Il y a 10 mois, je vous annonçais dans une dépêche la naissance de la version Beta de Scribouilli. Scribouilli a pour but d’être une solution simple pour réaliser un blog ou un petit site internet de quelques pages utilisable avec des personnes sans grande connaissance informatique.
Depuis lors, on a pu voir sur les réseaux l’annonce d’une version 1.0 pleine d’améliorations par rapport à ce que je vous avais présenté. Pour faire court, toutes les limitations de la version Beta que j’avais pointées dans la dépêche précédente ont été levées.
Sommaire
Hébergement
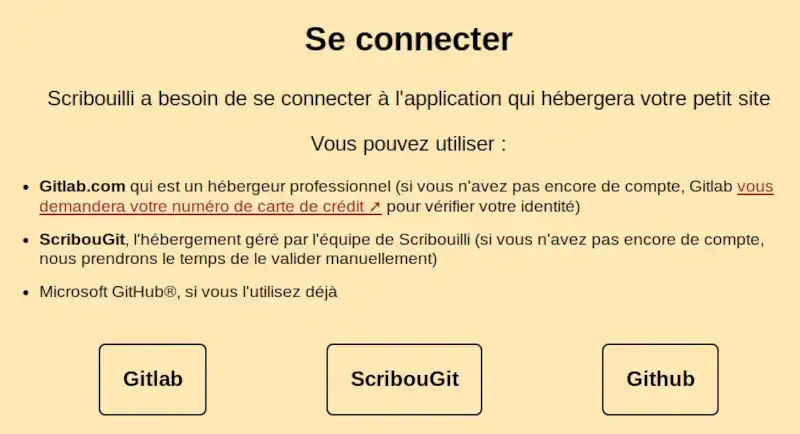
Dans sa première version, Scribouilli nécessitait d’avoir un compte GitHub et cela n’est pas du genre à plaire à tout le monde. Désormais, lorsque vous vous lancez avec Scribouilli, vous tombez rapidement sur cet écran :
Il s’agissait d’une évolution qui était envisagée depuis le départ ou quasiment. L’arrivée relativement rapide de cette évolution a clairement été aidée par le fait que Framasoft a choisi d’utiliser Scribouilli pour les mini-sites dans le cadre de la refonte de framalibre.org. L’usage de GitHub par Scribouilli n’était pas trop au goût de Framasoft. Si vous l’ignorez, Microsoft a racheté GitHub en 2018 et même si GitHub est devenu une référence pour trouver les projets open source, GitHub.com lui-même n’est pas open source.
Le caractère non-opensource de GitHub est une des raisons de ne pas être fan d’un outil qui passe par GitHub mais GitHub est aussi un monde intimidant pour une personne lambda sans background spécifique en informatique. Dans la première version de Scribouilli, il fallait aller sauvegarder les images du site dans GitHub et puis revenir à Scribouilli pour insérer l’image avec le code markdown adéquat. Désormais, un lien permet d’uploader les images à partir de Scribouilli qui par ailleurs génère le code markdown qui va bien. Il reste donc à copier ce code et le coller à l’endroit adéquat de la page ou article en rédaction. Il n’est donc plus nécessaire de quitter l’interface de Scribouilli.
L’évolution de l’interface de Scribouilli apporte deux autres améliorations en lien plus ou moins direct avec l’hébergement. Premièrement, dans ses premières versions, le parcours supposait systématiquement que l’on voulait créer un nouveau site. Pour modifier un site, il fallait faire comme si on allait créer un nouveau site et puis cela se passait bien. Désormais, on a explicitement le choix entre créer un nouveau site ou en modifier un existant. La seconde évolution est que pour un même compte GitLab, GitHub ou ScribouGit, il est maintenant possible d’avoir plusieurs sites internet.
Dernier point en lien avec l’hébergement, l’URL qui était générée dans la version Beta était assez particulière et surtout peu parlante. Désormais, lors de la création d’un nouveau mini-site ou blog, on choisit le nom de celui-ci et l’URL prend la forme : adresse du dépôt / nom du site. Si l’on souhaite un nom de site encore plus sur mesure, il y a moyen avec quelques incantations plus ou moins magiques de lier un nom de domaine personnel à son site.
Blog
Dans la dépêche précédente, j’écrivais
Autant Scribouilli me paraît parfaitement utilisable en l’état pour un site simple de quelques pages, autant son utilisation pour un blog me paraît moins évidente. En effet, le menu deviendra vite illisible si l’on crée une page pour chaque nouveau billet.
En parlant du menu, remarquons qu’il n’y a pas vraiment moyen de choisir l’ordre dans lequel les pages apparaissent dans le menu. Il me semble que les pages sont classées par ordre alphabétique avec une exception pour la page accueil qui, indépendamment de son nom, apparaît de manière assez logique en première.
L’absence de création d’un flux RSS est aussi une caractéristique peu gênante pour un site de quelques pages mais qui peut être plus ennuyante dans le cadre d’un blog.
Et bien aujourd’hui, Scribouilli ne possède plus ces limitations. Dans les paramètres, on peut demander l’ajout d’une page Articles.
Comme vous pourrez le voir un peu plus bas dans cette dépêche, la page Article sert comme page menu de tous vos posts de blog qui apparaissent dans l’ordre chronologique de création.
Pour ce qui est du menu général du site qui apparaît à droite dans le bandeau du haut, il y a désormais moyen de modifier l’ordre d’apparition des différentes pages. Une petite exception concerne la page Articles qui apparaît toujours en première dans le menu.
Finalement, associé à la page Articles, un flux RSS est également généré.
Ergonomie
Deux autres évolutions positives que je classifie dans ergonomie concernent la prévisualisation des articles et la possibilité de consulter le code markdown des pages sans devoir relancer tout le cycle de la publication.
Dans la version Beta, même si on n’avait rien changé à une page dont on venait de vérifier le code, il fallait lancer un cycle complet de publication du site. Aujourd’hui, ce n’est plus le cas.
La prévisualisation est déroutante pour une personne habituée à écrire pour Linuxfr.org vu que la prévisualisation se déroule en temps réel, il n’est nul besoin de demander une prévisualisation en actionnant un quelconque bouton. La prévisualisation est toujours disponible et visible quand on tape le markdown.
Modifier l’apparence du site
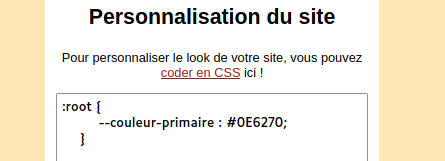
Dans la dépêche précédente, je notais que le look était à prendre ou à laisser. La vitesse de développement de Scribouilli m’amenait à me contredire rapidement dans les commentaires. En effet, une possibilité de modifier le code CSS avait été ajoutée à Scribouilli.

Je terminais mon commentaire en indiquant que je n’avais plus qu’à apprendre le CSS. LinuxFR n’étant pas à une sournoiserie près, j’étais désigné dans les primés de mars 2023 des meilleures contributions. Je me suis senti obligé de prendre un livre qui se révélera excellent sur le CSS. LinuxFR récidivant quelques mois plus tard, je me sentais de nouveau obligé de choisir un livre en lien avec les sites internet et le CSS (qui s’avérera tout aussi intéressant). Première morale à cette histoire, contribuez à LinuxFR, vous n’êtes jamais à l’abri de recevoir l’opportunité de compléter votre bibliothèque.
Seconde morale à mon histoire, je me sens invité à vous partager quelques adaptations que j’ai faites à mon blog à l’aide du CSS. Vous ne perdrez pas de vue que ma connaissance du CSS reste très récente et relativement limitée. Par ailleurs, étant de base plutôt satisfait du look de Scribouilli, ne vous attendez pas à des modifications radicales. Ces exemples permettront de donner une idée du genre de chose possible à réaliser ainsi que d’illustrer certaines limites de la démarche.
Page d’accueil
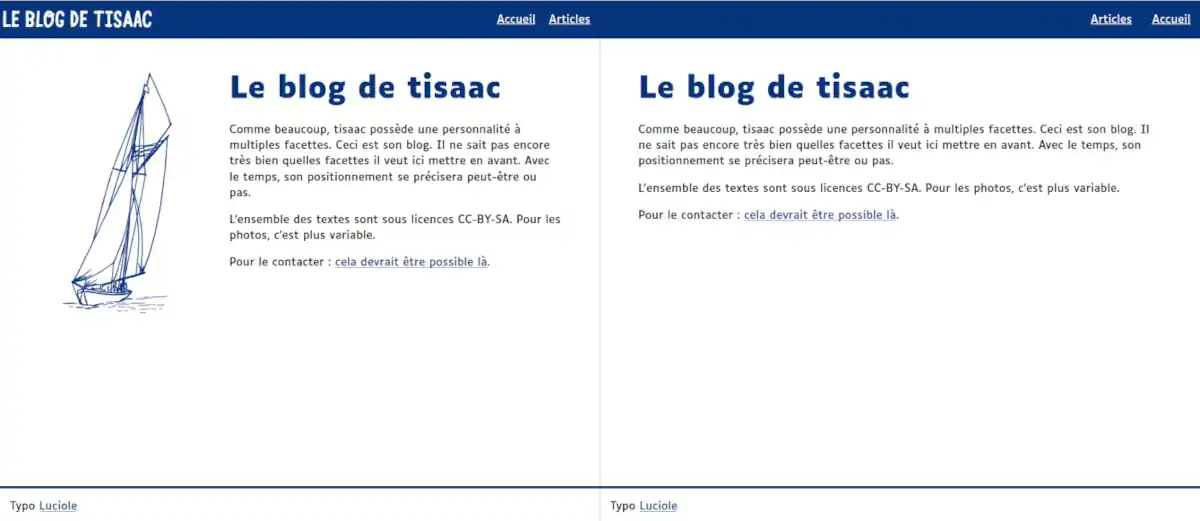
Commençons par la page d’accueil. L’image ci-dessous présente à gauche mon blog avec mes adaptations et à droite son look avant transformation.
En haut à gauche, on remarque que j’ai ajouté une sorte de logo à mon blog. Les quelques lignes de CSS qui permettent cela :
header div.container {
background-image: url(https://github.com/t-isaac/test-website-repo-3796/raw/main/images/logo.avif);
background-repeat: no-repeat;
background-position: left center;
background-size: contain;
}
Lignes que j’ai dû compléter afin de gérer plus ou moins correctement l’affichage sur des petits écrans (tablettes, ordiphone,…) par une série d’instructions du type:
@media only screen and (max-width:430px) {
header div.container{
background-size: 40%; }
}
Les personnes les plus attentives auront remarqué que contrairement à ce que j’ai écrit plus haut dans cet article, j’ai réussi à modifier l’ordre d’apparition dans le menu en haut à droite de la page Articles. C’est une petite astuce permise avec le CSS, il suffit de demander d’afficher ce menu dans le sens inverse (de gauche à droite plutôt que de droite à gauche). J’en profite aussi pour légèrement réduire l’écartement entre les deux éléments du menu.
header ul {
flex-direction: row-reverse;
gap: 0.45rem;
}
Ce petit truc a ses limites. Par exemple, il ne fonctionnera pas si vous souhaitez avoir une section contact et que les pages apparaissent dans l’ordre suivant : Accueil – Articles – Contact. Systématiquement, la page Articles devra apparaître soit en premier, soit en dernier.
Jusqu’à présent, nous avons parlé du bandeau supérieur qui en fait n’est pas spécifique à la page d’accueil et que l’on retrouvera également sur toutes les autres pages. Le bateau est par contre un élément spécifique de la page d’accueil. Il s’agit d’une image svg. Au niveau du CSS, il faut gérer deux éléments : la couleur pour que le bateau soit toujours de la même couleur que le reste du site et l’alignement de l’image qui par défaut apparaîtrait au-dessus du texte de la page d’accueil.
svg {
fill: var(--couleur-primaire);
stroke: var(--couleur-primaire);
}
#Voilier {
float: left;
margin-left: 0rem;
}
Vous pouvez aller vérifier, depuis les captures d'écran, j’ai changé la couleur de mon site et le voilier a suivi le mouvement.
La page Articles
Continuons par la page Articles. De nouveau, l’image ci-dessous présente à gauche mon blog avec mes adaptations et à droite son look avant transformation.
L’apparition du flux RSS n’a rien à voir avec mes transformations mais est liée au fait que l’image de droite a été prise avant l’introduction de cet élément dans Scribouilli.
Je ne suis pas trop fan de la présentation par défaut de Scribouilli. J’ai donc fait pas mal de modifications ici. D’autant plus que j’y ai ajouté quelques modifications pour le fun d’essayer certaines des fonctionnalités du CSS. Reconnaissons que le point négatif de mes modifications est sans doute une moindre lisibilité.
La première chose que j’ai faite, c’est de supprimer les Lire l’article et les lignes de séparation:
hr, article.blog-item > a {
display: none;
}
Ensuite, je diminue la taille des titres, je les souligne et je prévois une transition pour quand on les survole:
.blog-item h2 a {
font-size: 1.25rem;
text-decoration: underline;
transition: 0.1s;
}
Je réduis drastiquement l’espace entre les différents titres de post:
.blog-item, .blog-item h2 {
margin-top: 0rem;
margin-bottom: 0rem;
}
Ce n’est pas hyper utile et cela donne des trucs bizarres avec les écrans tactiles, mais j’agrandis les titres quand on les survole avec la souris:
.blog-item h2 a:hover {
font-size: 1.5rem;
}
Je termine mes modifications en prévoyant un changement de couleur quand le lien a été visité:
.blog-item h2 a:visited {
color: silver;
}
Alignement des images
Le dernier type de modification que j’ai apporté concerne l’alignement des images. Ci-dessous, de nouveau à gauche le blog après mes modifications et à droite, le même blog mais sans modification du code CSS de Scribouilli. Par défaut, les images sont alignées sur la gauche et il n’y a aucun texte autour de l’image.
En quelque sorte, j’ai dû tricher. En effet, en se limitant juste au CSS, il n’est pas vraiment possible d’obtenir des alignements différents pour les différentes images. Pour y arriver, je dois introduire mes images non pas avec du markdown mais avec du code HTML. Je définis différentes classes qui sont gérées par du code spécifique dans mon CSS. Par exemple, j’utilise une classe GF pour laquelle j’écris le code CSS suivant qui aligne l’image sur la gauche et prévoit une légère marge pour le texte qui viendra se placer à côté de l’image:
.GF {
float: left;
margin-right: 3rem;
}
D’autres exemples
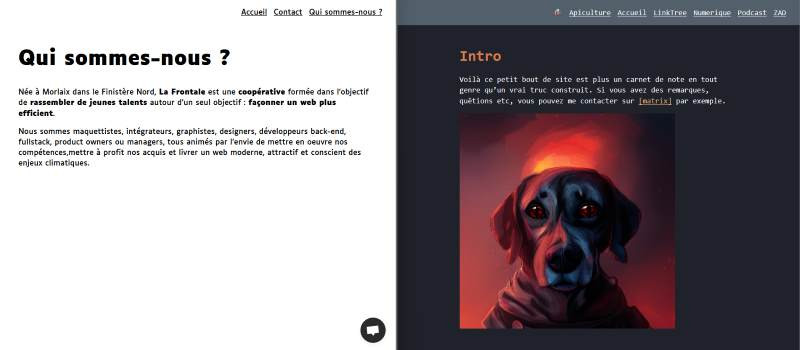
On peut retrouver ici une liste de sites utilisant Scribouilli. Parmi ceux-ci, certains ont également effectué des modifications à l’aide de CSS. Ci-dessous, deux exemples. À gauche, le site de La Frontale qui obtient une impression très différente avec très peu de modification au niveau du CSS. À droite, le site de lahminewski qui est un exemple de modifications plus visibles mais qui restent très simples. On retrouve ici le code CSS qui y est utilisé.
Réflexions concernant le CSS
Les quelques exemples présentés ci-dessus démontrent qu’il n’y a pas besoin de beaucoup de code CSS pour obtenir des effets forts différents les uns des autres. Tout n’est cependant pas possible, Scribouilli apporte une structure de base qui impose parfois quelques contraintes (par exemple concernant la place de la page Articles dans le bandeau supérieur). Si l’on est prêt à utiliser du code HTML dans ses pages, les possibilités de personnalisation augmentent. Comme pour l’alignement des images, le HTML est un passage parfois obligé si l’on a un but précis.
Même si le CSS (ainsi que le HTML) n’est pas très compliqué, on s’éloigne de l’objectif d’avoir un outil simple et facile pour des personnes non versées en informatiques. Rappelons d’abord qu’il n’y a aucune obligation d’ainsi adapter son propre site Scribouilli. Par ailleurs, rien qu’en jouant avec la couleur du site et avec des images, on peut déjà imprimer une personnalité propre à son site. Finalement, si vous accompagnez une personne sans connaissance informatique mais que vous, vous possédez la compétence pour coder le CSS, il est très simple d’écrire quelques règles CSS qui apporte une identité propre au site et puis de laisser la personne se débrouiller par elle-même pour la gestion du contenu proprement dit du blog ou du site.
Il est appréciable que Scribouilli soit à la base utilisable de manière très simple mais que cela n’empêche pas des personnalisations assez importantes pour les personnes qui maîtrisent le CSS et le HTML.
Aider
Scribouilli reste un outil jeune même s’il a quitté son statut de version Beta. La première chose que vous pouvez faire est de tester l’outil et de faire des retours à l’équipe derrière ce sympathique outil. À en croire le site officiel, l’équipe est toujours preneuse de ces retours.
J’imagine que si vous êtes sympathiques et un poil compétents, il y a sans doute moyen de collaborer avec les créateurs de Scribouilli. Contactez-les le cas échéant.
Pour le moment, Scribouilli est développé de manière bénévole. Ce n’est pas prévu pour le moment mais si vous avez très envie de les soutenir financièrement, je suis convaincu que si vous les contactez, il y aura moyen de trouver une possibilité de le faire de manière utile (mais bon, là, je m’avance peut-être un peu).
Conclusion
Désormais, Scribouilli est un outil fonctionnel pour réaliser un site de quelques pages ou pour bloguer. Sans rien y connaître, il est simple de mettre en place son blog ou son site. En s’y connaissant un peu, Scribouilli offre pas mal de possibilités de personnalisation rien qu’avec le CSS. Travailler avec le HTML permet d’aller par ailleurs encore plus loin dans la personnalisation de son site ou blog.
Aller plus loin
- Site officiel (517 clics)
- Code source (101 clics)
- Se lancer avec Scribouilli (115 clics)
- La dépêche précédente sur Scribouilli (28 clics)







# Yunohost
Posté par arnauld . Évalué à 1.
Bonjour,
Merci pour cet outil. j'aimerais bien pouvoir l'utiliser avec mon serveur Yunohost https://yunohost.org/fr/whatsyunohost
arnauld
[^] # Re: Yunohost
Posté par tisaac (Mastodon) . Évalué à 3.
Comme je globalement le cœur de cible de Scribouilli, je n'ai pas de grande connaissance informatique ;-)
Ma première impression, c'est que ce n'est pas vraiment l'idée.
Ma seconde impression, c'est que tu devrais installer Gitlab et puis je ne sais pas trop. Le mieux est sans doute de contacter l'équipe de développement de Scribouilli pour leur demander leur avis. Leur mail se trouve sur le site du projet. Peut-être intéressant de d'abord visiter le github du projet dont le Readme parle d'une installation mais que ce serait écrit en finnois ou austro-hongrois que je comprendrais pas moins.
En tout cas, si tu te lances dans l'aventure, je pense que ton retour sur l'expérience fera un bon sujet de dépêche.
Surtout, ne pas tout prendre au sérieux !
[^] # Re: Yunohost
Posté par zurvan . Évalué à 3.
même si gitlab et github utilisent toutes les deux git, leurs processus de CI/CD (automatisation des tâches) n'a pas la même syntaxe il me semble. Installer gitlab dans yunohost me semble donc contre productif.
Pour installer dans yunohost un site généré par scribouilli, le mieux serait donc de le générer en local (avec npm, comme expliqué dans le readme) puis d'envoyer le résultat obtenu, en html statique, sur une installation de "my_webapp", en ftp par exemple :
https://yunohost.org/fr/app_my_webapp
On perdra la "simplicité" de génération des pages via github, mais ça me semble la meilleure façon de faire.
« Le pouvoir des Tripodes dépendait de la résignation des hommes à l'esclavage. » -- John Christopher
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.