bien que proprio jusqu’à la moelle, la mort de Flash pose souci, un relai libre aurait été préférable (Gnash est loin du compte).
[^] # Re: Le Flash, c'est aussi les jeux
Posté par Le Gab . Évalué à 2.
Oui et ce passage sur SVG m'a fait tiquer:
Flash est un conteneur, un runtime et pleins d'autres mais son succès c'est surtout son environnement de création et développement.
Enfin, étonné que les libristes pondent un article aussi long sur cette saloperie.
[^] # Re: Le Flash, c'est aussi les jeux
Posté par claudex . Évalué à 10.
Je te conseille la dépêche intitulée « Flash d’Adobe à l’agonie », il y a une section dédié au jeu vidéo dedans
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: Le Flash, c'est aussi les jeux
Posté par rewind (Mastodon) . Évalué à 10.
Justement, j'ai trouvé cette section très pauvre et mal documentée. Certains jeux flash sur le web sont très populaires (par exemple, Forge of Empires, 14 millions de joueurs selon Wikipedia) mais il n'en est pas du tout fait mention dans la news.
[^] # Re: Le Flash, c'est aussi les jeux
Posté par MTux . Évalué à -5.
Faites vos jeux en HTML5, c'est possible, y'en avait un en page d'accueil Google pour Halloween.
Arrêtez de nous sortir l'argument de flash pour les jeux. Perso si 90% des sites de jeux en ligne bidons devaient disparaître je crois que je le vivrais bien.
[^] # Re: Le Flash, c'est aussi les jeux
Posté par gUI (Mastodon) . Évalué à 7.
Notre soucis ce sont les bons jeux Flash. Ils existent, et c'est l'un des moyens de jouer sous Linux.
Les perdre du jour au lendemain, bin ça fait chier.
En théorie, la théorie et la pratique c'est pareil. En pratique c'est pas vrai.
[^] # Re: Le Flash, c'est aussi les jeux
Posté par zurvan . Évalué à 4.
Et si ce n'était que les jeux…
À mon boulot on a plusieurs applications métiers en flash… déjà vsphere pour vmware (beurk), bon j'utilise la version d'avant.
Et des appli pour faire des devis (batitrad), c'est lent (plein écran), même avec des pc sous windows relativement puissant.
Flash à l'agonie ? Si seulement… mais j'ai l'impression que c'est encore bien utilisé, hélas.
« Le pouvoir des Tripodes dépendait de la résignation des hommes à l'esclavage. » -- John Christopher
[^] # Re: Le Flash, c'est aussi les jeux
Posté par Jehan (site web personnel, Mastodon) . Évalué à 10.
La dépêche est resté ouverte genre des semaines (ou des mois?) en rédaction collaborative et y a eu pas mal d'appels pour l'améliorer. Ce n'est pas moi qui l'ai créée à la base, mais elle était quasi vide. Je l'ai reprise y a quelques jours, me suis documenté et ai pondu ce texte avec 15 autres contributeurs.
Maintenant soyons clair, je ne suis pas expert Flash (loin de là! Je n'ai jamais rien produit en Flash), ni habitué en jeux vidéos Flash. J'ai donc mis ce que j'ai pu trouver dans cette section jeu vidéo. J'ai cité Machinarium car j'y avais joué un peu après l'avoir acquis à un Humble Bundle (et il semblait assez connu d'après Wikipédia), et quelqu'un a rajouté Super Meat Boy que je ne connaissais pas. À un moment, j'avais mis Angry Bird car Wikipédia le citait en jeu Flash, puis j'ai réfléchi et me suis dit que ce n'était pas possible puisque ça tournait sur iPhone. Alors j'ai réalisé que c'était seulement la version web (et en recherchant un peu, j'ai découvert qu'elle est principalement en HTML5 avec juste un brin de Flash), or ce qui a rendu le jeu célèbre sont les versions smartphone. Donc très mauvais exemple et j'ai retiré. Ma connaissance et mon désir d'en savoir beaucoup plus sur le sujet du jeu Flash s'arrête là.
D'ailleurs pour être encore plus clair, le Flash, je m'en balance un peu. Pour moi c'est mort depuis bien plus longtemps. J'ai juste voulu aider à l'écriture de la dépêche car je la voyais stagner (alors qu'elle avait déjà quelques bons liens mais très peu de travail de synthèse fait dessus). La dépêche m'a été attribuée par la suite comme j'ai écrit la majeure partie.
Maintenant je suis désolé si tu trouves cela pauvre et mal documenté. Mais je faisais pas un article détaillé sur le jeu en flash, mais bien sur tous pleins d'usages, avec un large éventail de profils utilisateur. Et j'écrivais pas un livre de 100 pages non plus. Donc forcément on survole les divers usages.
La prochaine fois, toute aide est bienvenue pour enrichir un travail si "pauvre et mal documenté". Je rappelle que linuxfr est ce qu'on en fait et que la rédaction collaborative des dépêches est ouverte à tous.
P.S.: aussi personne n'a nié que les jeux Flash ne sont pas populaires. La news dit même l'inverse! Je m'auto-cite:
Donc oui "cas d'utilisation majeur dans l'industrie du jeu vidéo", je pense que ça compte comme "populaire". Forcément en 20 ans d'existence avec une utilisation majeure dans le jeu vidéo, il y a eu des jeux très bien et très populaires. Le but de la dépêche n'était nullement de les lister tous et la section où on en parlait n'était d'ailleurs qu'une rapide présentation de Flash (un peu un rappel de base comme il est d'usage quand on fait une news sur un sujet). Ça s'intitulait d'ailleurs "Flash en deux mots" (j'ai déjà un peu menti, cette section a fait plus de 2 mots :P alors je m'en veux pas de ne pas en avoir rajouté 100 pour lister tous les jeux flash populaires sortis dans les 20 dernières années).
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Le Flash, c'est aussi les jeux
Posté par rewind (Mastodon) . Évalué à 8.
Houla, ce n'était pas une mise en cause de ton travail. Dans l'ensemble, la dépêche est très bien. J'ai juste dit «cette section» c'est-à-dire grosso modo 5 lignes sur tout l'ensemble. Ça va, c'est raisonnable.
Et puis, je n'avais pas vu cette dépêche dans la liste des dépêches en rédaction collaborative. Je ne regarde pas tout le temps et je dois dire que si je l'avais vu, je n'y aurais pas participé parce que je me sens complètement nul sur ce sujet (j'ai appris plein de choses en la lisant).
[^] # Re: Le Flash, c'est aussi les jeux
Posté par Jehan (site web personnel, Mastodon) . Évalué à 10. Dernière modification le 02 novembre 2016 à 14:52.
Ok pas de problème. J'ai peut-être eu la réplique un peu facile. J'ai passé pas mal d'heures à documenter cette dépêche en fait, à chercher et recouper des sources qui datent pour certaines de plus de 10 ans, et qui pour la plupart avaient soit disparus, soit parfois avaient été déplacés. Beaucoup de liens morts dans mes recherches. J'ai pu parfois retrouver dans archive.org, parfois retrouver la nouvelle adresse de la source, ou une autre source viable (et parfois rien de tout ça, donc je me suis contenté de ce que disait Wikipédia, ou bien un article trouvé quelque part). Au passage, j'ai corrigé 2-3 liens sur Wikipédia aussi quand j'ai pu retracer des sources valables.
Donc c'est pour ça que j'ai un peu accroché sur le "mal documentée" notamment. Mais bon, y a pas de mal. ;-)
Au passage, moi j'ai appris plein de trucs en l'écrivant. Je savais à peu près rien de l'histoire de Flash avant de commencer à rechercher. :-)
D'ailleurs au début je voulais pas du tout participer à cette dépêche non plus, mais elle faisait à peine quelques lignes avec une dizaine de liens (dépêche bookmark?) et je trouvais ça triste. Puis je me suis laissé emporter et j'ai fini par proposer un plan élaboré, puis à écrire la plupart du contenu.
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Le Flash, c'est aussi les jeux
Posté par eingousef . Évalué à 4.
ça avance zemarmot ? :O
*splash!*
[^] # Re: Le Flash, c'est aussi les jeux
Posté par Jehan (site web personnel, Mastodon) . Évalué à 9.
Ahahah! Un peu hors sujet, mais oui ça avance. Un peu lentement depuis 2 mois car Aryeom s'est fait une entorse du pouce. Ça commence à aller mieux, mais ça fait 2 mois, et le docteur annonçait au début genre 3 semaines. :-/
Elle a recommencé à dessiner et animer depuis plus d'un mois, mais de la main gauche, alors elle est quand même beaucoup plus lente (et frustrée). Elle a essayé plusieurs fois de dessiner de la main droite, mais au bout de quelques heures, ça fait mal.
Bon là ces derniers jours, elle dit que ça commence à aller mieux et elle pense pouvoir reprendre plus rapidement (cad avec main droite) bientôt.
Pour ceux qui connaissent pas encore, instant pub: si vous voulez supporter ZeMarmot (super film d'animation 2D en CC by-SA) et Aryeom, c'est par ici!
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Le Flash, c'est aussi les jeux
Posté par eingousef . Évalué à 2.
Qu'elle ne force pas trop dessus, personne ne vous en voudra si ZeMarmot sort avec quelques semaines de retard ;)
Tu m'étonnes. Elle est persévérante, moi quand j'essaye de dessiner ou même d'écrire de la main gauche au bout de deux minutes ça me donne envie de retourner la table (╯°□°)╯︵ ┻━┻ et d'éviscérer les gens de façon instantanée.
Sinon je viens d'apprendre que Purism avait soutenu ZeMarmot ?! Du coup ils remontent un peu dans mon estime.
*splash!*
[^] # Re: Le Flash, c'est aussi les jeux
Posté par Jehan (site web personnel, Mastodon) . Évalué à 2.
C'est un soutien matériel. Ils vont nous envoyer un Librem 11 quand il sortira. Apparemment ce serait une tablette-ordi sympa pour dessiner (et puissante, c'est bien pour le multimédia) et ça nous permettra notamment de dessiner en voyage, etc.
On leur a promis une revue honnête de la machine.
Qu'est-ce que tu leur reproches? J'ai plutôt entendu du bien de cette boîte.
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Le Flash, c'est aussi les jeux
Posté par eingousef . Évalué à 2.
Ils ne font pas du tout ce qu'ils prétendent faire, et appuient leur business sur un message confus et trompeur.
https://blogs.coreboot.org/blog/2015/02/23/the-truth-about-purism-why-librem-is-not-the-same-as-libre/
https://linuxfr.org/nodes/106504/comments/1619461
*splash!*
[^] # Re: Le Flash, c'est aussi les jeux
Posté par Jehan (site web personnel, Mastodon) . Évalué à 10. Dernière modification le 03 novembre 2016 à 00:02.
Dans ton lien du blog de développeur Coreboot, un commentaire pointe vers une discussion sur la liste de Coreboot où Todd Weaver demande des infos pour porter Coreboot sur une carte mère, et propose de rémunérer sous contrat des développeurs pour ce job. J'ai vérifié que Todd Weaver est effectivement CEO et fondateur de Coreboot et cette discussion date d'août 2014 (le blog post date de février 2015). Étant donné qu'une grande partie du post se base sur le fait que Librem n'aurait jamais contacté Coreboot (qui sont les plus à même pour répondre aux questions), déjà ça commence mal. Bien sûr, le gars de Coreboot ne savait peut-être pas que cette personne était de Librem (il n'en fait pas état ouvertement dans l'email) mais ça n'est pas une excuse pour faire une telle déclaration et ne même pas revenir dessus ensuite quand il s'avère qu'elle est fausse.
Ensuite perso, j'en sais rien. Je ne connais pas les gens de Librem personnellement (j'ai juste eu des échanges email ou en commentaire de blog) ou professionnellement et je ne peux pas me porter garant pour eux. Mais j'ai envie de leur laisser la bénéfice du doute. Bien sûr peut-être que les gens de Librem sont juste naïfs ou trop sûrs d'eux-même et de leur capacité (malheureusement on a déjà vu et ça s'est pas toujours bien fini. Je pense notamment aux créateurs du projet Diaspora pour qui le projet n'a pas vraiment été une bénédiction, et leur manque de compétence et d'expérience sur un sujet qui les dépassait — mais ils ne le savaient pas à l'époque — y est vraisemblablement pour quelque chose d'après les diverses sources). C'est une des hypothèses de ce développeur Coreboot. Bon si c'est le cas, ils sont idéalistes et les choses ne vont pas se passer aussi bien que prévu. Dommage, mais au moins ils auront essayé (dans tous les cas, j'espère pour eux qu'ils finiront mieux que ceux de Diaspora).
Bien sûr, il reste aussi la possibilité qu'ils soient malhonnêtes, ne croient pas en ce qu'ils font (ils sauraient pertinemment qu'ils n'y arriveraient pas) et ne sont là que pour l'argent avant de se barrer. Personnellement je ne vois pas la preuve de cela, pour le moment en tous cas, ni dans ce blog post ni ailleurs.
De manière générale, je trouve qu'il y a beaucoup de négativité inutile et je trouve cela un peu triste. C'est typiquement le genre de choses qui peuvent faire dévier les choses vraiment vraiment mal dans la vie personnelle de certains contributeurs.
Note que j'y suis assez sensible car je suis aussi moi-même régulièrement cible d'attaques diverses et variées, notamment par le simple fait que je suis développeur de GIMP. GIMP est le genre de programme qui génère énormément d'amour et d'admiration d'un côté, ainsi qu'une haine sévère de l'autre. À chaque fois que mes articles de blog se retrouvent repris sur des gros sites quelque part (de plus en plus fréquent malheureusement) par exemple, si jamais je m'aventure à aller lire quelques commentaires, j'en trouve toujours plusieurs qui m'y insultent de façon très virulente. Soyons clair, on m'insulte et on me promet parfois des choses terribles juste pour le simple fait d'être développeur GIMP. Parfois on m'a aussi vertement insulté pour du code que j'avais produit en libre et que les gens voulaient absolument mais qui n'est malheureusement pas disponible dans une sortie binaire officielle de GIMP (le code est libre et présent dans le dépôt de source officiel de GIMP, mais faut compiler quoi, ou utiliser un build tiers comme y en a plein). Donc dans cet autre cas, des gens me détestent ouvertement parce qu'au contraire, ils utilisent et aiment GIMP mais qu'ils veulent pas faire l'effort de compiler ou de trouver un build de dév (je rappelle que je n'y peux rien pour les sorties! La version instable est… ben instable. On fait ce qu'on peut et y a plein de commits quotidiens. On peut pas faire grand chose d'autre).
En général, je ne peux pas lire plus d'une dizaine de commentaires avant d'être dégoûté, et de me demander parfois "mais pourquoi je fais ça?". Souvent après ces évènements, il me faut plusieurs jours pour m'en remettre et avoir envie de coder à nouveau. Alors quand certains contributeurs du libre terminent en dépression ou suicidés, parfois je peux comprendre.
Donc oui la négativité, j'évite. Note que ça veut pas dire que je suis totalement naïf et que je crois à tout. Non je reste circonspect et dubitatif sur un peu tout. Mais je n'en fais pas état et surtout je veux éviter d'attaquer les gens et de faire des procès d'intention. Je veux pas faire ça à d'autres (et ce même si je subissais pas cela moi-même, mais c'est vrai que le fait d'en être aussi trop régulièrement victime me rend doublement conscient du problème). Quand j'en ai, je garde mes doutes pour moi (à part peut-être quand les preuves sont là et évidentes, et encore… je vois pas l'intérêt de casser du sucre publiquement sur autrui) et j'attends pour voir.
Et surtout quand un projet promet de faire un truc bien, mieux vaut pas les dégoûter d'essayer. Qui sait s'ils parviennent à faire l'impossible? Pourquoi les empêcher d'essayer (on pourrait le faire pour les protéger, mais là j'ai pas l'impression que c'était le cas; ça a plutôt l'air dans le but de les faire se casser la gueule)?
Et puis au pire, s'ils n'y arrivent pas, on aura quoi? Ben le gars de Coreboot le dit lui-même: juste des ordis pré-vendus avec du Libre, certes avec un firmware libéré (mais quand même un hardware avec des trucs cools comme des interrupteurs physique pour mic/caméra dans la lignée de leur logique de matériel sécurisé). Pas plus libre, ni moins libre que nos ordis à l'heure actuelle, sauf qu'ils sont vendus avec du libre. Certes d'autres le font déjà et ils n'auraient alors rien amené sur le marché de vraiment aussi génial que promis. Mais bon, c'est déjà cool, et surtout ça ne mérite pas qu'on leur crache dessus pour autant.
Voilà pour mon petit avis au sujet de ma compréhension limitée du problème pointé.
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Le Flash, c'est aussi les jeux
Posté par eingousef . Évalué à 6.
Ouch. Août 2014 c'était en plein pendant la campagne de financement de Librem. J'ai lu la conversation et Todd Weaver semble découvrir les choses les plus basiques à savoir sur les cartes mères dans le cadre du projet Coreboot. Ce qui n'est pas très étonnant de la part de quelqu'un qui au début de son projet ne savait même pas que les cartes NVidia étaient à éviter.
Une autre chose qu'on voit dans cette conversation c'est que les développeurs de Coreboot ont expliqué à Todd Weaver tout ce qu'il fallait savoir sur Intel, et celui-ci n'en a absolument pas tenu compte, ni dans le développement de son projet, ni dans sa communication (sauf apparemment 6 mois plus tard, deux semaines avant la fin de la campagne, lorsqu'il a annoncé que son produit serait livré avec les blobs d'Intel).
Concernant leurs intentions, effectivement, moi aussi je ne peux que leur laisser le bénéfice du doute. Si ça avait été des gens malhonnêtes qui voulaient tromper leurs supporters et s'en aller avec la caisse je pense qu'ils auraient fait un peu plus d'efforts pour paraître crédibles. Avec le coup de la carte NVidia le projet sentait l'incompétence à plein nez dès le début. Maintenant je ne peux que constater que Purism était au courant des problèmes majeurs liés à x86 au moins six mois avant la fin de la campagne, et qu'à partir de ce moment-là leur communication relève du mensonge. Et visiblement ça ne s'est pas arrêté là si j'en crois le commentaire laissé sous l'article de blog :
Il n'y a rien de plus faux. Non seulement à ce jour leurs ordinateurs x86 utilisent des binaires signés, mais on peut déjà affirmer sans prendre trop de risques que ce sera toujours le cas. La probabilité de succès de Purism là où Google et divers membres de la FSF ont échoué se situe quelque part entre 0% et 0%.
Difficile de cerner leur profil actuellement, mais avec les informations que j'ai je dirais qu'ils ne sont pas 100% malhonnêtes, mais pas 100% naïfs non plus.
La situation est triste, sans aucun doute, mais la négativité n'est pas utile ou inutile, pas là pour décourager ou encourager qui que ce soit. Just face the facts. Intel tient le marché par les
*ouilles*et est capable de dicter ses règles à tout le monde. La seule initiative sérieuse (en tout cas qui me semble sérieuse) que j'ai vue à ce jour nécessite de mettre des millions sur la table. Il n'y a pas de miracle.La réponse au commentaire sous l'article de blog résume bien à mon avis la pensée des gens de coreboot et de tous ceux qui s'intéressent de près à la situation des firmwares :
Je ne pense pas que cet article de blog était là pour dégoûter qui que ce soit, juste pour donner un avis d'expert et remettre les points sur les i.
Cet article de blog a été publié le 23 février, la campagne de financement a atteint son but le 17 février. Donc à cette date les responsables de Purism ont déjà atteint le jalon financier et tout le reste est désormais entre leurs mains. Si c'est pour faire échouer la campagne, c'est un peu tard.
Je les trouve très (trop) sympas sur ce coup-là les devs de Coreboot. Si ça avait été moi j'aurais fait ce post de blog bien avant la fin de la campagne, pour que les gens aient un peu plus d'informations avant de donner leur argent. Peut-être que les gens auraient quand même donné leur argent, et c'est leur droit, après tout on peut croire au miracle, mais ils l'auraient fait en connaissance de cause.
Ben oui. Tu prends un PC chez LDLC vendu avec Linux t'as pareil. Ou chez Thinkpenguin, chez Google, ou quelques dizaines d'autres acteurs qui font déjà du PC avec Linux. Certes il y a des interrupteurs physiques, le seul élément un peu novateur. Mais la campagne de crowdfunding promettait un environnement logiciel totalement libre, pas juste des interrupteurs physiques.
Pour revenir sur mon premier commentaire, je suis content que Purism aide ZeMarmot, parce que ça me laisse penser que l'argent qui leur a été donné n'est pas complètement gaspillé.
*splash!*
[^] # Re: Le Flash, c'est aussi les jeux
Posté par ZeroHeure . Évalué à 4. Dernière modification le 02 novembre 2016 à 21:09.
J'ai porté une orthèse pendant 6 mois avant que la douleur disparaisse. Les gestes du boulot réactivaient l'entorse.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
[^] # Re: Le Flash, c'est aussi les jeux
Posté par Jehan (site web personnel, Mastodon) . Évalué à 6.
Elle a pas une orthèse mais une attelle (ceci dit, j'ai du mal à voir la différence même en lisant l'article Wikipédia d'orthèse. Celui-ci parle d'ailleurs de l'attelle au milieu sans expliquer le lien. L'attelle est-il un type d'orthèse ou une alternative?).
Mais des fois, elle se demande si c'est vraiment si bon à porter quand elle la garde trop longtemps.
Aussi quelqu'un nous disait qu'un médecin du sport lui avait dit qu'à un moment donné, il ne faut pas attendre indéfiniment que la douleur disparaisse suite à une entorse (car sinon elle ne disparaît jamais vraiment) et qu'il faut doucement reprendre une activité et faire des exercices même avec une petite douleur. Mais évidemment on veut pas faire une connerie et lui empirer son doigt!
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Le Flash, c'est aussi les jeux
Posté par ZeroHeure . Évalué à 7.
Une orthèse « a pour but d'appliquer une force opposée aux forces néfastes ou indésirables » (wikipedia)
Dans mon cas, elle maintenait le pouce en extension.
En te lisant je me souviens que le médecin, après 3 mois, m'avait dit d'arrêter de la porter tout le temps. Il avait aussi pris le temps de bien expliquer ce qui se passait, pourquoi il me fallait un anti-inflammatoire, quels gestes je devais éviter, … Le médecin qui ausculte a la meilleure réponse. Il faut consulter.
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
# Encrypted Media Extensions
Posté par nicolas_o . Évalué à 7.
A propos de EME: les producteurs de contenu se livrent à un chantage. Si l'on n'implémente pas de DRM dans le navigateur, les plateformes se détourneront du Web pour aller vers des apps du style iphone/android ou bien embarquées dans les TVs. L'enjeu est le maintien du web en tant que plateforme de visionnage de vidéos à la demande. Une majorité du trafic internet vient de ces plateformes. Personnellement je pense qu'il serait dommage de prendre une position de principe et de voir le web perdre de son intérêt pour la plupart des gens.
[^] # Re: Encrypted Media Extensions
Posté par Olivier Faurax (site web personnel) . Évalué à 10.
C'est exactement ça.
Le principe de fonctionnement d'EME est plus ou moins calqué sur le fonctionnement de la télé à péage.
Les producteurs de contenu imposent des conditions aux diffuseurs, notamment pour des histoires de chronologie des media (cinéma, VoD/BluRay/DVD/VoD, PayTV, TV).
Même si on peut regretter la standardisation des DRM dans HTML5, c'est peut être un moindre mal d'avoir une API standard de chiffrement/déchiffrement de contenu.
Les autres possibilités sont :
- pas de contenu sur le web
- prolifération de plugins "à installer et activer dans son navigateur" : contournement de la désactivation par défaut
- retour aux applis par plateforme : client "lourd" pour Win/Mac "et pas linux désolé", apps iOS/Android "et pas windows phone désolé"
[^] # Re: Encrypted Media Extensions
Posté par isildur37 . Évalué à 4.
Les applis c'est bien… sur mobile. Qui représente certes 30% du traffic, mais il ya quand même 70% qui n'est pas mobile. Je connais peu de boîtes qui sont prêtes à sacrifier ne serais-ce que 10% de leurs revenus.
Qui plus est, cela serait prendre le risque de voir d'autres producteurs s'implanter sur le marché et se faire renverser.
Qui plus est, en matière de contenu, l'état de la presse actuellement devrait les dissuader de jouer à ce genre de petit jeu..
Donc ce chantage est un jeu de dupes, ils ne sont pas en position de force, et le savent pertinemment.
[^] # Re: Encrypted Media Extensions
Posté par Le Gab . Évalué à 4.
Personnellement, les EME ne me posent pas de problème dans la mesure où nous avons acquis un niveau de qualité et de fonctionnalité en standards web pour quasi tous les domaines: animation, video, audio, logique, etc…
Flash était un bien plus gros problème.
# deezer
Posté par David Demelier (site web personnel) . Évalué à 6.
Je n'utilise plus flash depuis pas mal d'années et le seul site qui est problématique pour moi c'est deezer. J'espère qu'ils vont passer sur HTML 5 un jour.
Je vois déjà les gens dire "passe à spotify" oui pourquoi pas mais j'ai deezer gratuit avec orange :p
git is great because linus did it, mercurial is better because he didn't
[^] # Re: deezer
Posté par Olivier Faurax (site web personnel) . Évalué à 3.
Autre site bien chiant : 6play.fr
[^] # Re: deezer
Posté par Nicolas (site web personnel) . Évalué à 1.
Tout à fait. Les pubs passent en html5 mais uniquement parce qu'il n'y a pas de problème de droits (absence de DRM). Dès qu'on arrive sur le contenu souhaité on repasse en flash.
# correction
Posté par pudbou . Évalué à 2.
Dans la section:
La relève | Les nouveaux formats | HTML5 | Jeux vidéos, dans les 5 dernières lignes:
[^] # Re: correction
Posté par Benoît Sibaud (site web personnel) . Évalué à 3.
Corrigé, merci.
# Animation et SVG
Posté par freejeff . Évalué à 10.
Le SVG est un format vraiment génial, il permet énormément de choses, peut être trop. Le support dans les navigateurs est vraiment incomplet. Le même SVG peut avoir des rendus réellement différents en fonction du navigateur. C'est pour moi la contre partie à l'ouverture. Flash est géré par Adobe qui produit des lecteurs permettant d'avoir le même rendu sur toutes les plateformes, il est impossible de vouloir faire un travail graphique qui sera rendu différemment en fonction du lecteur. Pour n'importe quelle personne qui a passé du temps sur sa création, c'est impensable d'imaginer voir son oeuvre ruinée par une mauvaise implémentation d'une fonctionnalité.
On est un peu dans le même problème que odf et ooxml, bien qu'il y ait des normes les fichiers générés sont vraiment différents suivant le lecteur/éditeur.
Si les formats ne permettent pas un rendu universel alors il est peu probable qu'ils deviennent référence et je pense que nous aurons encore longtemps du png sur des pages où il pourrait y avoir du vectoriel.
Il y a aussi le problème de la paternité des œuvres, un SVG est totalement modifiable donc comment conserver le paternité, (droit des dessins, droits d'auteur, …). Il ne suffit pas de dire CC-by, si je modifie totalement le fichier initial comment l'auteur peut il prouver que son fichier est bien à l'origine du mien … Je serais graphiste, j'éviterais de publier des œuvres qui représentent ma créativité et mon univers sous ce format, j'aurais trop à perdre !
En ce qui concerne l'animation, je suis plus que déçu que depuis toutes ces années (SMIL date de 1999 !), il n'y ait pas de logiciel permettant de faire des animations simple en SVG du début à la fin. Inkscape a eu en roadmap pendant un temps de le faire mais ils ont fini par abandonner, Synfig a un import très moyen du SVG et n'en permet pas l'export. Coder des animations à partir de formes complexes générées par inkscape doit être assez complexe en dehors des translations, rotation, mise à l'échelle et apparitions d'objets. On est donc très loin de pouvoir remplacer le flash. S'il faut être développeur web pour faire une simple animation, alors il ne faut pas espérer voir l'option SVG pour l'animation se développer, sans compter le problème de compatibilité évoqué précédemment !
Reste que l'on peut faire de très belle choses avec Sozi par exemple, mais on est limité à ce qui a été prévu et il est impensable d'en faire un outil générique d'animation.
Au final, il est encore difficile de remplacer Flash pour l'animation vectorielle dans un navigateur web. Si quelqu'un connait des solutions à ce problème que je ne connais pas, je serais ravi des les regarder.
[^] # Re: Animation et SVG
Posté par Jehan (site web personnel, Mastodon) . Évalué à 10.
Franchement c'est un besoin assez différent. Pour du rendu parfaitement contrôlé, oui, choisissez png. Mais souvent on veut juste une petite animation (j'aurai un petit exemple dans quelques jours) intégrée à la page, laquelle pourra être légèrement différente d'un navigateur à l'autre, certes. Mais c'est pas grave.
Bien sûr, si on veut une animation parfaitement contrôlée aussi, c'est souvent qu'on parle d'une œuvre animée de type film, et dans ce cas, exportez dans un format vidéo. La balise html
<video>est faite pour ça. :-)Alors attention, j'ai la même conclusion pessimiste, sauf que c'est seulement dans le cas du travail avec logiciel libre entièrement. À la base, si quelqu'un parle de "remplacer" Flash, c'est qu'il n'a pas de problème à travailler avec un logiciel propriétaire (l'éditeur Flash l'était déjà), et il existe déjà plein d'éditeurs évolués pour exporter de l'animation vectorielle évoluée en SVG. Lors de mes recherches sur la disparition éventuelle de SMIL de la spec SVG, j'ai par exemple trouvé cette animation (source, notons que cela s'annonce mal pour SMIL, mais cela date d'avant le retour de Chrome sur la dépréciation et ça se base sur ce fait, alors je sais pas trop…).
Oui vous avez devant les yeux une animation complexe, avec du son même, le tout dans un seul fichier SVG de 4.5MB. Ça a été exporté depuis Adobe Animate CC, avec le plugin d'export SVG. Donc pour ceux qui s'en fichent du logiciel libre, non il n'est absolument pas difficile de remplacer Flash par SVG dans un navigateur. En outre, au delà d'un certain niveau de complexité, il est bien plus efficace d'exporter dans un format vidéo (l'exemple donné plus haut est d'ailleurs déjà "trop") géré très bien par les navigateurs également.
En dehors d'Adobe Animate CC, y a plein d'autres éditeurs d'animation vectoriel proprio qui prétendent exporter pour HTML5/SVG (j'en ai cité quelques uns dans la dépêche). Donc je me fais pas trop de soucis de ce côté là.
Mais éditer avec du logiciel libre (et sous Linux), c'est là où ça se corse. Donc la remarque est vrai, mais uniquement dans le petit spectre des libristes qui souhaitent travailler avec du logiciel libre (dont moi).
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Animation et SVG
Posté par freejeff . Évalué à 1.
Tu as raison de préciser, je suis aussi dans ce cas de figure. Il y a des choses que j'aimerais pouvoir animer dans un navigateur mais les formes de départs sont complexes et l'idée d'aller mettre le nez dans le fichier svg me décourage …
[^] # Re: Animation et SVG
Posté par matteli . Évalué à 1.
A noter que l'animation SVG SMIL est en voie d’obsolescence chez opéra et chrome. SMIL SVG
Il ne vaut mieux pas trop investir la-dessus.
[^] # Re: Animation et SVG
Posté par Jehan (site web personnel, Mastodon) . Évalué à 7.
J'en parle dans l'article et je donne les liens des annonces upstream (de Google même). L'histoire complète est que Google a d'abord déprécié la fonctionnalité en effet. Mais 15 mois et des centaines de messages d'utilisateurs plus tard, Google est revenu sur cette dépréciation (j'ai déjà donné ces 2 liens vers les annonces officielles dans l'article, mais je redonne!). Ils sont revenus sur la décision car beaucoup de monde étaient en désaccord et alors ils ont admis que l'animation CSS avait encore bien trop de limitation par rapport à SMIL à ce jour, et une implémentation à travers les divers navigateurs encore plus hasardeuse que SMIL. Quant à l'animation javascript… ben c'est du javascript quoi. Y a beaucoup trop de cas où le js est bloqué pour des raisons de sécurité. Notamment lorsque le SVG est utilisé comme une image
<img>, ce qui est un cas très commun d'utilisation de SVG et ne devrait pas empêcher l'animation.Google a dit dans cette même annonce qu'ils considéraient toujours que SMIL n'était pas la bonne solution pour eux, mais qu'ils attendraient que tout ce que permet SMIL soit faisable par ailleurs avec les alternatives avant de déprécier à nouveau; et qu'ils allaient travailler dans ce sens.
Notons que je ne suis pas vraiment d'accord avec cette vision de SMIL que je trouve très intéressante en soi (et plus intéressante que CSS ou js notamment quand on souhaite seulement faire de l'animation).
En tous cas, le mal est fait et comme d'hab les divers sites et pseudo-journaux n'ont repris que la partie "dépréciation" pas le retour en arrière. Donc tout le monde croit que SMIL est encore déprécié, mais ce n'est absolument pas le cas! Tiens un 3ème lien (en plus des 2 annonces officielles données dans l'article) qui explique l'annulation de dépréciation dans un rapport de bug Chrome en date du 10 août 2016.
Quant à Opera, ils n'ont jamais déprécié SMIL per-se. Opera utilise le moteur Blink (celui de Google). Ils ne font plus que suivre ce que Google décide (Opera est-il vraiment encore un navigateur à part entière? On peut se le demander). Donc ils n'ont juste pas eu le choix: à l'époque où Google souhaitait déprécier SMIL dans Blink, cela se produisait alors dans Opera aussi pas ricochet, comme tout navigateur utilisant Blink.
Au final, je le répète: non ni Opera ni Chrome n'ont (plus) pour projet immédiat de rendre SMIL obsolète et ce lien que tu cites est simplement faux. D'ailleurs ce lien était utilisé sur le Wikipédia anglophone et je l'ai remplacé par les liens vers les annonces officielles (seules sources sûres) y a quelques jours quand j'écrivais l'article.
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Animation et SVG
Posté par matteli . Évalué à 1.
Oui en effet désolé. J'ai lu ta dépêche en diagonale et n'ai pas vu ton paragraphe sur l’obsolescence programmée puis déprogrammée par Google.
Malgré tout, est ce que le mal n'est pas déjà fait. Est ce que le développeurs d'Inkscape, par exemple, doivent investir du temps pour implémenter SMIL alors que Google reste réservé sur cette techno ?
Autre chose, tu parles de notion de keyframe pour l'animation SMIL. De la petite connaissance que j'en ai, ce n'est justement pas le concept retenu mais on ne parle peut être pas de la même chose.
[^] # Re: Animation et SVG
Posté par Jehan (site web personnel, Mastodon) . Évalué à 10.
Une keyframe, c'est une image à laquelle un animateur donne une importance particulière pour une animation réussie. Souvent ce sont des images qui décrivent l'extrémité d'un mouvement (mais pas seulement). Tu peux aussi voir ça ainsi: en général dans une grosse boîte, l'animateur va dessiner les keyframes, et le stagiaire/assistant les images intermédiaires (inbetween). Bien sûr pas forcément vrai, on lit que certains animateurs perfectionnistes laissaient presque rien aux assistants.
Quand ce terme est passé dans le monde informatique (vectoriel et 3D surtout), les assistants sont devenus des… algorithmes d'interpolation. En gros les keyframes sont simplement les positions décidées par l'animateur, et l'ordinateur génère le reste par interpolation. Toute position décidée comme "fixée" à un instant t par un animateur est une keyframe.
Dans SMIL, l'animation d'un objet SVG ne se fait bien sûr pas en terme de numéro d'image (la notion de fps n'a pas trop de sens lorsque l'animation est générée en live, seulement lorsqu'on fait un rendu) mais temporelle, c'est la seule différence. En un sens, c'est plus simple pour les animateurs modernes. Pour être plus précis, on va définir des keyframes en terme de pourcentage d'une durée d'animation. Par exemple on fait bouger un bras pendant 0.3 secondes, et on va définir 3 keyframes, l'un à 0%, le second 40% et le dernier à 100%. Je préfèrerais peut-être définir en terme de seconde mais en même temps, je peux comprendre: cela permet de changer la durée d'animation sans changer la qualité du mouvement en proportionnel (on se dit que c'est trop lent et on veut le mettre en 0.2%, on change juste la durée).
Et bien sûr le contenu d'une keyframe n'est pas une image, mais des propriétés SVG (coordonnées, distance, angle de rotation, valeur d'opacité…). Mais ça c'est inhérent au format et à ce qu'est une "image" en SVG. :-)
Donc oui au final, ce sont des keyframes pour moi. :-)
Note que l'animation CSS est très similaire.
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
# Merci
Posté par Jiel (site web personnel) . Évalué à 10.
Merci pour cette dépêche bien écrite, intéressante, précise et qui surtout ne se borne pas à décrire le passé mais aussi indiquer les dangers futurs ! Je l'ai trouvée excellente :)
[^] # Re: Merci
Posté par Narann (site web personnel) . Évalué à 5.
Idem, un grand merci pour cette dépêche de qualité!
[^] # Re: Merci
Posté par rpnpif . Évalué à 5.
Oui un grand merci à Jehan qui a repris avec un grand brio l'amorce de dépêche que j'avais lancée. Avec les autres contributeurs, il en a fait une véritable somme sur la question.
PS : une fôte : « Écris en Python » au lieu d'« Écrit en Python », paragraphe Vidéo et téléchargement.
[^] # Re: Merci
Posté par azerttyu (site web personnel) . Évalué à 3.
Le temps de lire la contribution et déjà plein de remerciement.
Je m'associe à ceux déjà dits. Merci pour cet article complet et travaillé.
[^] # Re: Merci
Posté par cbri . Évalué à 1.
+1
Pour avoir posté quelques liens dans cette page avant que Jehan n'arrive et en face cette belle synthèse je suis admiratif!! On est passé de 15 lignes à un superbe panorama sur le sujet. Étonnant cet intérêt d'un site de libristes pour une technologie propriétaire!!
# Jeux vidéo
Posté par Draky (site web personnel) . Évalué à 0.
Hello.
Déjà, pas de S à "Jeux vidéo", merci :)
Ensuite, comme déjà dit, Flash est très utilisé dans les "petits" jeux vidéo.
Par exemple sur Facebook ou bien de gros sites comme Gameduell (je joue à la belote en Flash).
Le jour où ça passera en HTML5, aucun souci mais en attendant, c'est le seul site qui me fait installer flashplugin-installer sur Ubuntu/Linux pour mon Firefox.
Je ne reprendrai pas les arguments comme quoi les "bons" jeux ne sont pas en Flash (les joueur.euse.s casuals jouent beaucoup en Flash) donc merci de ne pas oublier une grosse frange de la population utilisatrice du Web dans les arguments.
Flash capuecaymal mais quand tu n'as pas d'alternatives existantes…
[^] # Re: Jeux vidéo
Posté par Benoît Sibaud (site web personnel) . Évalué à 4.
Corrigé, merci.
# Site web et flash
Posté par gusterhack . Évalué à -9.
J'ai développez un site ou je n'utilise pas du tout Flash mais que du HTML/CSS/Javascript/SVG pas de PHP pour l'instant.
[^] # Re: Site web et flash
Posté par gusterhack . Évalué à -6.
L'avantage d'utiliser ces techno là est que si le moteur de rendu est suffisamment optimisé le site va plus vite.
# Les pros
Posté par Argon . Évalué à 5.
Je ne serais pas aussi catégorique concernant les pro. J'ai beaucoup de client divers qui utilisent des sites disposant encore de plugin flash et parfois même pour s'authentifier si si… (Module GPS, site bancaire !, site d'expertise comptable).
de même que nous profitons des avantages que nous apportent les inventions d'autres, nous devrions être heureux d'avoir l'opportunité de servir les autres au moyen de nos propres inventions ;et nous devrions faire cela gratuitement et avec générosité
[^] # Re: Les pros
Posté par Jehan (site web personnel, Mastodon) . Évalué à 5.
Oui comme souvent le milieu "logiciel métier" met plus de temps à se mettre aux technologies modernes. C'est notamment dû à l'inertie en entreprise et au fait qu'il y a un bien meilleur contrôle des machines utilisateur (donc du navigateur et des plugins préinstallés).
Dans le grand public, les services web n'ont pas ce luxe. Si dans quelques mois, les annonces sont mises à exécution puis durcies au fur et à mesure (direction actuelle vis à vis de flash), alors flash sera virtuellement mort sur le web grand public. Les entreprises auront un temps de répit, mais pas indéfiniment.
Bien entendu, les choses peuvent aussi revenir en arrière. On l'a vu, beaucoup d'annonces contradictoires se font suite (des "collaborations" avec Adobe qui suivent des annonces de tuer Flash notamment). À ce niveau là, c'est un peu une bataille "corporate". L'avenir nous dira comment cela se passera.
Quant au Flash sur bureau (quelqu'un parle plus haut d'applis en flash), il a encore une chance devant lui. De ce côté là, c'est similaire à des logiciels écrits dans des langages interprétés. Au pire des cas, il "suffit" de livrer l'application avec la machine virtuelle et c'est plus ou moins transparent pour l'utilisateur. Adobe l'a bien compris à mon avis, et je pense qu'ils vont clairement pousser Flash dans cette direction dorénavant (ils continueront probablement à essayer de sauver le plugin Flash jusqu'à la dernière seconde, mais ils sont pas stupide et y mettront pas tous leurs jetons). J'en parle un peu d'ailleurs et c'est là le but de la plateforme Adobe AIR (ré-orienter Flash vers le bureau) d'après moi.
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
# Lightspark
Posté par eingousef . Évalué à 4.
Comme implémentation de SWF en libre, il y a aussi Lightspark, qui semble encore actif : https://github.com/lightspark/lightspark/commits/master
*splash!*
# Ambulant
Posté par eingousef . Évalué à 6.
Comme lecteur qui permet de lire du SMIL il y a Ambulant : http://ambulantplayer.org/
Il y a un lecteur standalone et un addon firefox, mais ce n'est plus activement développé.
*splash!*
# Adobe AIR
Posté par O'neam Anne . Évalué à 8.
Adobe AIR n'est pas non plus très bien placé pour les jeux hors du web non plus. Par exemple, Riot, l'éditeur d'un des jeux les plus joués au monde, League Of Legend, a par exemple annoncé récemment :
http://euw.leagueoflegends.com/fr/news/community/q/demandez-riot-mise-jour-du-client-et-recap-morts
LinuxFr, parfois c'est bien de la MERDE : https://linuxfr.org/users/c2462250/journaux/ecriture-inclusive-feministes-et-wikipedia#comment-1793140
# Synfig et HTML5
Posté par Jehan (site web personnel, Mastodon) . Évalué à 6.
Comme je fais des expérimentations en SVG animé pour le web et que j'en discutais avec Konstantin (le mainteneur Synfig) par email ces derniers jours, il s'est rappelé que quelqu'un avait fait un convertisseur Synfig->HTML5 et m'en a envoyé le lien hier.
De la description et de ce que j'ai pu rapidement zieuter (vite fait) dans le code, ça extrait en live le contenu au format sif (format de Synfig) pour pouvoir l'afficher dans un
<canvas>. J'imagine que ça doit pouvoir aussi générer le code adéquat pour ne pas avoir à se trimballer le fichier sif sur son serveur web (enfin ce serait pas mal si ça pouvait, je n'ai pas vérifié en détail).C'est un travail intéressant. Ça n'a pas l'air activement maintenu mais je pense que ce serait une bonne base pour quiconque voulait travailler avec Synfig et générer du code HTML5 pour le web.
Cependant avis perso: ça reste moins intéressant que du SVG pour moi, car le HTML5
<canvas>, ça reste un gros bloc rectangulaire. C'est pas aussi facilement intégrable au reste d'un contenu HTML que du SVG (à moins que je me plante, mais je n'ai eu qu'une utilisation de ce genre du tag<canvas>). Si le but est de diffuser une animation de cette façon, je peux aussi bien exporter dans un format vidéo quelconque et l'intégrer avec<video>. Mais il y a peut-être des cas d'usage intéressant auxquels je ne pense pas.Enfin voilà, je laisse le lien ici pour compléter, si des gens sont intéressés.
Film d'animation libre en CC by-sa/Art Libre, fait avec GIMP et autre logiciels libres: ZeMarmot [ http://film.zemarmot.net ]
[^] # Re: Synfig et HTML5
Posté par Strash . Évalué à 2.
Le canvas peut avoir un fond transparent (c'est d'ailleurs la valeur par défaut avant que l'on fixe un fond) et peut être positionné un peu où l'on veut.
Par contre 'enrober' une image avec du texte est peut-être moins trivial.
# Politique et Apple
Posté par antistress (site web personnel) . Évalué à 10. Dernière modification le 04 novembre 2016 à 08:56.
Je ne crois pas avoir lu dans la dépêche qu'une des raisons (la raison ?) supposée mais très probable du rejet de Flash par Apple est la concurrence que les jeux Flash aurait créée aux jeux de l'App Store. Le catalogue de jeux flash en ligne n'aurait pu être contrôlé par Apple qui n'aurait pu se servir dessus.
Pour la même raison Safari n'est pas mis en avant sur iOS et accumule du retard technique (on évoque à son sujet le nouvel IE6) pour ne pas rendre la plateforme web trop attirante.
Les autres arguments avancés par Apple (exception faite peut être de l'usage de la batterie) ne sont qu'un habillage destiné à rendre cette réalité plus acceptable.
[^] # Re: Politique et Apple
Posté par Strash . Évalué à 7.
Ça ressemble plus à une analyse à postériori qu'une vrai analyse. L'App Store est sorti le 10 juillet 2008 plus d'un an après la sortie de l'iPhone. Le succès de l'iPhone comme console de jeux ne s'est révélé que bien plus tard.
[^] # Re: Politique et Apple
Posté par Sufflope (site web personnel) . Évalué à 4.
Même si l'App Store est sorti plus tard parce que pas prêt (ça m'étonnerait qu'ils se soient dit "ah tiens si on proposait d'installer des apps" du jour au lendemain) je vois pas en quoi ça empêche de saboter Flash dès le début, justement pour éviter qu'il ne prenne la place.
[^] # Re: Politique et Apple
Posté par Wawet76 . Évalué à 3. Dernière modification le 07 novembre 2016 à 11:30.
De mémoire, le tout premier iPhone ne proposait pas d'installer des applications tierces, et le grand gourou d'Apple considérait que ceux qui voulaient faire des trucs pour son téléphone pouvaient faire des webapp.
C'était donc plutôt l'opposée de ce qui est supposé dans ce thread.
[^] # Re: Politique et Apple
Posté par antistress (site web personnel) . Évalué à 4. Dernière modification le 07 novembre 2016 à 12:05.
du coup j'ai fait une rapide recherche ("the true reason why apple adobe flash") et le 2è lien que j'ouvre est la page wikpédia anglophone qui cite par exemple :
— "Why Apple Won’t Allow Adobe Flash on iPhone," Wired Magazine, (2008):
— Ray Valdes, V.P. of Gartner Research – "Why Adobe Flash on mobile isn't dead" (2010) :
— Ben Wood, Director at CCS Insight :
etc.
[^] # Re: Politique et Apple
Posté par oinkoink_daotter . Évalué à 5.
Vous ne parlez pas du même sujet. Enfin, si, mais pas sur les mêmes périodes temporelles.
Il est exact qu'"iPhone OS" 1, l'OS fourni sur l'iPhone original (le 2G) ne permettait pas de faire tourner des applications tierces (et encore, par tierces, il faut comprendre "non fournies dans le firmware de base"). Difficile à l'époque de savoir si c'était une décision délibérée ou si c'était parce qu'Apple était complètement à l'arrache(*) sur son planning, ou que c'était juste prévu pour plus tard, mais le fait est que la pirouette de Jobs pour pallier cela a bien été de dire "faites des webapps, regardez vous pouvez même mettre le favori sur l'écran d'accueil" (à partir de la version 1.1.3). A ce moment là, Apple aurait voulu proposer Flash qu'ils n'auraient probablement pas pu.
L'App Store est arrivé avec iPhone OS 2, dont l'iPhone 2G a bénéficié. Et c'est à ce moment là qu'Apple a du se poser la question de Flash et de son business model. Sort en 2010 le brûlot du regretté Steve sur la techno, qui s'il est globalement exact (Flash sur mobile c'était dla merde pour plein de raisons -consommation, sécurité, paradigme touchscreen-), se garde bien d'aborder les possibles raisons financières de ses choix sur son bizness model. Je pense personnellement qu'une des raisons était aussi que l'architecture de ce qui était iOS à l'époque ne permettait pas de le faire proprement (les "extensions" de Safari, ne sont arrivés que quatre ans après, et elles sont très limitées). Je pense aussi que si cela avait été un problème purement financier, Steve aurait trouvé un terrain d'entente avec Adobe (genre obligation de signature pour les SWF pour exécution sur l'iPhone contre monnaie sonnante et trébuchante, parce qu'on veut protéger les nenfants).
Mais le fait est que même chez Android c'était pas gégène. Les geeks qui avaient ça montraient qu'ils pouvaient s'en servir aux utilisateurs d'iPhone (qui n'avaient pas de copier/coller avant iPhone OS 3). Mais c'était tout, et c'est mort en 2012.
(*) Ne pas oublier que lors de l'annonce à la MacWorld en 2007, l'iPhone ne fonctionnait pas vraiment.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.