Juste pour préciser, mais le lien ne parle que de saisir des nombres dans le contexte du html, et préconise l'usage d'entrées de type texte additionné de beaucoup de JS quand ça deviens un peu compliqué.
J'ai lu l'article en diagonale et je trouve qu'il parle un peu plus que "juste le HTML".
L'auteur aborde notamment quelques avantages que présente le typage number d'une balise input HTML pour certaines catégories d'utilisateurs (les gens qui utilisent des lecteurs d'écran par exemple, donc les gens qui typiquement ont déjà des difficultés pour remplir un formulaire) ou pour certains usages (clavier numérique sur des terminaux de type smartphone, gain de temps pour la saisie au niveau de l'utilisateur). C'est pas rien quand même, car ces usages et situations sont à prendre en considération si le typage number peut faciliter ces interactions homme(s)-machine.
Il me semble que l'auteur se plaint surtout des différences d'implémentation du typage number dans les différents navigateurs, qui rend difficile le traitement de l'input. Il semble préférer utiliser d'autres typages d'input que number. Par exemple, il cite l'article du gouvernement UK qui conseille l'usage d'un typage de l'input en texte, accompagné par une expression rationnelle de type [0-9]*. Pourquoi pas, mais il faut voir ce que le dev' y gagne et surtout ce que l'utilisateur y perds au passage.
L'auteur semble également préférer les méthodes basées sur javascript pour (pré-)valider et interagir avec l'usager du formulaire, pourquoi pas. Il dresse un tableau des données qui peuvent arriver dans un input typé number : des nombres négatifs, positifs, en notation scientifique (exponentielle),… À mes yeux, son tableau me semble bien incomplet, il oublie les langues dans lesquelles on mets une virgule pour séparer les décimales, celles où l'on mets un point, les langues dans lesquelles on sépare d'un espace les milliers des centaines et toutes ces conventions d'écriture parfaitement valables mais qui rendent un traitement par javascript particulièrement hasardeux si le dev' n'y prête pas garde. Sans parler des abruti(e)s dans mon genre qui vont remplir le champs du formulaire en hexadécimal, pour voir si ça passe. Et si le javascript du dev' est mal foutu, c'est l'utilisateur du formulaire qui finira par faire un rage quit. (commentaire acerbe : le dev' s'en fout parce que lui, ça lui fait gagner sa vie de pondre des javascripts tout pourris).
Et puis, j'y vois toujours un danger à ces javascripts qui tentent de contraindre mes saisies dans un formulaire. J'ai parfois l'impression que les dev' oublient que le code javascript qu'ils exécutent, ils l’exécutent dans mon navigateur, sur mon ordinateur et que jusqu'à preuve du contraire, c'est pas du tout un environnement de traitement sécurisé pour eux… Ils sont en environnement hostile et si me prends l'envie de leur envoyer de la merde à la place du bel input qu'ils s'attendent à recevoir, j'espère qu'ils ont bien prévu le coup de leur côté. La base, quoi.
Au final, ce qui ressort de cet article pour moi, c'est que le typage number est bien trop imprécis et mal spécifié pour être directement utilisable sans soucis par les dev'. En même temps, imaginez un monde sans float, sans long et toutes ces subtilités, les dev' système feraient un peu la tronche, non ?
Mais, quand une "norme" est mal spécifiée, on ne la jette pas à la poubelle, ça serait jeter le bébé avec l'eau du bain en prétendant qu'on va faire autrement dans notre petit coin. Non, on l'améliore, on la rends fonctionnelle parce qu'au final, c'est l'usager qui est gagnant et c'est grâce à ce point précis que l'informatique a réussi à conquérir le monde.
"C'est ainsi que nous gagnons" (citation du livre Les oiseaux du temps d'Amal El-Mohtar & Max Gladstone).
L'auteur semble également préférer les méthodes basées sur javascript pour (pré-)valider et interagir avec l'usager du formulaire, pourquoi pas. Il dresse un tableau des données qui peuvent arriver dans un input typé number : des nombres négatifs, positifs, en notation scientifique (exponentielle),…
Et quand c'est pour s'en plaindre, je me dis que ces gens ne lisent décidément pas les spécifications ou prennent leurs hallucinations pour la réalité (demander un nombre —donc à priori dans R mais en pratique dans D— et s'attendre à un entier…?)
À mes yeux, son tableau me semble bien incomplet, il oublie les langues dans lesquelles on mets une virgule pour séparer les décimales, celles où l'on mets un point, les langues dans lesquelles on sépare d'un espace les milliers des centaines et toutes ces conventions d'écriture parfaitement valables mais qui rendent un traitement par javascript particulièrement hasardeux si le dev' n'y prête pas garde. Sans parler des abruti(e)s dans mon genre qui vont remplir le champs du formulaire en hexadécimal, pour voir si ça passe. Et si le javascript du dev' est mal foutu, c'est l'utilisateur du formulaire qui finira par faire un rage quit. (commentaire acerbe : le dev' s'en fout parce que lui, ça lui fait gagner sa vie de pondre des javascripts tout pourris).
Il me semble que nativement ça fonctionne avec la localisation… Si ton système est configuré à la française tu taperas 3, 14 15 et ce sera valide et surtout ça enverra 3.1415 Mais effectivement, il y a plein de cas auxquels ces gens ne pensent pas en voulant réinventer le monde en js qui alourdissent les pages pour une piètre expérience usagers.
Et puis, j'y vois toujours un danger à ces javascripts qui tentent de contraindre mes saisies dans un formulaire. J'ai parfois l'impression que les dev' oublient que le code javascript qu'ils exécutent, ils l’exécutent dans mon navigateur, sur mon ordinateur et que jusqu'à preuve du contraire, c'est pas du tout un environnement de traitement sécurisé pour eux… Ils sont en environnement hostile et si me prends l'envie de leur envoyer de la merde à la place du bel input qu'ils s'attendent à recevoir, j'espère qu'ils ont bien prévu le coup de leur côté. La base, quoi.
Et tout le billet est justement une forme de pleurniche pour qu'on les devs front, comme on dit, faire tout et n'importe quoi sans rien comprendre finalement au balisage web et à la sécurité entre autres.
Parfois, je lance lynx sur une page pour remplir son formulaire sans me prendre la tête. D'autres fois, avec un navigateur graphique, je désactive juste les JS ; mais quand j'ai du temps je sauvegarde la page pour la modifier et envoyer à ma sauce. Là certains s'étonnent d'enregistrer n'importe quoi quand c'est pas le traitement qui a planté. D'ailleurs, ils-ou-elles croient que leurs sites se fait hacker comment si les vérifications et validations ne sont pas faites côté serveur ?
Au final, ce qui ressort de cet article pour moi, c'est que le typage number est bien trop imprécis et mal spécifié pour être directement utilisable sans soucis par les dev'.
Moi je crois plutôt que ce sont des fausses excuses : on me dit que c'est un nombre (flottant) mais moi je vais imaginer autre chose, ou critiquer pour justifier que je continues à faire des étrons en javascript…
“It is seldom that liberty of any kind is lost all at once.” ― David Hume
Pour moi, ce sont des problèmes d'implémentationde plateforme et/ou de navigateur, et il ne faudrait pas se tromper en incriminant la spécification. Il ne faut pas oublier non plus que la vraie validation doit se faire à l'arrivée (côté serveur) et que le JS doit rester la cerise sur le gâteau pour les usagers.
“It is seldom that liberty of any kind is lost all at once.” ― David Hume
# Juste le html
Posté par freem . Évalué à 4.
Juste pour préciser, mais le lien ne parle que de saisir des nombres dans le contexte du html, et préconise l'usage d'entrées de type texte additionné de beaucoup de JS quand ça deviens un peu compliqué.
[^] # Re: Juste le html
Posté par Glaeken (site web personnel) . Évalué à 10.
J'ai lu l'article en diagonale et je trouve qu'il parle un peu plus que "juste le HTML".
L'auteur aborde notamment quelques avantages que présente le typage number d'une balise input HTML pour certaines catégories d'utilisateurs (les gens qui utilisent des lecteurs d'écran par exemple, donc les gens qui typiquement ont déjà des difficultés pour remplir un formulaire) ou pour certains usages (clavier numérique sur des terminaux de type smartphone, gain de temps pour la saisie au niveau de l'utilisateur). C'est pas rien quand même, car ces usages et situations sont à prendre en considération si le typage number peut faciliter ces interactions homme(s)-machine.
Il me semble que l'auteur se plaint surtout des différences d'implémentation du typage number dans les différents navigateurs, qui rend difficile le traitement de l'input. Il semble préférer utiliser d'autres typages d'input que number. Par exemple, il cite l'article du gouvernement UK qui conseille l'usage d'un typage de l'input en texte, accompagné par une expression rationnelle de type [0-9]*. Pourquoi pas, mais il faut voir ce que le dev' y gagne et surtout ce que l'utilisateur y perds au passage.
L'auteur semble également préférer les méthodes basées sur javascript pour (pré-)valider et interagir avec l'usager du formulaire, pourquoi pas. Il dresse un tableau des données qui peuvent arriver dans un input typé number : des nombres négatifs, positifs, en notation scientifique (exponentielle),… À mes yeux, son tableau me semble bien incomplet, il oublie les langues dans lesquelles on mets une virgule pour séparer les décimales, celles où l'on mets un point, les langues dans lesquelles on sépare d'un espace les milliers des centaines et toutes ces conventions d'écriture parfaitement valables mais qui rendent un traitement par javascript particulièrement hasardeux si le dev' n'y prête pas garde. Sans parler des abruti(e)s dans mon genre qui vont remplir le champs du formulaire en hexadécimal, pour voir si ça passe. Et si le javascript du dev' est mal foutu, c'est l'utilisateur du formulaire qui finira par faire un rage quit. (commentaire acerbe : le dev' s'en fout parce que lui, ça lui fait gagner sa vie de pondre des javascripts tout pourris).
Et puis, j'y vois toujours un danger à ces javascripts qui tentent de contraindre mes saisies dans un formulaire. J'ai parfois l'impression que les dev' oublient que le code javascript qu'ils exécutent, ils l’exécutent dans mon navigateur, sur mon ordinateur et que jusqu'à preuve du contraire, c'est pas du tout un environnement de traitement sécurisé pour eux… Ils sont en environnement hostile et si me prends l'envie de leur envoyer de la merde à la place du bel input qu'ils s'attendent à recevoir, j'espère qu'ils ont bien prévu le coup de leur côté. La base, quoi.
Au final, ce qui ressort de cet article pour moi, c'est que le typage number est bien trop imprécis et mal spécifié pour être directement utilisable sans soucis par les dev'. En même temps, imaginez un monde sans float, sans long et toutes ces subtilités, les dev' système feraient un peu la tronche, non ?
Mais, quand une "norme" est mal spécifiée, on ne la jette pas à la poubelle, ça serait jeter le bébé avec l'eau du bain en prétendant qu'on va faire autrement dans notre petit coin. Non, on l'améliore, on la rends fonctionnelle parce qu'au final, c'est l'usager qui est gagnant et c'est grâce à ce point précis que l'informatique a réussi à conquérir le monde.
"C'est ainsi que nous gagnons" (citation du livre Les oiseaux du temps d'Amal El-Mohtar & Max Gladstone).
[^] # Re: Juste le html
Posté par Gil Cot ✔ (site web personnel, Mastodon) . Évalué à 5.
Et quand c'est pour s'en plaindre, je me dis que ces gens ne lisent décidément pas les spécifications ou prennent leurs hallucinations pour la réalité (demander un nombre —donc à priori dans R mais en pratique dans D— et s'attendre à un entier…?)
Il me semble que nativement ça fonctionne avec la localisation… Si ton système est configuré à la française tu taperas
3, 14 15et ce sera valide et surtout ça enverra3.1415Mais effectivement, il y a plein de cas auxquels ces gens ne pensent pas en voulant réinventer le monde en js qui alourdissent les pages pour une piètre expérience usagers.Et tout le billet est justement une forme de pleurniche pour qu'on les devs front, comme on dit, faire tout et n'importe quoi sans rien comprendre finalement au balisage web et à la sécurité entre autres.
Parfois, je lance
lynxsur une page pour remplir son formulaire sans me prendre la tête. D'autres fois, avec un navigateur graphique, je désactive juste les JS ; mais quand j'ai du temps je sauvegarde la page pour la modifier et envoyer à ma sauce. Là certains s'étonnent d'enregistrer n'importe quoi quand c'est pas le traitement qui a planté. D'ailleurs, ils-ou-elles croient que leurs sites se fait hacker comment si les vérifications et validations ne sont pas faites côté serveur ?Moi je crois plutôt que ce sont des fausses excuses : on me dit que c'est un nombre (flottant) mais moi je vais imaginer autre chose, ou critiquer pour justifier que je continues à faire des étrons en javascript…
“It is seldom that liberty of any kind is lost all at once.” ― David Hume
[^] # Re: Juste le html
Posté par Gil Cot ✔ (site web personnel, Mastodon) . Évalué à 2.
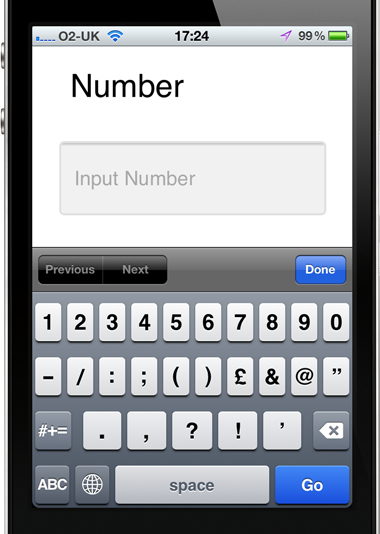
Outre la saisie de nombres réels, certaines interfaces sont étranges… Par exemple, en permettant de saisir certains symboles monétaires et certaines ponctuations
 …
…
On aura reconnu la Pomme pour laquelle il faut indiquer l'attribut
inputmodeavec la valeurnumeric…bien plus léger que la caisse de JS.Pour moi, ce sont des problèmes d'implémentationde plateforme et/ou de navigateur, et il ne faudrait pas se tromper en incriminant la spécification. Il ne faut pas oublier non plus que la vraie validation doit se faire à l'arrivée (côté serveur) et que le JS doit rester la cerise sur le gâteau pour les usagers.
“It is seldom that liberty of any kind is lost all at once.” ― David Hume
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.