Ce début d'année est propice à un petit regard en arrière sur les douze derniers mois d'activité de LinuxFr.org ; bref l'occasion d'étudier l'évolution en termes de trafic web, de contenus créés, de commentaires déposés, de navigateurs utilisés, d'utilisation des fonctionnalités du site, etc. Qu'est-ce qui a changé et comment durant 2013 ?
Le site rend accessible un grand nombre de statistiques (faites-vous plaisir si vous souhaitez vous plonger dedans, c'est fait pour) ; cette dépêche résume les variations constatées en 2013.
Toute l'équipe du site vous souhaite une bonne année 2014 libre, ouverte et net ! Happy hacking. Happy GNU year!
Sommaire
Statistiques web
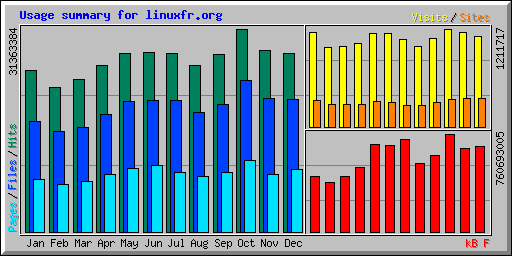
La comparaison des statistiques annuelles (voir 2012 et 2013) montre
- globalement des chiffres plutôt à la hausse sur l'année ; au final toujours en hausse (+31%) en volume (ko), pour moins de visites (-6,7%) et de pages servies (-21%) ; une visite est comptée comme le retour d'une même adresse IP après un certain temps, 10 min pour LinuxFr.org (les clients RSS/Atom qui reviennent plus régulièrement abaissent donc le chiffre) ;
- côté navigateurs (sur les mois de décembre), on constate que
- ceux identifiés comme Mozilla/5.0 sont en baisse à 53% (contrairement à l'année dernière, et pourtant ça ratisse large en terme de navigateurs différents) ; on trouve cette fois du Mozilla/4.0 ce qui paraît anachronique ;
- les moteurs de recherche sont toujours aussi présents (environ 8% à eux tous, avec une baisse côté GoogleBot et une hausse côté BingBot) ;
- tous les MSIE sortent du classement (chacun faisant donc moins d'un demi-pourcent de fréquentation) ;
- Opéra 9.8 (propriétaire) est, cette année encore, en baisse.
- toujours de nombreux lecteurs RSS/Atom, des coincoins et autres bots.
Contenus
Le site comporte environ 88 800 contenus répartis ainsi :
- 22 200 dépêches publiées
- 1035 dépêches publiées en 2013, dans la moyenne des dernières années ;
- la taille moyenne des dépêches progresse encore ;
- le temps moyen passé entre la création d'une dépêche (en rédaction ou directement envoyée en modération) et sa modération/publication est de 330 heures (la mesure du temps passé uniquement en modération n'est pas actuellement disponible), le temps médian est de 13 heures. L'augmentation du nombre de dépêches collaboratives restant plus longtemps en rédaction explique l'augmentation de ces durées. Le pic de modération est le mercredi (globalement le jour de plus grande activité du site en général) ;
- 34 000 journaux (autant l'année dernière on avait eu le meilleur chiffre depuis 2008 en terme de publication, autant cette année c'est le plus bas depuis l'apparition des journaux) ;
- 30 800 entrées de forum (le nombre d'entrées de forums publiées par an est stable) ;
- 316 sondages (une trentaine publié dans l'année) ;
- 150 pages de wiki (chiffre stable).
Le jour de publication préféré des contenus reste le mercredi, et un jour de semaine compte trois quarts de publications en plus qu'un jour de week-end (contre deux tiers l'année précédente).
La publication sous licence Creative Commons By Sa se fait par défaut depuis les 10 ans de CC pour les dépêches (permet explicitement une rédaction collaborative ou un renvoi en re-rédaction) et les journaux (qui peuvent être convertis en dépêche) : tout naturellement on retrouve 98% de dépêches et 97% des journaux sous cette licence au final (les autres étant notamment sous licence Art Libre ou autres au choix de l'auteur). Les dépêches collaboratives sont toujours aussi nombreuses sur de multiples sujets, vraies réussites du site ; on pourrait même dire que nous sommes débordés par le succès et que l'on manque de bras pour les finaliser et les envoyer en modération en temps et en heure.
Commentaires
Le site comporte 1,49 million de commentaires. Le nombre de commentaires par an est en baisse de 20% (après une hausse de 4% l'année précédente) pour arriver à 90 000.
Il y a désormais, en moyenne, 49 commentaires par journal (50 précédemment), 23 par dépêches (23 préc.), 96 par sondage (64 préc., mais très dépendant des sondages considérés), 7 par entrée de forum, 3 par entrée de suivi et 1 ou 2 par page wiki.
Notes
Il n'y a pas (encore) de statistiques disponibles concernant les notes.
Tags
- 6317 tags dont 6232 tags publics
- 47 3000 saisies de tags (tagués en moyenne 7 fois pour les tags publics et 16 fois pour les tags privés)
- les tags sont répartis ainsi par contenus :
- 14 800 pour les journaux ;
- 27 700 pour les dépêches ;
- 4 400 pour les forums ;
- 100 pour les sondages ;
- 180 pour le système de suivi des défauts/évolutions ;
- 160 pour les pages wiki
Globalement les chiffres sont en baisse par rapport à 2011 et 2012.
On peut aussi noter une autre particularité : le jour où le plus de tags sont apposés est le lundi (et non le milieu de semaine qui est le pic de publication des contenus).
Équipe de bénévoles
Il y a actuellement 7 admin web/système, 11 modérateurs et 2 rédacteurs qui font tourner ce site.
Code et développement
Le système de suivi de défauts/demandes d'évolutions contient actuellement 122 entrées (contre 149 début 2013). En 2013, il y a eu 172 entrées (contre 294 l'année précédente) : 43 entrées encore ouvertes venant s'ajouter à celles datant d'avant, 88 corrigées et 41 déclarées invalides). On peut remarquer ceux qui ouvrent le plus d'entrées sont des membres de l'équipe de modération.
C'est Bruno qui de loin a le plus corrigé d'entrées. Le temps moyen de résolution est de 65 jours (contre 45 précédemment), encore en hausse. La moitié des entrées fermées ont été traitées en moins de 6 jours (stable). On ressent donc toujours un besoin de nouveaux contributeurs côté code.
Actuellement, Ohloh évalue le code du site comme étant à 60% Ruby (+2), 12% HTML (-3), 12% Javascript (+1), 16% divers (dont beaucoup de HAML). Les 15 900 lignes de code (préc. 14 000) sont évaluées à 4 hommes.an et 195 k$ (environ 142 k€). Ces statistiques ne concernent que le dépôt git principal, pas ceux des scripts d'administration, bibliothèques extraites de LinuxFr.org (french-rails, HTML truncator et HTML spellchecker) ou des daemons (board, share et img) : on atteindrait alors plus de 20 000 lignes de code avec eux.
La charge moyenne sur le serveur est de 0,67 (contre 0,36 en 2012) sur la machine actuelle (baptisée gruik). La charge minimale a été de 0,16 et la maximale de 2,3 (probablement une opération d'adminsys).
Comptes utilisateurs
Sur les 33 200 comptes utilisateur valides existant, 3 606 ont été utilisés au cours des 3 derniers mois (32% ont déjà rédigé des dépêches, 36% des journaux, 35% des entrées de forums, 7% des entrées dans le système de suivi, tous ces chiffres étant assez stables en comparaison avec 2012). 81% ont écrit des commentaires et 24% tagué des contenus. 27% des comptes actifs ont indiqué un site personnel, 13% un identifiant XMPP, 20% un avatar (en hausse) et 4% une signature.
Côté utilisation des fonctionnalités, 2% ont demandé à ne pas voir les signatures et 6% à ne pas voir les avatars (chiffres stables), et à peine quelques pourcents ont changé les contenus par défaut en page d'accueil. Peu de CSS/apparences du site sont utilisées : les trois quarts des visiteurs utilise celle par défaut ; il est facile d'en changer avec le lien Changer de style.
Mises en demeure
L'année 2013 a été aussi l'année de la première mise en demeure reçue par le site. Voir les dépêches relatant l'annonce initiale, les excuses du PDG de la société suite à l'effet Streisand et le signalement effectué au barreau des avocats de Paris.
Dans les choses à faire
Il existe pas mal d'entrées de suivi concernant les statistiques. Ainsi que réitérer le test d'une autre solution des stats web, d'une solution de graphes (cf une dépêche en rédaction depuis début janvier 2013, soupir).
Aller plus loin
- L'ensemble des statistiques du site (415 clics)
- Proposer une dépêche (26 clics)
- Tribune de rédaction (27 clics)
- Dépêche sur les statistiques 2012 du site LinuxFr.org (24 clics)


# CSS
Posté par Okki (site web personnel, Mastodon) . Évalué à 7.
Je tiens tout d'abord à souhaiter une très bonne et heureuse année à l'équipe, aux contributeurs qui font vivre le site, ainsi qu'à tous ses lecteurs :)
Ensuite, puisque la dépêche fait mention des CSS, j'en profite pour rebondir sur une fonctionnalité cruellement manquante sur le CSS par défaut, à savoir, l'indication visuelle des nouveaux commentaires, lorsque l'on revient sur un contenu déjà visité. Le pire, c'est qu'une telle fonctionnalité était pourtant disponible il y a plusieurs années de cela, sans que je n'ai jamais réellement pu comprendre sa disparition soudaine.
Alors, si quelqu'un a une explication sur le pourquoi du comment, et surtout, sur comment l'ajouter ou la récupérer, vous me rendriez heureux pour l'année XD
[^] # Re: CSS
Posté par claudex . Évalué à 10. Dernière modification le 02 janvier 2014 à 08:20.
Cette fonctionnalité existe toujours, les nouveaux commentaires ont leur titre entour d'une bordure foncée. De plus, il est possible de se déplacer dans les nouveaux commentaires avec les touches <,> ou j,k ; ou en cliquant sur le symbole > dans la toolbar.
« Rappelez-vous toujours que si la Gestapo avait les moyens de vous faire parler, les politiciens ont, eux, les moyens de vous faire taire. » Coluche
[^] # Re: CSS
Posté par ariasuni . Évalué à 3.
Tiens une petite remarque: quand je suis en Bépo, seul
<fonctionne, et je suis obligé d’utiliser la souris pour aller en avant dans les commentaires, c’est super chiant. Pourtant les deux caractères sont en AltGr…Écrit en Bépo selon l’orthographe de 1990
[^] # Re: CSS
Posté par ariasuni . Évalué à 2.
(j’écris ça pour savoir si ça le fait chez d’autres aussi et publier une entrée sur le système de suivi le cas échéant)
Écrit en Bépo selon l’orthographe de 1990
[^] # Re: CSS
Posté par anaseto . Évalué à 3. Dernière modification le 04 janvier 2014 à 14:59.
J'ai le même problème, et en allant voir les sources je crois que j'ai compris pourquoi : dans le fichier
app/assets/javascripts/toolbar.coffeeil y a les deux lignesdu coup le problème est vraisemblablement le shift (on ne l'utilise pas en bépo pour faire '>'). Remarque, si tu n'utilises pas un navigateur (ou une extension) qui utilise j et k tu peux toujours utiliser ça normalement (j'ai pas essayé, j'utilise pentadactyl donc j et k sont pris).
Edit: le lien de toolbar.coffee sur github.
[^] # Re: CSS
Posté par anaseto . Évalué à 2.
En y pensant bien, a priori il suffirait de rajouter aussi la ligne
[^] # Re: CSS
Posté par patrick_g (site web personnel) . Évalué à 4.
Faut ouvrir une entrée sur le suivi pour que Bruno soit au courant du problème.
[^] # Re: CSS
Posté par anaseto . Évalué à 3.
C'est fait!
[^] # Re: CSS
Posté par woprandi . Évalué à 4. Dernière modification le 05 janvier 2014 à 15:43.
On aimerait quelque chose de moins discret quand même
[^] # Re: CSS
Posté par ariasuni . Évalué à 3.
Bah c'est vrai que ça se voit peu mais tu peux changer de CSS…
Écrit en Bépo selon l’orthographe de 1990
[^] # Re: CSS
Posté par nonas . Évalué à 3.
Sur la feuille de style kaiska-new, les titres de commentaires non lus sont entourés d'une ligne rouge. J'aime bien :-)
# Bravo à l'équipe et bonne année !
Posté par xavier dumont . Évalué à 10.
Un site bien vivant, agréable à lire, sans pub (!), où une équipe compétente se démène pour permettre à une communauté ô combien diverse de vivre dans une relative harmonie : c'est unique et c'est ici que ça se passe. Longue vie à vous et continuez comme ça !
[^] # Re: Bravo à l'équipe et bonne année !
Posté par Sidonie_Tardieu . Évalué à 3.
C'est vrai ça, ne les oublions pas ! Une super bonne année aux ô combien ^.^
Pour un sextumvirat ! Zenitram, Tanguy Ortolo, Maclag, xaccrocheur, arnaudus et alenvers présidents !
[^] # Re: Bravo à l'équipe et bravo et bonne année !
Posté par newic . Évalué à 2. Dernière modification le 02 janvier 2014 à 14:50.
Moi aussi j'aime beaucoup ce que vous faites, bonne année !
[^] # Re: Bravo à l'équipe et bravo et bonne année !
Posté par Jiel (site web personnel) . Évalué à 4.
Tout pareil. Merci beaucoup à toute l'équipe qui travaille dur pour permettre au logiciel libre d'avoir un site d'information et d'actualité indépendant et de qualité.
# COCOMO
Posté par ckyl . Évalué à 7.
Y'a encore des gens qui pensent que c'est utile de parler de cette estimation pourrie qui est toujours aussi fausse autant en temps qu'en argent ?
[^] # Re: COCOMO
Posté par Tonton Th (site web personnel, Mastodon) . Évalué à 9.
Oui, parce que 76,78% des sondés estiment que ces sondages sont ineptes.
# Piwik
Posté par alpha_one_x86 (site web personnel) . Évalué à 10.
Salut,
Pourquoi ne pas avoir utilisé piwik qui peu comme awstat directement tirer ces info des log du serveur http?
Ou directement placer le tracker javascript.
Cordialement,
Mon projet libre: http://ultracopier-fr.first-world.info/, mon jeu libre: http://catchchallenger.first-world.info/
[^] # Re: Piwik
Posté par Atem18 (site web personnel) . Évalué à 4.
Non merci, sans façon.
[^] # Re: Piwik
Posté par alpha_one_x86 (site web personnel) . Évalué à 1.
Question bete, je suis avec le javascript désactivé par question de sécurité. Dans ton cas pourquoi ce refus? Surtout que avec le javascript désactivé tu sera juste pas tracker.
Mon projet libre: http://ultracopier-fr.first-world.info/, mon jeu libre: http://catchchallenger.first-world.info/
[^] # Re: Piwik
Posté par CrEv (site web personnel) . Évalué à 2.
Juste pour savoir, ça règle quel problème de sécurité ?
[^] # Re: Piwik
Posté par Ignatz Ledebur . Évalué à 2.
Sauf erreur de ma part, le JS c'est par principe du code tiers qui s'exécute côté client. Même si le renard est en laisse et shooté au valium, il est toujours plus prudent de le garder hors du poulailler.
[^] # Re: Piwik
Posté par CrEv (site web personnel) . Évalué à 2.
Enfin ça c'est le principe de n'importe quelle application (non exécutée sur un serveur).
Firefox c'est du code tiers qui s'exécute côté client.
[^] # Re: Piwik
Posté par Ignatz Ledebur . Évalué à 7. Dernière modification le 04 janvier 2014 à 14:34.
Exact, mais tu l'installes d'abord en sachant de quel logiciel il s'agit, et après que toi ou le mainteneur du paquet a normalement vérifié l'intégrité de la source. Avec du JS au contraire, tu n'as aucune idée de ce que fait le code qui va s'exécuter chez toi (quand la page est chargée, c'est déjà trop tard).
[^] # Re: Piwik
Posté par mael . Évalué à 4.
Pour faire rebelle.
Les trackers javascript posent des problèmes quand les données partent sur les serveurs d'on ne sait quelles sociétés, parce que ces sociétés ont accès à des données auxquelles elles ne devraient pas avoir accès.
Quand un site héberge sa propre instance de piwik, j'ai un peu de mal à voir où est le problème… Quasiment tout ce qu'on obtient avec un tracker, on peut l'obtenir autrement (analyse des logs, etc.).
# Commentaire supprimé
Posté par Anonyme . Évalué à 5.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Re: BRAVO et encore BRAVO
Posté par jean pierre pagani (site web personnel) . Évalué à 1.
bravo
et bonne année à tous
# Petite coquille
Posté par Valerian (site web personnel) . Évalué à 3.
Précédemment 14000 on imagine. Ou alors vous avez sacrément optimisé le bazar :)
Bonne année et merci pour votre boulot !
[^] # Re: Petite coquille
Posté par Benoît Sibaud (site web personnel) . Évalué à 3.
Corrigé, merci.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.