Salut les gens et les autres
en novembre 2022, paraissait un tutoriel sur l’art de la chronologie verticale dans Writer, annoncé à grand fracas par un journal ici-même et qui signalait un « prochain tutoriel ». Un léger décalage de quinze mois me direz-vous. Oui, mais quinze mois, qu’est-ce au regard des cent-cinquante ans nécessaires à un chêne pour atteindre la canopée ou des cent-quatre-vingt-six millions d’année pendant lesquels il y a eu des dinosaures ?
De quoi ça parle ?
Ce tutoriel tout nouveau, l’encre est à peine sèche, explore les capacités de Writer pour la réalisation de frises chronologiques (ou de ce que vous voulez d’équivalent) uniquement à base de styles de paragraphe ou de caractère et de sections : pas de cadre, pas de tableau, pas de zone de texte, pas de forme, donc pas de bagarre avec les positions.
L’intérêt de toutes ces façons de procéder, on s’en doute, c’est que c’est facile à mettre en œuvre et que c’est du texte, en outre, hormis pour la version deux paragraphes et flèche au milieu, ça reste du texte purement linéaire. Donc, tout cela peut évoluer facilement, être réemployé, etc.
Les propositions
En résumé, parce qu’il y a huit façons de procéder, avec des variantes possibles (que je vous laisse le soin d’imaginer). On peut :
- simplement utiliser des styles de caractère en version « positif-négatif », on peut utiliser le même principe mais avec plusieurs styles de caractère et plusieurs couleurs

- complexifier en orientant la date verticalement et en lui ajoutant des bordures latérales, avec une flèche décorative U+27b2, en uni ou en dégradé ou…

- opter pour un arrière-plan en forme de flèche avec (ou sans) un dégradé

- utiliser des tabulations pour espacer exactement les éléments combinées avec des styles de caractères, ici en version « positif-négatif »

- ajouter un arrière-plan soigneusement dessiné au système de tabulation (ça fait de l’effet et c’est franchement facile à faire et à gérer)

- combiner un paragraphe avec du texte et un avec arrière-plan dont les lignes verticales sont le caractère U+0020

- opter pour deux lignes de texte avec des tabulations en quinconce et un paragraphe de type « Ligne horizontale » soigneusement paramétré (oui, c’est un arrière-plan)

- et enfin, utiliser des sections plus des éléments de la panoplie ci-dessus, seule façon d’avoir plus d’une ligne de texte pour un item.

Les limites de l’exercice
Les limites de l’exercice c’est qu’on ne peut avoir qu’une ligne de texte dans la plupart des cas, et, évidemment, ce n’est valable que pour des frises simples. À partir du moment où cela devient plus complexe par exemple cette frise, il faut utiliser un autre outil, un logiciel de dessin comme Draw par exemple ou Inkscape (qui reste définitivement mon favori sur ce plan). Et, évidement, ça reste épuré.
On peut voir en vrai ?
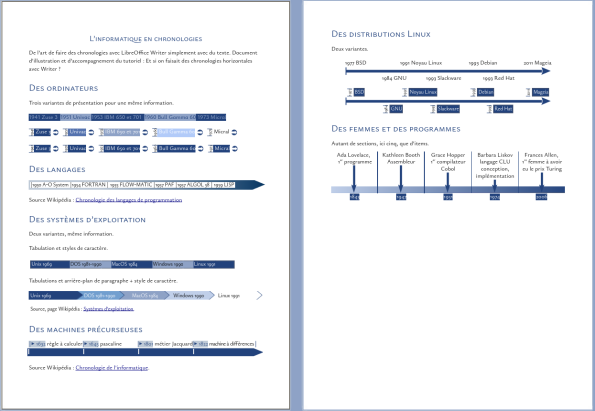
Le document qui m’a servi de cobaye pour écrire le tutoriel est en téléchargement au format ODT pour que vous puissiez voir comment c’est fabriqué et comment ça fonctionne. Il comporte quelques passages mis en forme directement, principalement pour faire tenir des contenus dans une ligne. Et, comme j’ai horreur du texte vide, ça parle de chronologies de l’informatique : matériel, systèmes d’exploitation, personnes.

Si vous utilisez bien les styles dans Writer, a priori, ce tutoriel peut surtout vous donner des idées parce que vous savez déjà faire tout ça.
N’importe comment, bonne lecture.









# Dans un CV ?
Posté par gUI (Mastodon) . Évalué à 5.
Toi qui aime tant faire des CV (pub gratuite au passage : Isabeau fait des prestas de remise en forme de CV, je ne peux que la conseiller !!!), ce serait imaginable une frise chrono sur un CV ?
Tu vas me dire "pour illustrer quoi ?"… j'avoue je sais pas trop, mais ça ferait super classe tout en étant original.
En théorie, la théorie et la pratique c'est pareil. En pratique c'est pas vrai.
[^] # Re: Dans un CV ?
Posté par Benoît Sibaud (site web personnel) . Évalué à 10.
Quand tu as plusieurs rôles dans une entreprise par exemple, et que les dates de début-fin se superposent. Tu pourrais dire/montrer que tu as été Coffee Manager de 2018 à maintenant mais aussi Humor Exécutive Officer de 2021 à 2023 ainsi que Disaster Chief Planner de 2000 à maintenant et délégué du personnel de 2019 à 2024 ?
[^] # Re: Dans un CV ?
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 4. Dernière modification le 14 mars 2024 à 11:02.
Dans ce cas la mise en forme qui serait la plus adaptée serait celle avec deux paragraphes encadrant une flèche, l'avant-dernière proposition du tutoriel.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Dans un CV ?
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 4.
Merci pour la pub :-) (mais pas pour l'oubli de mon Y toutefois).
Tout est une question de quantité de texte en fait. Mais on pourrait résumer une carrière pas trop compliquée avec des titres courts (voire avec les noms, courts, des entreprises) en une frise chronologique.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Dans un CV ?
Posté par cévhé . Évalué à 2. Dernière modification le 15 mars 2024 à 10:49.
Ma femme a fait ça plusieurs fois mais ce n'était pas pour des CV classiques de candidature à des jobs mais pour un dossier de poste de prof d'université, pour une synthèse de carrière dans des demandes de financement. En plus de time-line de projets etc.
Et comme c'est moi qui me colle à la finition de ses mises en page, je bookmarke ce journal ! Merci Ysabeau.
# Simplement merci !
Posté par Frédéric Heulin . Évalué à 4. Dernière modification le 14 mars 2024 à 09:36.
Pour avoir déjà lutté à faire simplement des frises chronologiques (pour les révisions d'histoire de ma fille), le fait d'avoir des frises que l'on peut simplement modifier, repositionner sans tout casser parait vraiment intéressant !
À noter pour les intéressés que j'ai réussi à lire le fichier d'exemple sur un (vieux) writer 5.3 sans distorsion.
[^] # Re: Simplement merci !
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 4. Dernière modification le 14 mars 2024 à 11:06.
C'est cool si tu as réussi à l'ouvrir avec une vieille version obsolète depuis l'enfance de la grand-mère de Mathusalem.
La partie la plus délicate concerne le réglage des tabulations, mais, comme on peut voir ce qu'on fait en configurant le style, ce n'est pas gênant et ce d'autant moins qu'on ne touche pas au contenu.
Sinon, pour des trucs plus "graphiques", j'avais fait des modèles de présentation avec des suggestions de frises chronologiques. On peut les récupérer dans Writer, mais évidemment, ce sont des objets et plus du texte donc c'est un peu plus pénible à gérer. Par exemple ce modèle.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Simplement merci !
Posté par Psychofox (Mastodon) . Évalué à 7.
Enseigne markdown et mermaidjs à ta fille.
https://mermaid.js.org/syntax/timeline.html
[^] # Re: Simplement merci !
Posté par Frédéric Heulin . Évalué à 2.
J'aime beaucoup et j'utilise (pour mes notes personnels et pro) mais je n'ai pas encore un niveau d'intégration homogène de mermaid avec markdown.
Sur linux, je n'ai pas réussi à avoir l'interprétation mermaid avec pandoc.
Sur Android, il me semble que markor le gère mais je n'ai pas encore fait le test.
Quant à ma fille, l'école lui fait utiliser google classroom et donc google-docs (même si les pcs de la maison sont tous sur linux).
Déjà, on a utilisé lilypond pour écrire une partition.
Chaque chose en son temps.
[^] # Re: Simplement merci !
Posté par Psychofox (Mastodon) . Évalué à 4.
J'utilises mermaidjs avec mkdoc pour combiner les deux. Il suffit de décrire son diagramme dans un bloc de code.
mkdoc ayant aussi des plugins d'importation à pdf, on peut l'utiliser autant en local, pour publier en ligne ou obtenir un document unique.
[^] # Re: Simplement merci !
Posté par Faya . Évalué à 3.
En fait MermaidJS ne fait que placer des trucs par ordre chronologique mais sans aucune notion de position sur l'axe ? Dans les exemples, sur une même frise, il y a le même écart pour une période de 2 ans ou une période d'1 an.
Sinon y'a https://timeline.knightlab.com/ qui permet de faire de jolie frises sans code( libre )
ou mon préféré VisJS
# Pas de module dédié ?
Posté par Vlobulle . Évalué à 1. Dernière modification le 14 mars 2024 à 10:27.
Il n'y a pas de module pour faire des mini-graphiques rapidement dans Writer ?
Ca fait partie des features qui sont vraiment pratiques dans Word au quotidien. Genre une frise chronologique c'est single-clic : https://support.microsoft.com/en-au/office/create-a-timeline-9c4448a9-99c7-4b0e-8eff-0dcf535f223c
[^] # Re: Pas de module dédié ?
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 6. Dernière modification le 14 mars 2024 à 11:01.
Ce tutoriel pour Word parle de SmartArt, ici il n'est question que de texte pas de formes ou dessins. C'est vraiment une autre logique.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
# Impressionant
Posté par Christophe B. (site web personnel) . Évalué à 3.
Merci beaucoup
Et surtout cela reste du texte
Donc c'est compatible avec tout ce qui permet de rechercher extraire etc …
Beaucoup d'informations se perdent quand on en fait des images …
[^] # Re: Impressionant
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 5.
Pas de quoi, mais ça a ses limites comme je l'ai indiqué, cela reste, toutefois, à mon avis, très utilisable pour des frises simples.
J'ai rajouté une autre façon de faire à laquelle je n'avais pas pensé avec des tabulations irrégulières et un arrière-plan "flèche blanche" pour donner une idée de répartition dans le temps. Le fichier de démonstration a été mis à jour.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.