Sommaire
Hello,
Pour pouvoir organiser le développement du nouveau design de LinuxFr, j'ouvre une entrée de suivi avec le plan proposé par Mathieu.
Cette entrée a surtout pour but de montrer où en est le développement et ce qu'il reste à faire (je mettrai à jour régulièrement les croix dans la liste).
Je propose d'utiliser les commentaires pour discuter de chaque série de développement à réaliser.
Bon hack :)
Décomposition des changements
Ci-dessous on décompose les changements qui nous paraissent essentiels. On propose d'implémenter ces changements par série, de sorte à garder la cohérence des changements liés entre eux et que chaque série apporte une amélioration perceptible.
Priorité 1
1ère série - préparer le terrain dans l'espace de rédaction
Objectif : lister plus de contenus sur un même écran, inciter à consulter d'abord les contenus publiés sur LinuxFr, et à aller voir les ressources externes dans un second temps.
- [ ] [Rédaction] faire évoluer le gabarit d'article pour inciter à écrire un chapeau
- [ ] [Rédaction] faire évoluer le gabarit pour intégrer au moins une image
- [ ] [Rédaction] faire évoluer le gabarit pour toujours afficher les liens à la suite de l'article
- [ ] [Rédaction] permettre de créditer les auteurs des images
- [X] [Actualités] sur la liste des articles, retirer les liens
- [X] [Actualités] sur les articles, placer les liens externes à la suite du texte
Dans chaque article, on peut placer les liens externes dans deux colonnes à la suite du texte :
https://github.com/mjourdan/linuxfr-design/blob/master/experimentations_5/3.1.0_article.png
Priorité 2
2ème série - soigner l'accueil
Objectif : faciliter le premier contact, la compréhension de l'objet du site et des différents types de contenus.
- [ ] [Navigation] déplacer le menu utilisateur vers la partie droite du bandeau de navigation
- [ ] [Navigation] ajouter le bouton « À Propos » dans le bandeau du haut
- [ ] [Navigation] màj la terminologie pour la rendre plus accessible
- [ ] [Accueil] afficher les unes (?) / actualités / billets séparément avec leurs traitements visuels respectifs
- [ ] [Accueil] faire apparaître les sondages, derniers messages de forums, et dernières modifications de wiki
- [ ] [Préférences] supprimer les préférences liées à l'accueil devenues obsolètes
Sur la maquette ci-après, on a pas de « une » persistante. On garde la possibilité de mettre en avant des articles (cf Paperwork 1.1) mais ceux-ci peuvent descendre dans la liste au fil du temps :
https://github.com/mjourdan/linuxfr-design/blob/master/experimentations_5/1.0.0_accueil.png
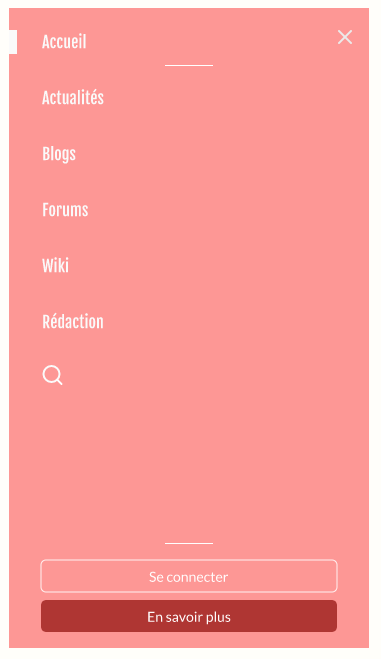
La barre de navigation en haut et le menu utilisitateur doivent s'adapter au mobile :
https://github.com/mjourdan/linuxfr-design/blob/master/experimentations_5/barre_de_navigation.png
3ème série - affiner la liste des articles
Objectif : inciter à consulter les articles publiés sur LinuxFr, distinguer les différents types de contenus
- [ ] [Actualités] sur la liste des articles, afficher les chapeaux (ou un texte tronqué) et illustrations
- [ ] [Actualités] sur la liste des articles, retirer la possibilité de pertinenter / inutiler
- [ ] [Actualités] sur la liste des articles, implémenter le traitement visuel
- [ ] [Actualités] sur la listes des actualités, faire apparaître les articles les plus visités et les derniers commentaires
4ème série - affiner la liste des billets
Objectif : inciter à consulter les billets, renforcer la distinction articles éditoriaux / billets personnels
- [ ] [Blogs] sur la liste des billets, afficher les chapeaux et illustrations
- [ ] [Blogs] sur la liste des billets, retirer la possibilité de pertinenter / inutiler
- [ ] [Blogs] sur la listes des blogs, faire apparaître les billets les plus visités et les derniers commentaires
- [ ] [Blogs] sur la liste des billets, implémenter le traitement visuel
Priorité 3
5ème série - améliorer le suivi des commentaires
Objectif : améliorer le confort de navigation parmi les commentaires, augmenter le rapport signal / bruit.
- [ ] [Commentaires] mise en forme des commentaires (avatars arrondis, notes…)
- [ ] [Commentaires] mettre en valeur les commentaires jugés pertinents par les auteurs des articles auxquels ils répondent (les messages des autres utilisateurs et ceux des auteurs eux-mêmes)
- [ ] [Commentaires] permettre de rédiger un commentaire sans perdre le contexte (ni quitter la page ni perdre le suivi des commentaires non lus)
- [ ] [Commentaires] nouveaux filtres de navigation (selon la note, afficher/masquer les erreurs de français)
- [ ] [Commentaires] permettre de signaler des erreurs de français (fil positionné à la suite des autres commentaires)
6ème série - nouvelle barre de navigation
Objectif : adapter la navigation aux mobiles et aux interfaces tactiles
- [ ] [Tribune] regrouper les espaces de discussion instantanée
- [ ] [Tribune] permettre de les afficher/masquer à volonté sur mobile, depuis les barres de navigation
- [ ] [Navigation] implémenter la nouvelle barre pour naviguer parmi les contenus / commentaires
- [ ] [Rédaction] implémenter la nouvelle barre pour naviguer dans l'espace de rédaction
- [ ] [Rédaction] implémenter la nouvelle barre pour rédiger les articles
- [ ] [Navigation] màj la liste des catégories, plus courte et accessible
Priorité 4
7ème série - blogs
Objectif : transformer les journaux en des blogs attrayants
- [ ] [Blogs] soigner la présentation des profils
- [ ] [Blogs] permettre d'éditer son profil depuis la page idoine
- [ ] [Blogs] séparer les différents contenus par onglets
- [ ] [Blogs] permettre d'épingler quelques contenus
8ème série
Objectif : améliorer le confort de rédaction & de navigation
- [ ] [Rédaction] lister l'ensemble des articles et billets auxquels les gens participent sur la page de rédaction
- [ ] [Notification] mettre en place le système de notification
# 1ère série - préparer le terrain dans l'espace de rédaction
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3 (+0/-0). Dernière modification le 15 avril 2019 à 09:50.
Pour cette série, je me pose des plusieurs questions:
Si on commence à faire intégrer une image par article, est-ce qu'il faut commencer à proposer le stockage des images directement sur le serveur de LinuxFr ? L'idée, c'est qu'avec ce nouveau design, l'image fait vraiment partie de l'article, du coup, faudrait-il un stockage pérenne ou on continue d'accepter des liens qui peuvent casser ?
Pour la citation de l'auteur de l'image en Markdown, il ne semble pas y avoir de manière standard. Est-ce que l'on ajoute une nouvelle notation spécifique à LinuxFr ? Ou est-ce que l'on met toujours la citation dans le texte alternatif de l'image ? J'ai vu aussi sur Stack Overflow une solution proposant d'utiliser le tag HTML
<cite>pour les bloques de citation.Ah ben, je vois qu'il y avait déjà une proposition ici pour la citation: https://linuxfr.org/suivi/ajouter-le-texte-alternatif-en-bas-des-images Cette proposition utilise en plus les nouveaux tags HTML5, c'est le bon moment pour commencer à les utiliser :)
Pour l'instant, je vais faire des tests où on continue de ne pas stocker d'images sur LinuxFr. Dans ce cas, j'ai juste besoin d'ajouter un champ aux articles qui contient le lien Markdown avec la citation.
[^] # Re: 1ère série - préparer le terrain dans l'espace de rédaction
Posté par Bruno Michel (site web personnel) . Évalué à 4 (+0/-0).
Oui, j'avais en tête de proposer de stocker les images sur le serveur de LinuxFr.org (au moins l'image principale des articles dans un premier temps). Mais je n'ai encore rien fait et vaut mieux ne pas compter sur moi. Un patch est le bienvenu ;-)
[^] # Re: 1ère série - préparer le terrain dans l'espace de rédaction
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
Ok et avais-tu déjà choisi de les stocker en base de donnée ou sur le système de fichier ? Je ne sais pas trop ce qui est envisageable comme je ne connais pas l'architecture système actuelle…
[^] # Re: 1ère série - préparer le terrain dans l'espace de rédaction
Posté par Bruno Michel (site web personnel) . Évalué à 5 (+0/-0).
Sans l'ombre d'un doute, vaut mieux les stocker sur le système de fichiers.
[^] # Re: 1ère série - préparer le terrain dans l'espace de rédaction
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
Si jamais, j'ai réussi à avancer sur ce sujet: j'ai enfin réussi sur mon poste de dev d'ajouter des images dans le template de rédaction et de permettre leur modification (sans verrou).
Je vais préparer une branche propre avec cette proposition:
Tout commentaire est bienvenu sur ces décisions :)
[^] # Re: 1ère série - préparer le terrain dans l'espace de rédaction
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
Ah pour le ratio de l'image, je vois maintenant que c'est du 3:1 qui a été prévu avec un affichage à 900x300 pour les grands écrans. Du coup, je vais faire les formats 300x100, 600x200 et 900x300.
[^] # Re: 1ère série - préparer le terrain dans l'espace de rédaction
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3 (+0/-0).
Pour cette série, je viens de proposer un PR qui remanie pas mal le layout pour le passer à nouveau à 2 colonnes:
Après plusieurs essais de design avec @mjourdan pour la réorganisation de l'espace de rédaction (voir les discussions dans le PR #242), le résultat est le suivant:
#toolpanel) est affiché, la zone de rédaction est légèrement réduite#toolbar) et, contrairement aux autres pages, elle ne contient que 2 bouttons sur la droite: un pour afficher/cacher le panneau de droite et un second pour afficher / cacher un sommairepopupa été crée.data-popup-idde l'objet cliqué.idd'un élément de la page. Le JS retrouve cet élément et lui ajoute (ou retire) l'attributdata-popup-showndata-popup-event-#{id retrouvé plus haut}listenersqui souhaitent "écouter" les changements d'état d'un élément. Dans l'élément à afficher/cacher, il faut ajouter l'attributdata-popup-listner-idsavec une liste d'identifant séparé par des espaces.D'après mes tests, ce code est compatible jusqu'à IE 10, je n'ai pas essayé de navigateurs plus vieux. Si vous voulez tester, ce code est actuellement installé sur https://dlfp.adorsaz.ch (utilisateur:
moderateur, mot de passe identique).PS: Je n'ai pas le courage de faire le ménage dans les commits, on y voit donc tout l'historique de rechreche de design… Est-ce que vous voulez que je fasse un
squashavec toutes les modifications ? Ça ferait un gros commit, mais ça éviterait de polluer l'historique git…[^] # Re: 1ère série - préparer le terrain dans l'espace de rédaction
Posté par Bruno Michel (site web personnel) . Évalué à 4 (+0/-0).
Merci pour tout ce travail !
Non, ça me semble préférable de garder l'historique, y compris l'historique de la recherche de design. C'est très bien comme ça.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à 2 (+0/-0). Dernière modification le 13 août 2021 à 14:26.
Ce commentaire a été supprimé par l’équipe de modération.
[^] # Commentaire supprimé
Posté par Anonyme . Évalué à 2 (+0/-0).
Ce commentaire a été supprimé par l’équipe de modération.
# Quelles limitations technologiques ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 2 (+0/-0).
Hello,
Grâce à ce commentaire à propos des boutons de download, je me rend compte qu'avant de se lancer dans l'implémentation du nouveau design, il faut d'abord choisir quels navigateurs on souhaite supporter.
Pour Chrome, c'est difficile de retrouver les anciennes versions, Google force les mises à jour et ne supporte que la dernière version. Je propose de supporter la version Chromium de Debian oldstable (soit la version 57): https://packages.debian.org/search?keywords=chromium
Pour Firefox, je propose de faire la même chose puisque Debian utilise déjà les version ESR, on peut utiliser la version ESR de Debian oldstable (soit la version 60): https://packages.debian.org/search?suite=default§ion=all&arch=any&searchon=names&keywords=firefox-esr
Pour Android c'est beaucoup plus compliqué, car le navigateur par défaut dépend des mises à jour des constructeurs (jusqu'à la version Lolipop). Si les utilisateurs ont la version L et le Google Play Store, alors leur webview suit les mises à jour de Chrome. Pour les autres, il faudrait soit installer "Chrome pour Android", soit "Firefox".
Pour iOS, je ne pourrais même pas tester et du coup, je ne sais même pas ce que je pourrais imaginer comme "version minimale" :/
[^] # Re: Quelles limitations technologiques ?
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3 (+0/-0).
Pour l'instant, je me limite au navigateur Internet Explorer 10 (sorti en 2012). Il permet de faire déjà pas mal de choses et il a quand même déjà 7 ans :)
# Autres thèmes
Posté par Michaël (site web personnel) . Évalué à 3 (+0/-0).
Salut comme je viens de démissionner et que je joue à l'ingénieur DevOps / consultant infrastructure depuis quelques années, je peux prêter main-forte pour faire une belle pipeline d'intégration et déploiement continus, si ça peut aider. :)
[^] # Re: Autres thèmes
Posté par Benoît Sibaud (site web personnel) . Évalué à 3 (+0/-0).
Tous les coups de main sont les bienvenus. Un canal préféré pour en discuter ? XMPP ? Mail ? IRC ? Pigeon ? Fax ? Minitel ? Autre ?
[^] # Re: Autres thèmes
Posté par Michaël (site web personnel) . Évalué à 2 (+0/-0).
XMPP C'est bien mais il convenir d'un RDV pour tchatcher un peu. Par exemple ce soir dimanche pourquoi pas, ou bien lundi matin vers 9:30 par exemple?
# Barre de navigation
Posté par barmic 🦦 . Évalué à 0 (+0/-0).
Salut,
J'ai vu ce le mockup de la barre de navigation pour mobile :

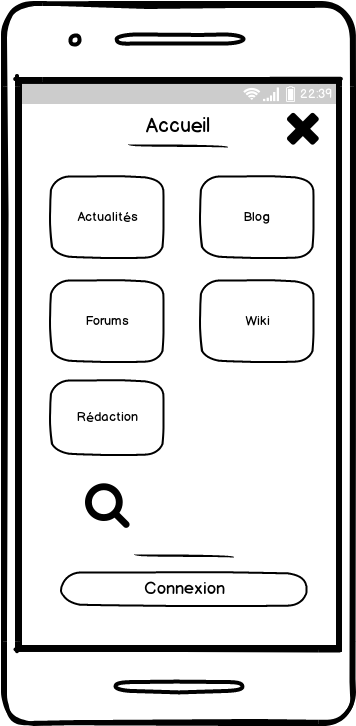
Je ne pense pas qu'une liste d'éléments l'un en dessous de l'autre soit très pratique. Ça pourrait être quelque chose comme ça :

Chaque élément étant plus large il est plus facile à cliquer et ça occupe mieux l'espace.
Qu'en pensez-vous ?
https://linuxfr.org/users/barmic/journaux/y-en-a-marre-de-ce-gros-troll
# Cases à cocher
Posté par nud . Évalué à 3 (+0/-0). Dernière modification le 19 avril 2021 à 20:48.
Apparemment il faudrait aussi prévoir un support pour les cases à cocher dans le markdown.
# Entrées de suivi en doublon
Posté par Adrien Dorsaz (site web personnel, Mastodon) . Évalué à 3 (+0/-0).
Pour information, une entrée de suivi a été crée en doublon pour mieux nommer les différentes parties des dépêches.
Envoyer un commentaire
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.